Appearance
Creating duplicates of the Cascade page template
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes.
Due to how static sections are handled on Shopify, every page using the Cascade template will show the same content. Because of this, this template will have to be duplicated for every page that you wish to use it on. Here's how to do this.
Open the theme code editor
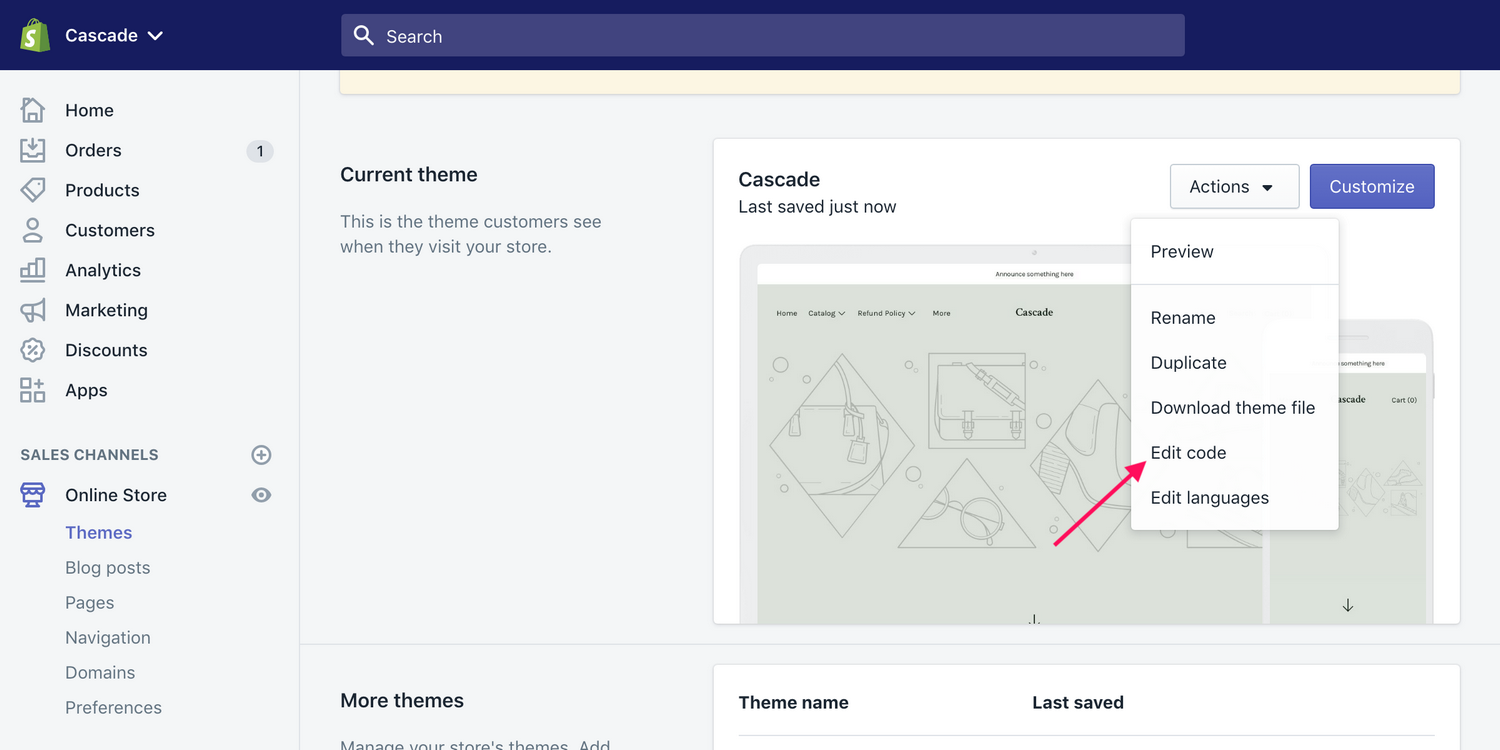
In your Shopify admin dashboard, go to Online store > Themes, click on Actions and select Edit code.

Duplicate the Cascade page section
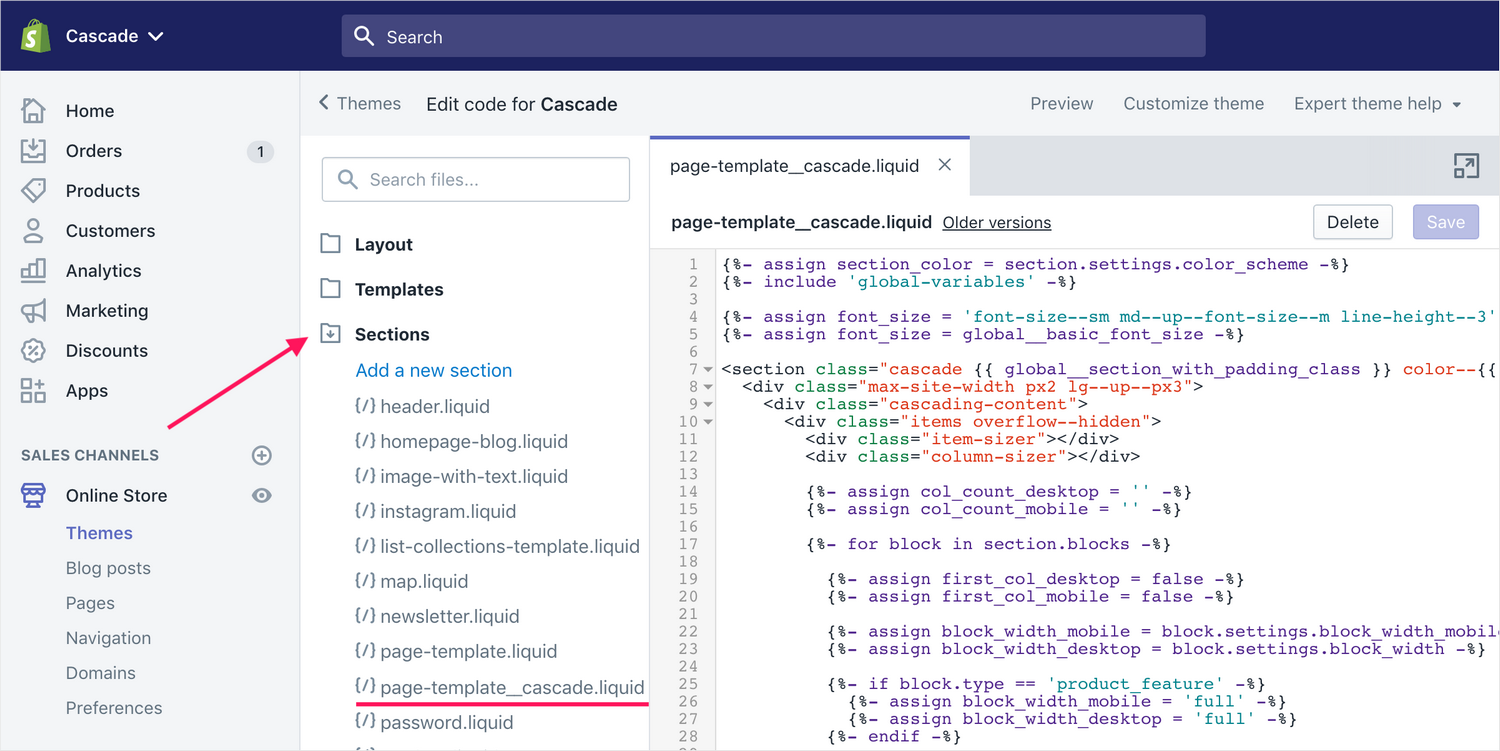
In the file list pane, scroll down until you see the Sections folder, and then click on the file called page-template__cascade.liquid

Click inside the text editor pane and select all the code (Edit > Select All in most browsers). Once all the text is selected, copy it.
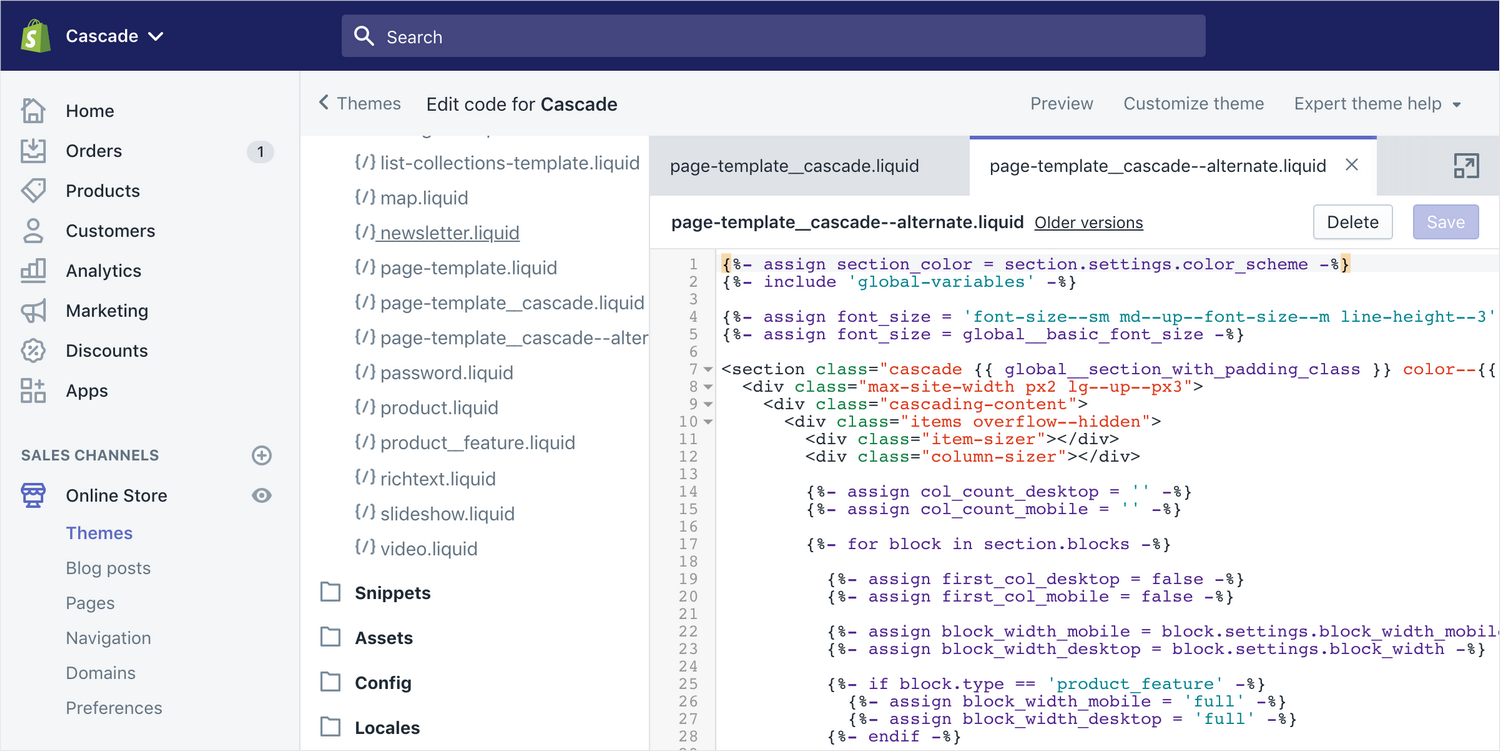
Back in the file list pane, click Add a new section.
You can call the new section whatever you'd like. You will use this name in the next step. We recommend naming it something like:
- page-template__cascade--about.liquid or
- page-template__cascade--alternate.liquid.
Move back to the editor pane once again by clicking inside it. Then, select all the code and delete it. Once all the code is gone, paste the code you copied in the previous step.

Create a new Cascade page template
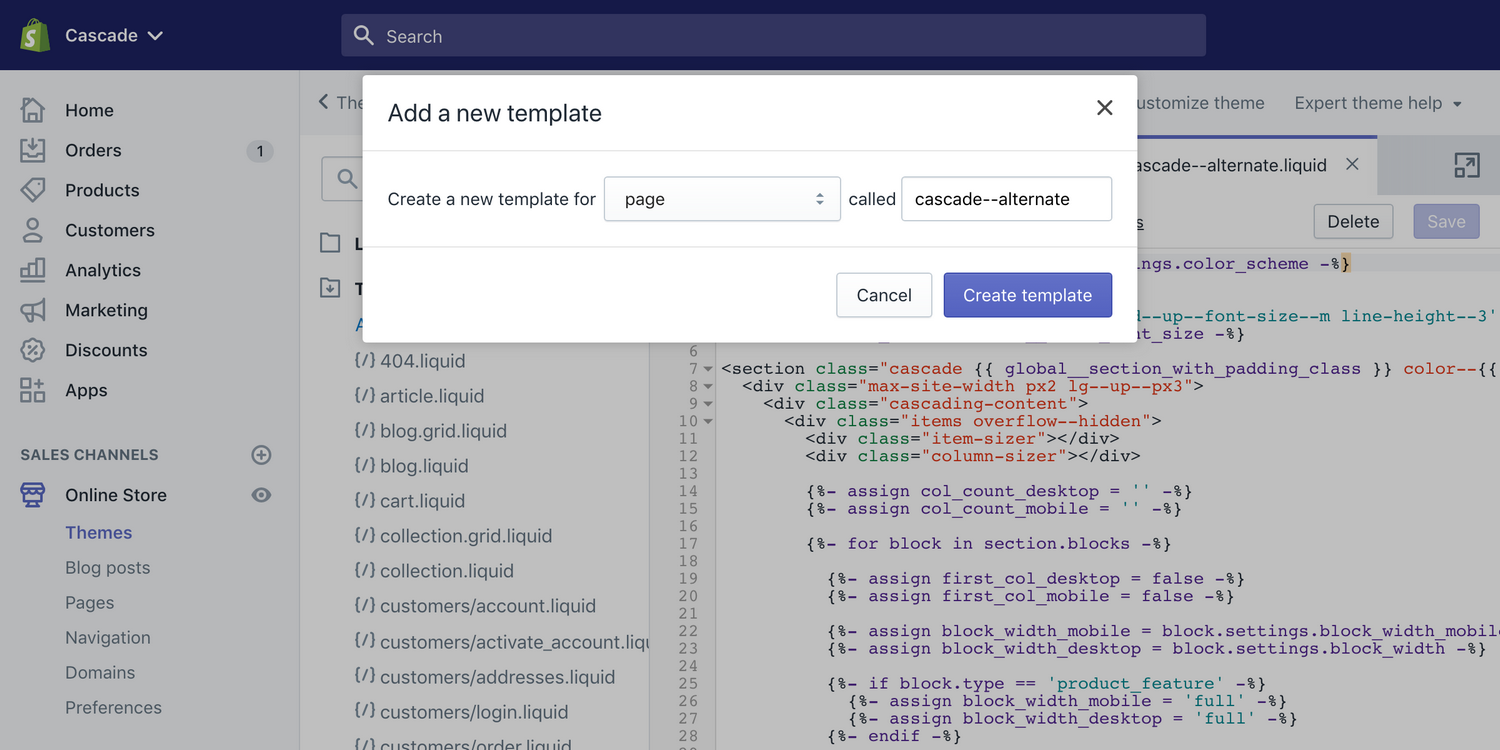
Back in the file list pane, scroll up until you see the Templates folder and click Add a new template.
Again, you can call this whatever you'd like but we recommend keeping it consistent so it's easier to keep track of. So, if you called your section page-template__cascade--alternate.liquid, you might enter cascade--alternate here.

Once the file is created, change the code to the following:
{% section 'page-template__cascade--alternate' %}Where page-template__cascade--alternate is the exact name of the section you created in the previous step.
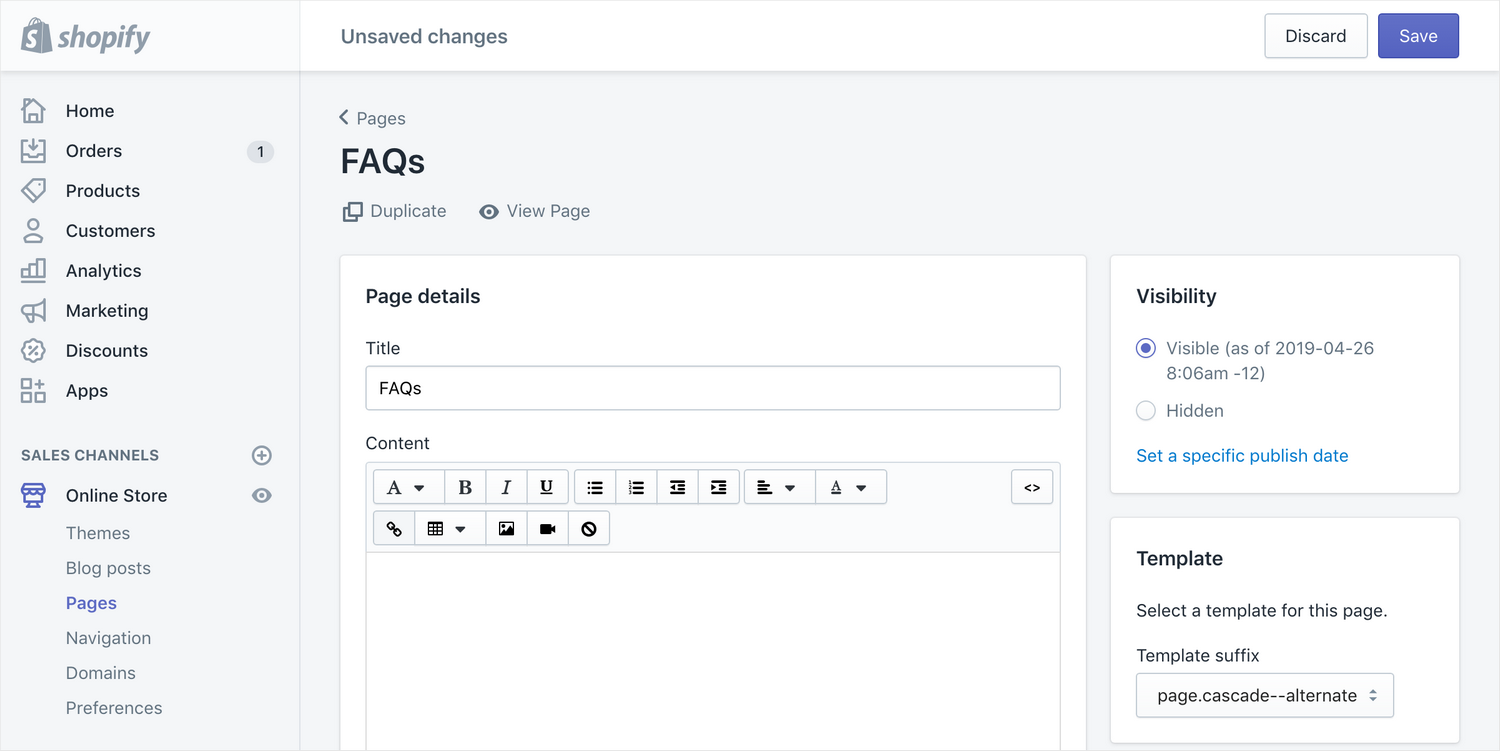
That's it, now you can assign this new template to a different page.