Appearance
Video slideshow
This guide describes setting up the Video slideshow section.
Use the section to display a selection of videos from your store's media library, arranged in a slideshow layout.

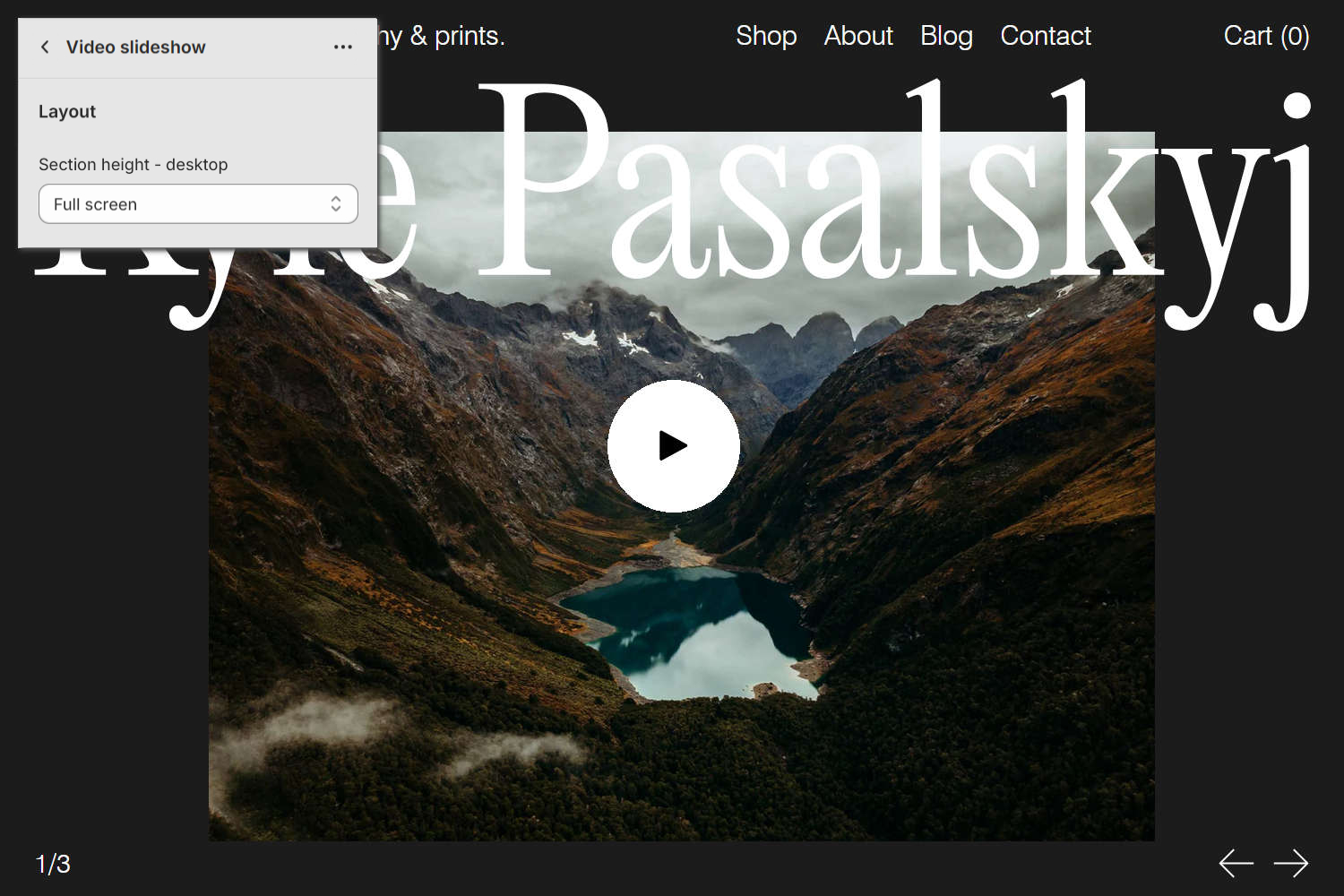
The previous image shows a Video slideshow section on a store's homepage. In the upper left, part of the Theme editor section menu is displayed. The menu's Section height - desktop dropdown is set to Full screen. The dropdown sets the height of the section on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video slideshow section
To set up a Video slideshow section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video slideshow section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video slideshow. Refer to Shopify help: Add a section.
From the side menu, select Video slideshow.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, if available, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Mode | Use the Mode options to apply a Horizontal or Vertical layout to the section's slideshow. In Horizontal mode, the section's slides move left and right. In Vertical mode, the section's slides move up and down. |
| Layout > Style | Use the Style options to apply an Inset or Full screen display style to the section's slideshow. Applying a Full screen display style crops the section's media. |
| Layout > Section height - mobile | Use the Section height - mobile options to set a height for the section on mobile display devices. The options are: 50% screen height, 60% screen height, 70% screen height, 80% screen height, Full screen (height), and Adaptive full screen. The Adaptive full screen option accounts for the size of the Header and Hero sections to calculate the height of the section. |
| Layout > Section height - desktop | Use the Section height - desktop options to set a height for the section on desktop display devices. The options are: Same as mobile, 50% screen height, 60% screen height, 70% screen height, 80% screen height, Full screen (height), and Adaptive full screen. The Same as mobile option applies the Section height - mobile setting to desktop display devices. The Adaptive full screen option accounts for the size of the Header and Hero sections to calculate the height of the section. |
| Layout > Max width of slides on desktop | Adjust the slider Max width of slides on desktop to set a maximum width for slides inside the section. This setting applies to desktop display devices. The default is set to 80% (percent) of the screen's width, and the slider ranges from 20% to 100%. To use this option, set the section's Layout > Style option to Inset. |
| Labels > Show captions | Select the Show captions checkbox to turn on/off caption labels for tiles (slides) inside the section. With this option enabled, each tile displays a text label containing a media item's caption. |
| Labels > Display | Use the Display dropdown to set how labels for slides are displayed inside the section. The options are Slideshow footer, Text overlay on hover, and Follow mouse on hover. |
| Labels > Display > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's slideshow. Enable this setting to display the index number of the current slide, and the total number of slides, in the section's slideshow. |
| Autoplay > Auto-rotate slides | Select the Auto-rotate slides checkbox to turn on/off automatic slideshow mode. With this option set to on the series of slides in the slideshow are progressed automatically. Enabling this option adds a slideshow play/pause button, between the next/previous slide icons inside the section, and disables dragging between slides. |
| Autoplay > Change slides every | Adjust the Change slides every slider to set a time for transitioning to the next/previous slide automatically. The slider ranges from 3s to 9s (seconds). |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video slideshow section
A default Video slideshow section contains 3 Video blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video slideshow section.
From the side menu, expand the Video slideshow section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add video, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Video | Use the Video selector options to set up a video inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mode | Select the Mode radio buttons to set a mode for the block's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. |
| Playback | Select the Playback radio buttons to set a video playback mode for the block's video player to Inline or Modal. This setting does not apply if Mode is set to Autoplay. |
| Caption | In the Caption box, enter text to display as a caption inside the block. |
| Caption > Connect dynamic source | To display a caption from a dynamic source, select the Connect dynamic source icon beside the Caption box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link box, enter a URL or select a link to a store page. The link is displayed inside the block. To remove a link, select the X icon inside the Link box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the section from the current section. |