Appearance
Adjust font sizes
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes.
Cascade sets font sizes with CSS classes like font-size--xl or font-size--s. Some text elements are styled individually though most take their styles from sets of CSS classes stored in a centralized file called Global variables.
The CSS Classes
Most text in Cascade is styled using CSS classes applied to elements in Liquid template files. Among these classes are several which control overall font sizes. You also have the ability to specify responsive font sizes by assigning a font size to a category of screen sizes (e.g., mobile, desktop, etc.).
The basic font size classes, from largest to smallest, are:
css
.font-size--xxxxl
.font-size--xxxl
.font-size--xxl
.font-size--xl
.font-size--l
.font-size--ml
.font-size--m
.font-size--sm
.font-size--s
.font-size--xs
.font-size--xxsThese apply to all screen sizes. If you want a font size to apply to one screen size only, you can add a breakpoint prefix. A breakpoint prefix will limit the font size setting to a given screensize, for example, .sm--font-size--s or .lg--font-size--xxxxl.
The breakpoint prefixes are: .sm--, .md--, .md--dn--, .md--up--, .lg--, .lg--dn--, .lg--up--, and .wd--. In order, they are – Small, Medium, Medium and below, Medium and above, Large, Large and below, Large and above, and Widescreen (very large).
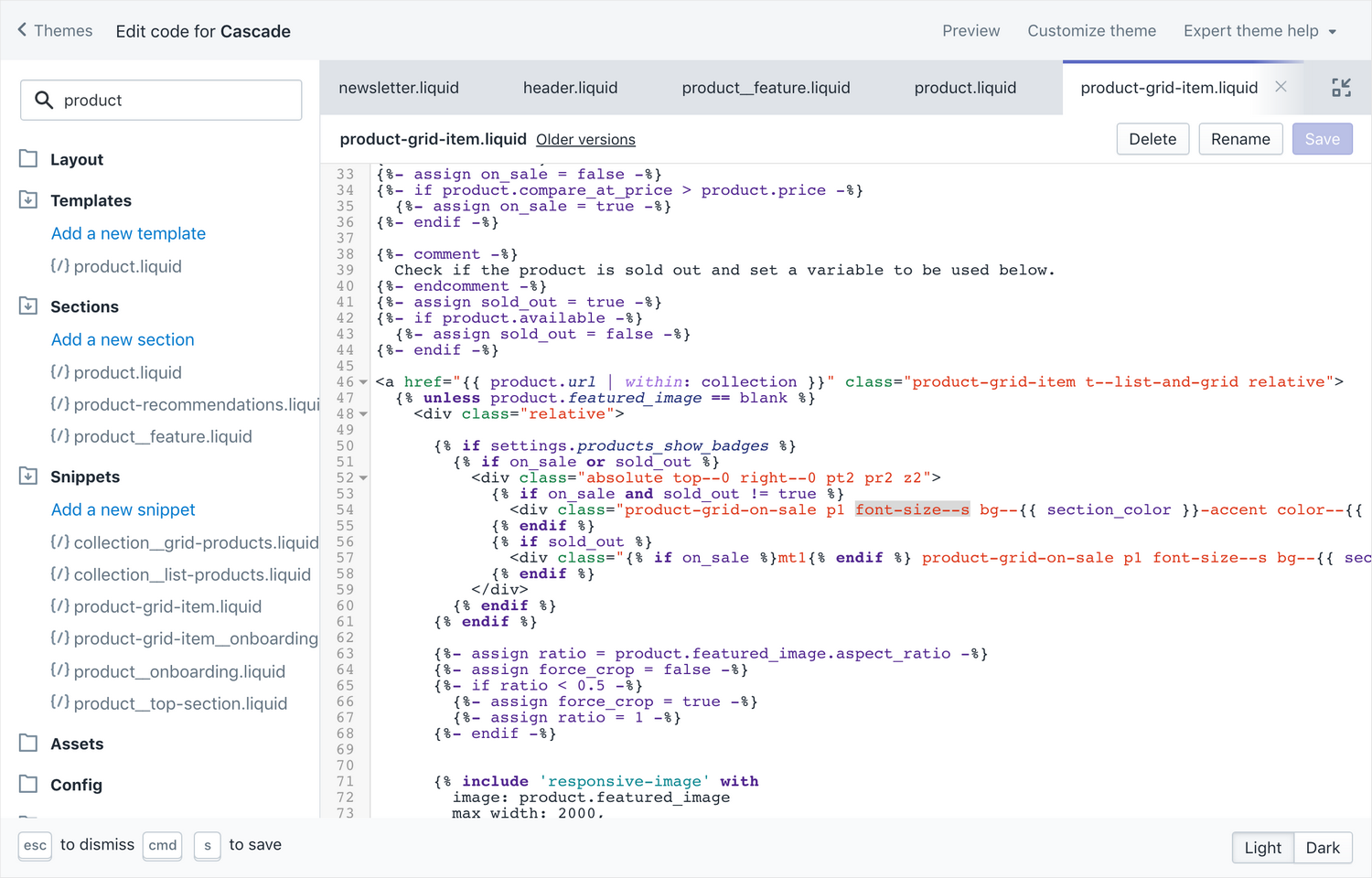
Here's an example of a font size class applied directly to the "On Sale" badge of the Product grid item visible on collection pages:
Product Grid Item
Snippets / product-grid-item.liquid

Cascade 1.4.0 and later: Global CSS classes
Cascade 1.4.0 introduced global CSS classes, replacing the global variables used in earlier versions.
You can find these classes in the theme's stylesheet file. To learn more about editing CSS in our recent themes, refer to Customizing CSS in themes without Sass.
These classes are:
css
.font-size__heading
.font-size__heading-mobile-full
.font-size__basic
.font-size__small
.font-size__heading-mobile-halfMaking changes to these classes will affect several theme elements at once. If you'd like to change the font size of individual elements, you can replace the global classes with their equivalent font size classes from above. Keep in mind that global CSS classes are responsive.
Cascade 1.3.4 and earlier: Global variables
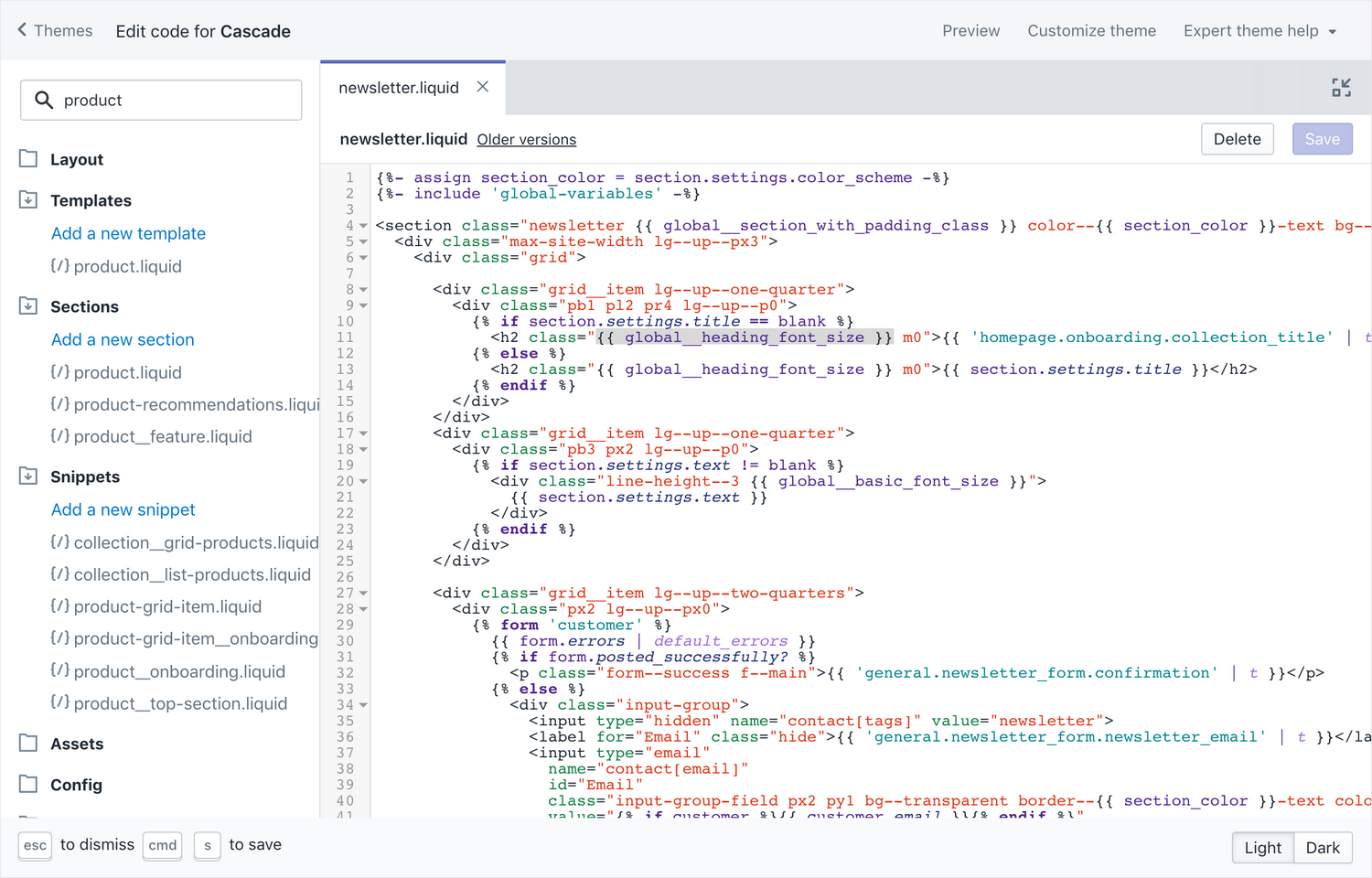
The vast majority of elements in Cascade rely on Global variables to set their font size. Here is, for example, the Newsletter homepage section:

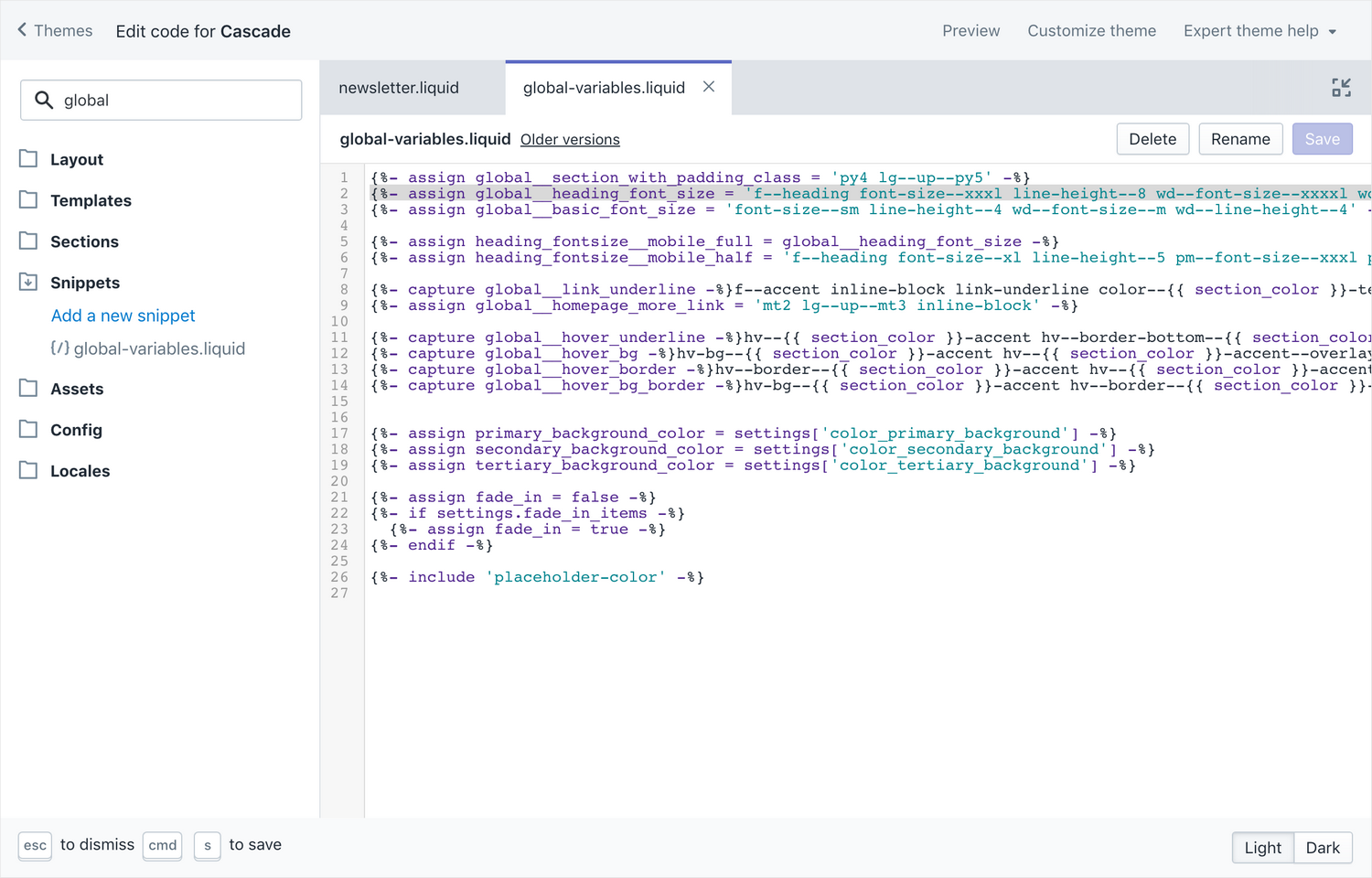
Instead of using a font-size-- class directly, this section uses the variable. This variable, in turn, is defined in the file Snippets / global-variables.liquid:

There are two ways of changing the font sizes of text set with global variables:
- Change the global variable itself
- Override the variable for the element you want to change
To change the global variable, edit its value in the file Snippets / global-variables.liquid. Do this if you want to change the font size of all text elements of that type throughout the store. For example, the variable will affect most heading elements across the theme.
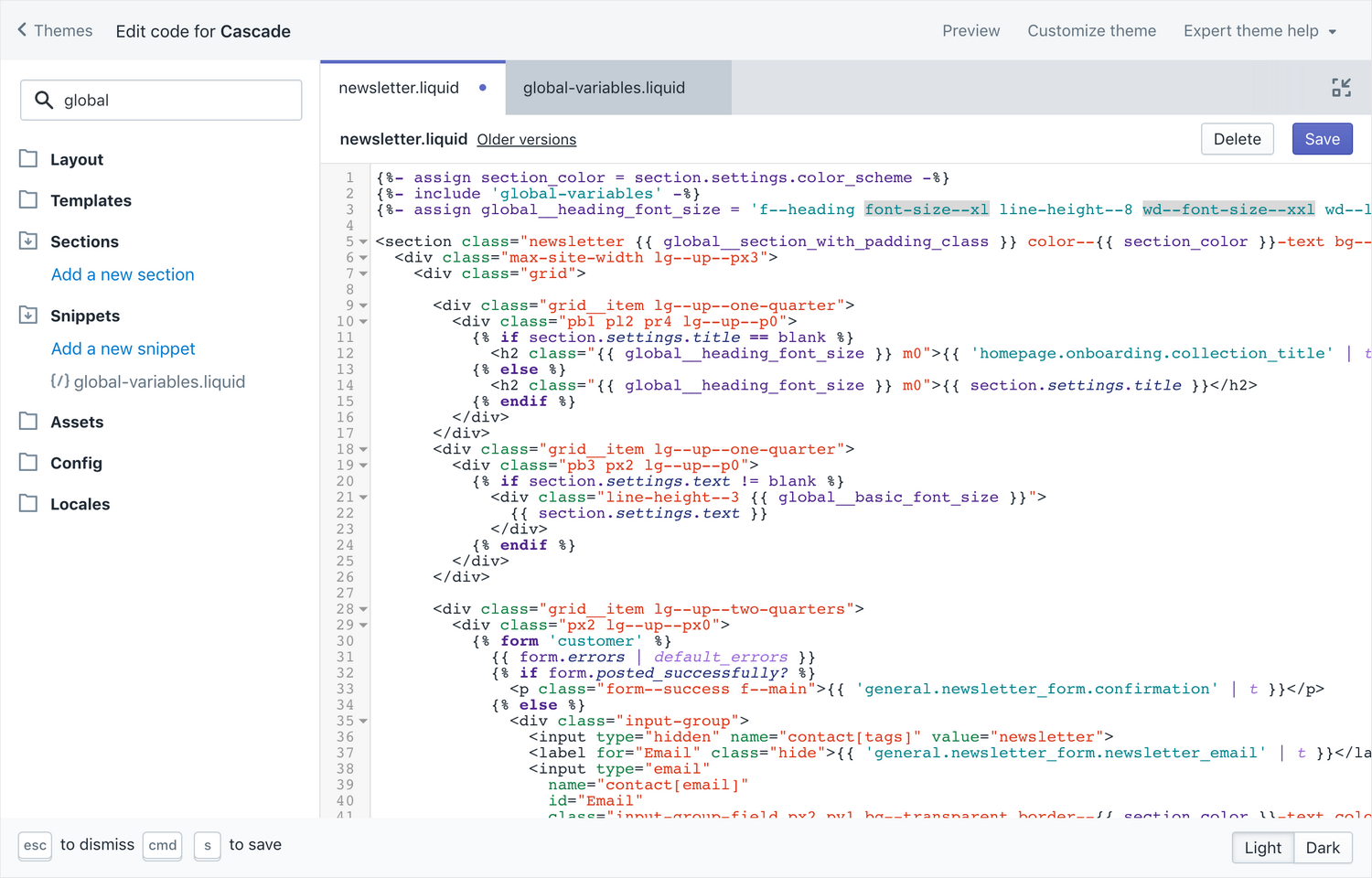
To change the font size of elements in one section only, without changing other elements, you can override the global variable. To do this, copy the variable and paste it into the file you're working in, right after the {% include 'global-variables' %} statement. Then, edit the values within the variable to reflect the font sizes you want to see:

Finally, to override only one element, replace its global variable with the CSS classes directly.