Appearance
Sections overview
Cascade theme includes Templates for building common store pages like the Home page and Product pages. Within each template, Cascade provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every store page, use Cascade's templates, sections and blocks for a convenient way to build store pages quickly, and to maintain a consistent design across your store.
In the previous video, the section settings for a store's home page are displayed in Theme editor. The drag icon is selected to rearrange a Featured collection section above a Video with text overlay section.
Theme structure
A typical store has different types of pages, like Product pages and Blog post pages. Cascade provides a convenient template for each type of page. For example:
the Home page template defines what's displayed on your store's home page.
the FAQ page template defines what's displayed on the Frequently asked questions page.
Cascade's templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure and Shopify developer help: Markup and features.
Page templates
Cascade contains Default and Additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Cascade provides pre-configured store pages, created from its default page templates, including a home page and a checkout page.
Additional. Additional page templates are used to create store pages that are unique to Cascade. To use Cascade's additional page templates, you must assign products/ pages to them. Refer to Shopify help: Templates.
Cascade's page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Cascade
* - Split
*
Collections
- Default collection
- Grid
*
Collections list
Gift card
Cart
Checkout
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Pages
- Default page
- Cascade
* - Contact
* - FAQ
* - Lookbook
Blogs
- Default blog
- Grid
*
Blog posts
- Default blog post
Search
Password
404 page
Static, content and template sections
By default, Cascade's templates are pre-configured with the sections and blocks that are most relevant to a page's purpose. Templates can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages.
Static sections
With the exception of the Checkout, Password and Giftcard templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Mobile sidebar | Provides visitors using mobile devices with a side menu for navigating your store's pages. |
| Announcement bar | Provides messages for your store's visitors. For example, to announce sales or special discounts. |
| Header | Provides visitors with a top menu for navigating pages in your store. |
| Hero logo | Display text or an image as a custom logo on your store's pages. |
| Footer | Provides visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Popup | Displays a small window containing promotional or advertising messages for your store's visitors. |
| Age check | Provides visitors with an age verification prompt for accessing your store. |
| Cookies banner | Displays a banner containing information about how your store handles cookie data. Refer to Shopify developer help: Customer privacy API. |
Typically, static sections cannot be fully removed or rearranged without altering Cascade's code (recommended for expert users only). However, some static sections section can be hidden by adjusting the section's settings - refer to Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts* | Displays a selection of blog posts on a store page. |
Cascading collection* | Displays products from a collection, arranged in a cascade layout. |
Cascading content* | Displays (mixed) blocks of content arranged in a cascade layout. |
| Cascading gallery | Displays images in a gallery, arranged in a cascade layout. |
| Cascading product list | Displays (product) images for a selection of products, arranged in a cascade layout. |
Collection list* | Displays a selection of collections on a page. |
| Custom liquid | Supports Liquid code for advanced customizations. |
| FAQ | Provides store visitors with answers to common questions. |
Featured collection* | Sets a collection as a featured collection and displays it on a page. |
| Featured product | Displays a specific product on a store page. |
Feature text* | Displays formatted text on a store page, with or without links. |
| Gallery | Displays a selection of images on a page. |
| Image split with overlay | Displays two images overlaid with text on a page. |
| Image with cascading content | Displays an image beside (mixed) blocks of content arranged in a cascade layout. |
Image with text* | Displays an image and text, side-by-side, on a page. |
| Image with text overlay | Displays an image, side-by-side with text, on a page. |
| Image with text split | Displays an image, overlaid with text, on a page. |
| Inset image with overlay | Displays an image, at offset position, overlaid with text. |
Logo list* | Displays a list of logos associated with store items. |
Newsletter* | Displays a newsletter sign-up form on a page. |
| Rich text | Adds formatted text with headings to a page. |
Scrolling text* | Adds an area with moving/ scrolling text to a page. |
| Slideshow | Displays a series of images on a store page, with embedded media. |
| Testimonials | Displays comments from customers, clients, and staff. |
| Text columns with images | Adds areas of text with corresponding images, arranged in columns, to a store page. |
| Video | Adds a video from your store's media library to a page. |
| Video with cascading content | Displays a video beside (mixed) blocks of content arranged in a cascade layout. |
Video with text overlay* | Adds a video from your store's media library, overlaid with text, to a page. |
Note
* Denotes a content section included in Cascade's home page by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Cascade's 404 page template includes the Main 404 template section.
The following table describes Cascade's template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Product | Sets what's displayed on a (default) Product page when a visitor selects a product from your store. | Products > Default product |
| Product - cascade | Sets what's displayed on a Product page, when a visitor selects a product from a page assigned to the Products > Cascade template | Products > Cascade |
| Product - split | Sets what's displayed on a Product page, when a visitor selects a product from a page assigned to the Products > Split template | Products > Split |
| Product description | Displays text that describes a product on a product page. |
|
| Product recommendations | Displays related products on a product page. |
|
| Cascading product media | Displays product images, arranged in a cascade layout, on a product page. |
|
| Collection banner | Displays a banner, with an optional image, above a collection on a collection page. |
|
| Collection | Customizes how a collection is displayed on a (default) Collection page. | Collections > Default collection |
| Collection - grid | Customizes how a collection is displayed on a Collection page assigned to the Collections > Grid template. | Collections > Grid |
| Collection list | Sets how collections are displayed on the Collections list page. | Collections list |
| List with product tiles | Sets how collections are displayed on the Collections list page, with product tiles. | Collections list |
| Gift card | Sets up a Gift card section on your store's gift card page to allow customers to purchase prepaid store credit. | Gift card |
| Cart items | Sets how some content displays on your store's Cart page. | Cart |
| Cart footer | Sets how some content displays on your store's Cart page. | Cart |
| Customer login | Set how content is displayed on customer account management pages. There are no customizable theme settings available for this section. Refer to Shopify help: Customer accounts. |
|
| Customer registration | Set how content is displayed on the customer registration page. There are no customizable theme settings available for this section. Refer to Shopify help: Customer accounts. | Classic customer accounts > Customer register |
| Page | Sets how content is displayed on pages created from the Default page template. |
|
| Contact | Sets how your store's contact form is displayed on the Contact page. | Pages > Contact |
| Blog | Sets how blog posts (articles) are displayed, and arranged in a cascade layout, on pages created from the Default blog template. | Blogs > Default blog |
| Blog - grid | Sets how blog posts are displayed, and arranged in a grid layout, on pages created from the (blog) Grid template. | Blogs > Grid |
| Blog posts | Sets how content (some) displays on a blog post (article) page. | Blog posts > Default blog post |
| Search | Sets how search results are displayed on the search page. | Search |
| Password | Provides "Opening Soon" information, on the password page, about store content that's pending release. | Password |
| Main 404 | Provides a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | 404 page |
Note
To customize your store's pages, you can add, edit, remove, show, hide and rearrange sections and blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default FAQ section contains Question blocks, and a Testimonials section contains Testimonial blocks.
Some sections have more than one type of block. For example, by default, a Product section is pre-configured with blocks for a product's Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, or move a block
To configure, add, remove, hide, show, or move a block inside a section:
In Theme editor, select a page that contains the section with the block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
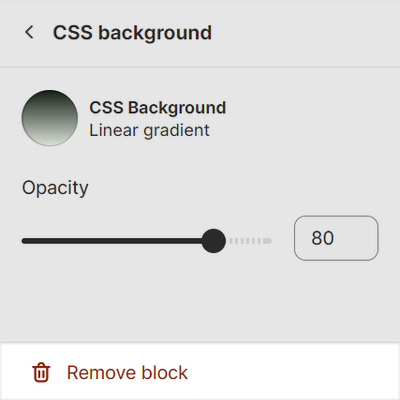
To configure a block, select the required block, and then adjust the corresponding block settings.
For example, the following image shows a selected CSS background block inside an Image with text split section.

To add a block to a section, select Add
block, and then choose a block to add.For example, the following image shows the Add block option to add a block inside an Image with text split section.

To remove a block from a section, choose a block to remove, and then select Remove block.
For example, the following image shows the option to remove a CSS background block from an Image with text split section.

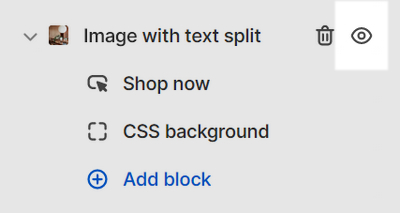
To hide or show a block inside a section, select the eye icon beside the block.
For example, in the following image, the option is enabled to show an Image with text split section.

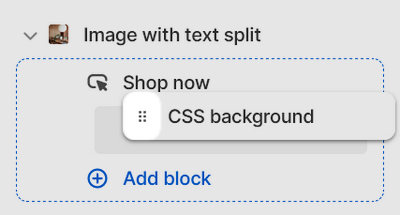
To move a block above or below another block in a section, select the drag icon beside the block. Then, drag the block to the required position.
For example, the following image shows moving one CSS background block above another inside an Image with text split section.

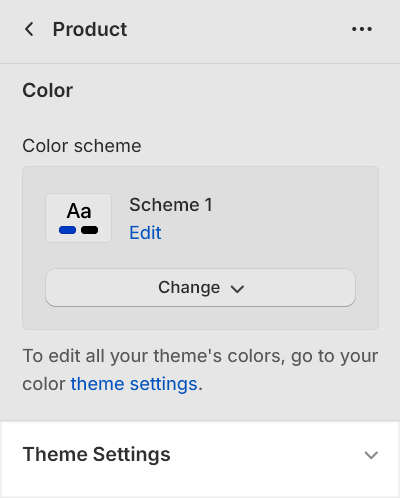
Section theme settings menu
In Theme editor, the (section) settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
For example, in the following image, the expandable Theme settings menu is included inside a Product section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside a Product section, you can adjust the Cart type. Any adjustments you make to the cart type theme settings, inside the product section, are also applied to the other areas of your store that use the cart.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting from the Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Edit an image inside a section or block
Some sections and blocks can contain images. To upload an image into a suitable section or block, use the image selector options in the section/block settings menu. After you upload an image, the image selector displays a thumbnail preview of the image you uploaded in the section/block settings menu.
To edit an image you uploaded to a section or block:
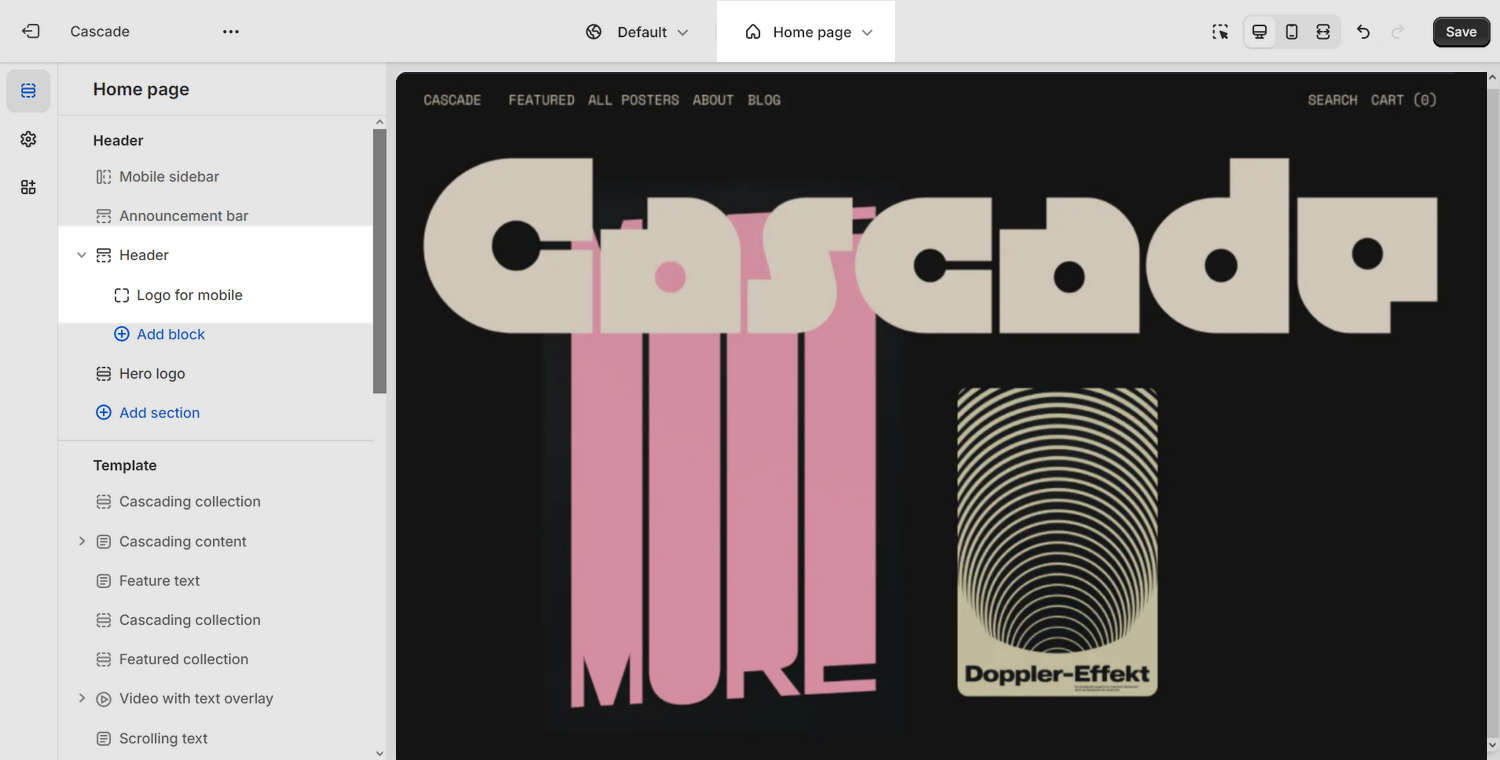
In Theme editor, at the top of the page, use the dropdown to select the page template that contains the section or block with the image you want to edit.
Select the section or block you require.
For example, in the following image, the Header section is selected on the Home page template in Theme editor. The Header section contains a Logo for mobile block. The block contains a logo image for editing.

In the image selector's thumbnail preview area, select Edit.
In following image, in the Logo for mobile block settings, the Edit option is displayed inside the image selector's thumbnail preview area.

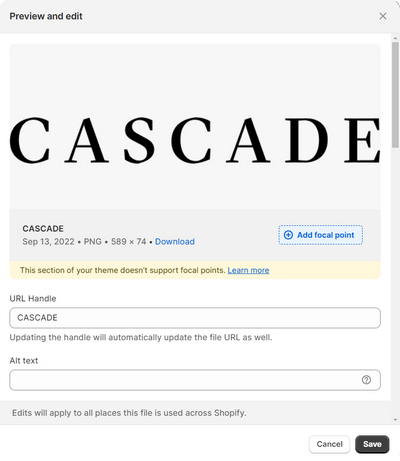
In the Preview and edit pane, select a setting described in the following table.
Note
Changes you make to the following settings are applied to the image file, across your store. In the Preview and edit pane, to apply your changes, select Done. To close the pane without saving your changes, select Cancel.
| Setting name | Description |
|---|---|
| Click to set focal point | If available, in the thumbnail image preview area, use the crosshairs icon Click to set focal point to select a specific area of the image to display. To adjust the focal point position, move the icon Drag to adjust focal point. Refer to Shopify help: Add a focal point to an image. |
| Download | Select Download, and then choose a location to save a copy of the image. |
| Add/remove focal point | To set the focal point to the crosshairs icon's current position, select Add focal point. To remove the current focal point, select Remove focal point. Refer to Shopify help: Add a focal point to an image |
| Learn more | Follow the Learn more link to open the page Shopify help: Add a focal point to an image. |
| URL handle | In the URL handle box, enter text to specify part of the image's url. If you update the url handle, Shopify updates the file url automatically. |
| Alt text | In the Alt text box, enter a brief description of the image. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |
As an example, in the following image, the Preview and edit pane is displayed for the image selector inside the Logo for mobile block's settings menu.