Appearance
Collection - grid
This guide describes setting up the Collection - grid section.
Use the section to set what's displayed on a Collection page, for pages assigned to the Collections > Grid template. Refer to Shopify help: Apply a new template to a collection. Customize how products are displayed on (grid) Collection pages, by modifying the layout or adding features like product filtering and sorting.

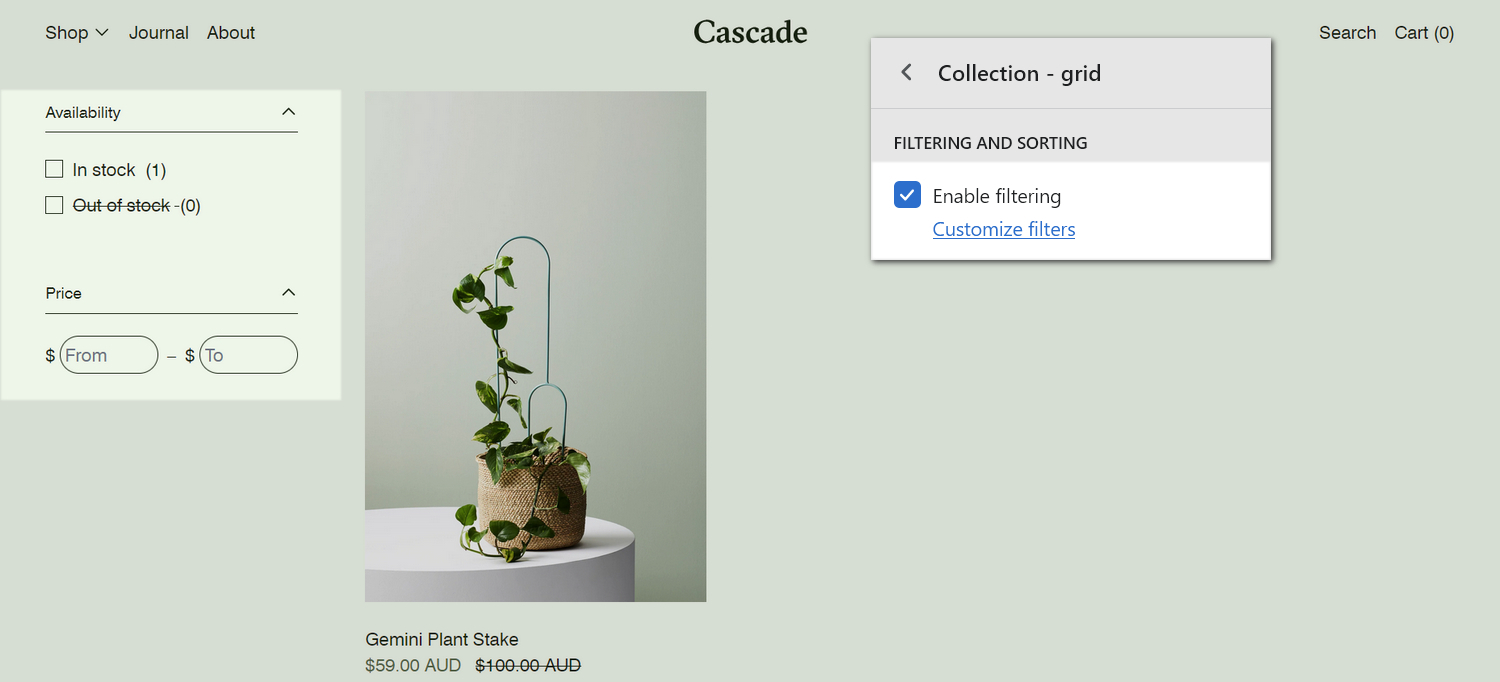
The previous image shows a Collection - grid section on a store's (collection) Grid page. In the section's settings, in the upper right, the checkbox option is set to Enable filtering. This setting displays the product Availability and Price filtering options inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a collection - grid section
To set up a Collection - grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Grid.
Note
The section is available only on Collections > Grid pages.
From the side menu, select Collection - grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Maximum number of products per page | Adjust the slider Maximum number of products per page to set the maximum number of products to display inside the section. The slider ranges from 1 to 12. |
| Layout > Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices. |
| Layout > Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices. |
| Filtering and sorting > Enable filtering | Select the Enable filtering checkbox to show/hide the product filtering options inside the section. If enabled, visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and sorting > Enable filtering > Customize filters | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters and navigation menus for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Desktop filter layout | Select the radio buttons Desktop filter layout to display the section's product filtering and sorting options inside a Sidebar or Drawer panel. Drawer is the default layout for mobile devices. |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/hide the product filtering options, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the Filter button inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/hide a count of the number of products in each filter category, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in a collection that use color variants, select the checkbox Enable color swatch filters to show/hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options inside the section. If enabled, visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance. |
| Collection menu > Menu | Use the following Menu selector options to set up a menu to display inside the section.
|
| Collection menu > Desktop menu layout | Select the radio buttons Desktop menu layout to set how menu items in the section's navigation menu are displayed on desktop devices. Select Sidebar to display menu items vertically (one above the other). Select Horizontal to display menu items side-by-side. Horizontal is the default layout for mobile devices. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |