Appearance
Product description
This guide describes setting up the Product description section.
Use the section to display text that describes a product on a Product page. The section displays Product description text from the Products page in your Shopify admin. Refer to Shopify help: Title and description

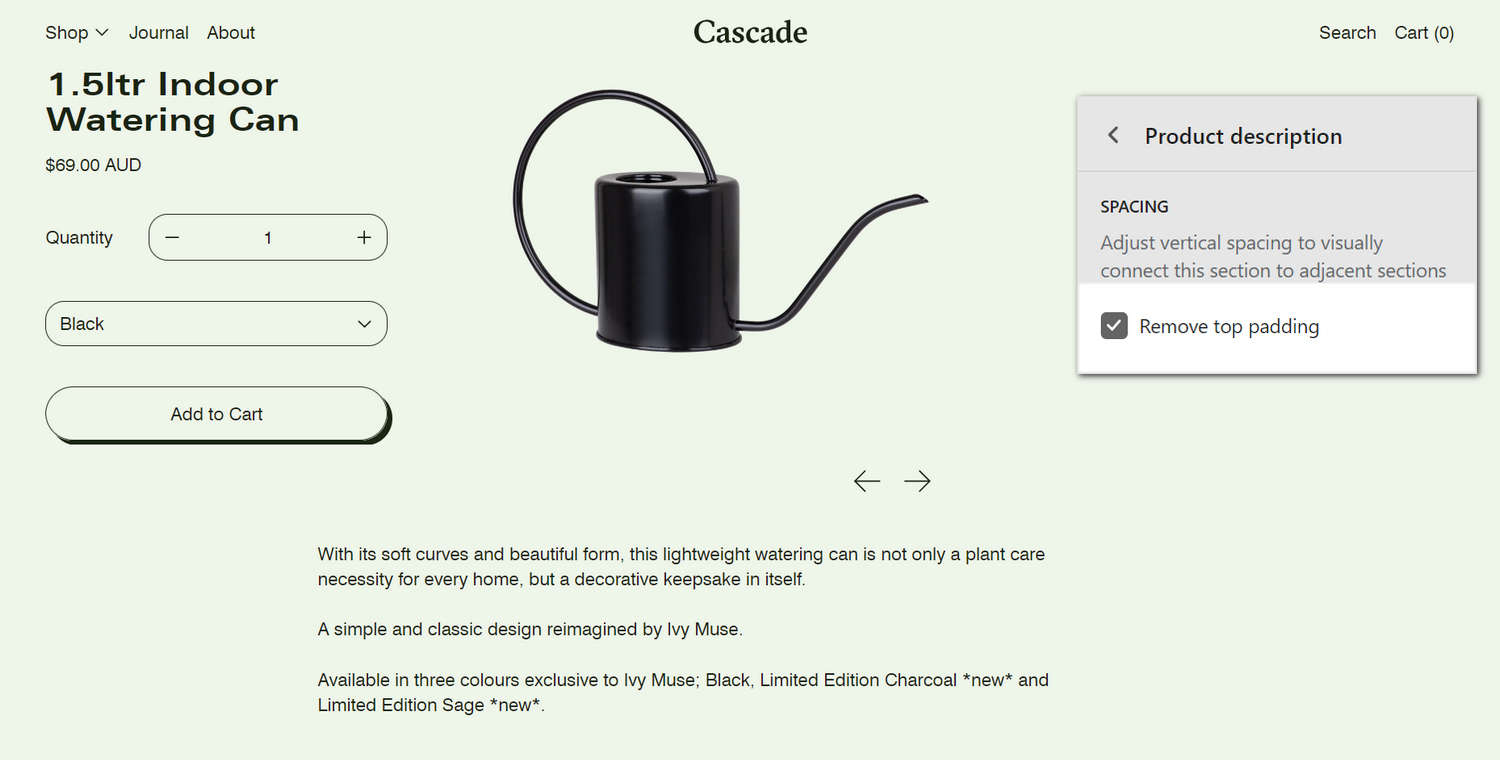
The previous image shows a Product description section, in the lower half of a store's (default) Product page. In the upper right, part of Theme editor's section menu is displayed. The menu's Remove top padding checkbox is set to on. This setting removes the spacing (padding) that's displayed above the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product description section
To set up a Product description section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Product description section. For example, select Products > Default product.
Note
The section is available only on the Products > Default product, Products > Cascade, and Products > Split pages.
From the side menu, select Product description.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |