Appearance
Collection templates: Default and grid
By default Cascade's collection pages are in a cascading layout with alternating product shots side by side. Cascade also comes with a more standard designed grid template.
How to set a Collection to use the grid template
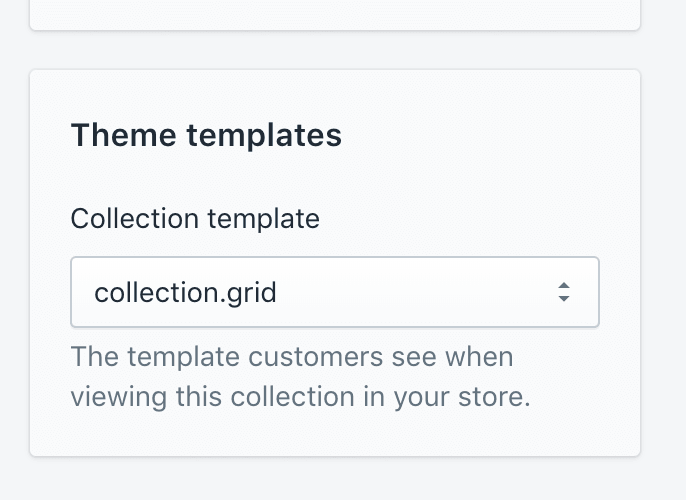
You can select the grid template from the list of available templates on the Collection page in the admin:

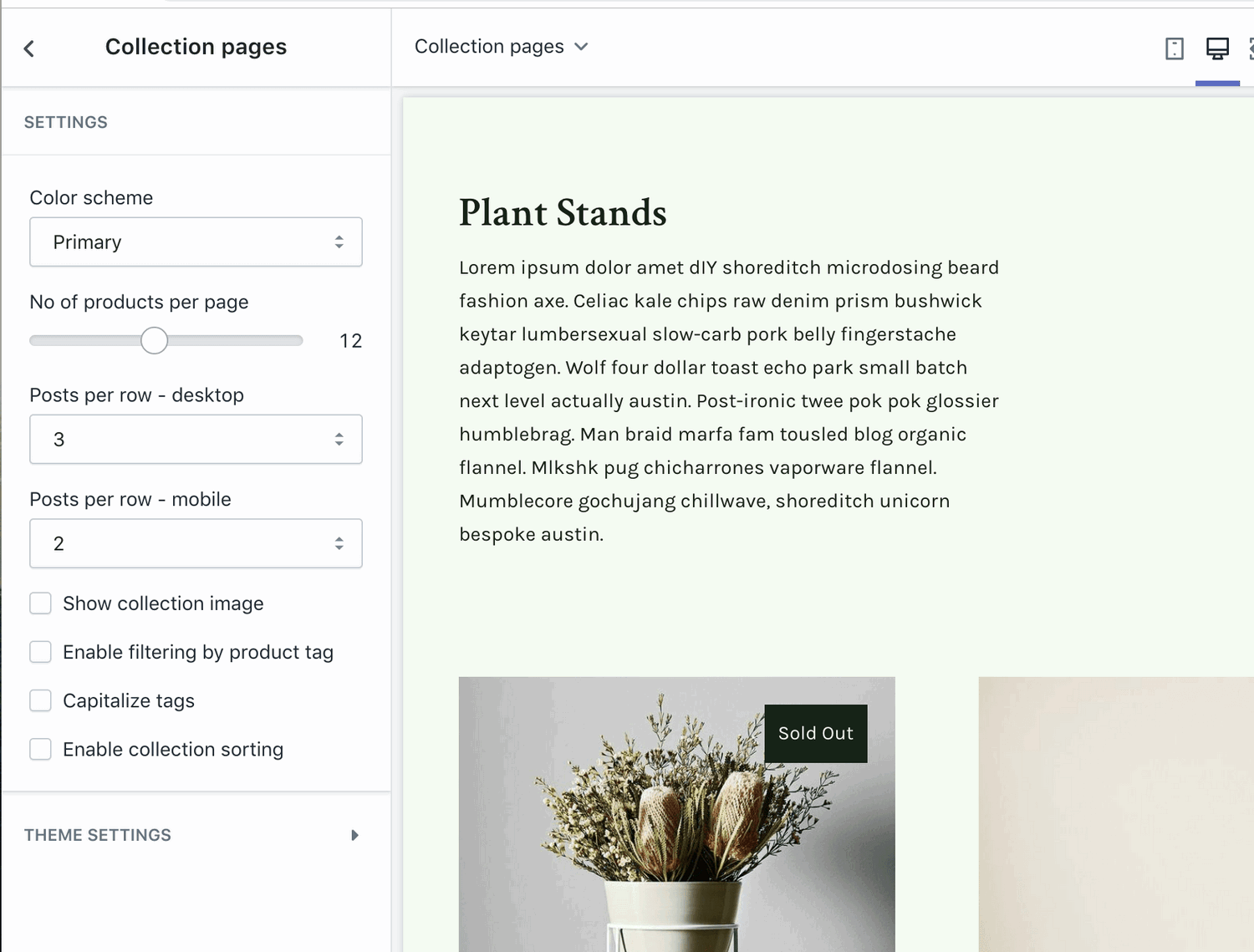
After you've selected that, you can then also edit how many items per row if you navigate to that collection in the admin:

If Cascade is an unpublished theme, then the template will not be available for selecting (Shopify is a bit clunky this way) - to get around this you can do one of these:
Set Cascade as the published theme, then you should be able to choose that template
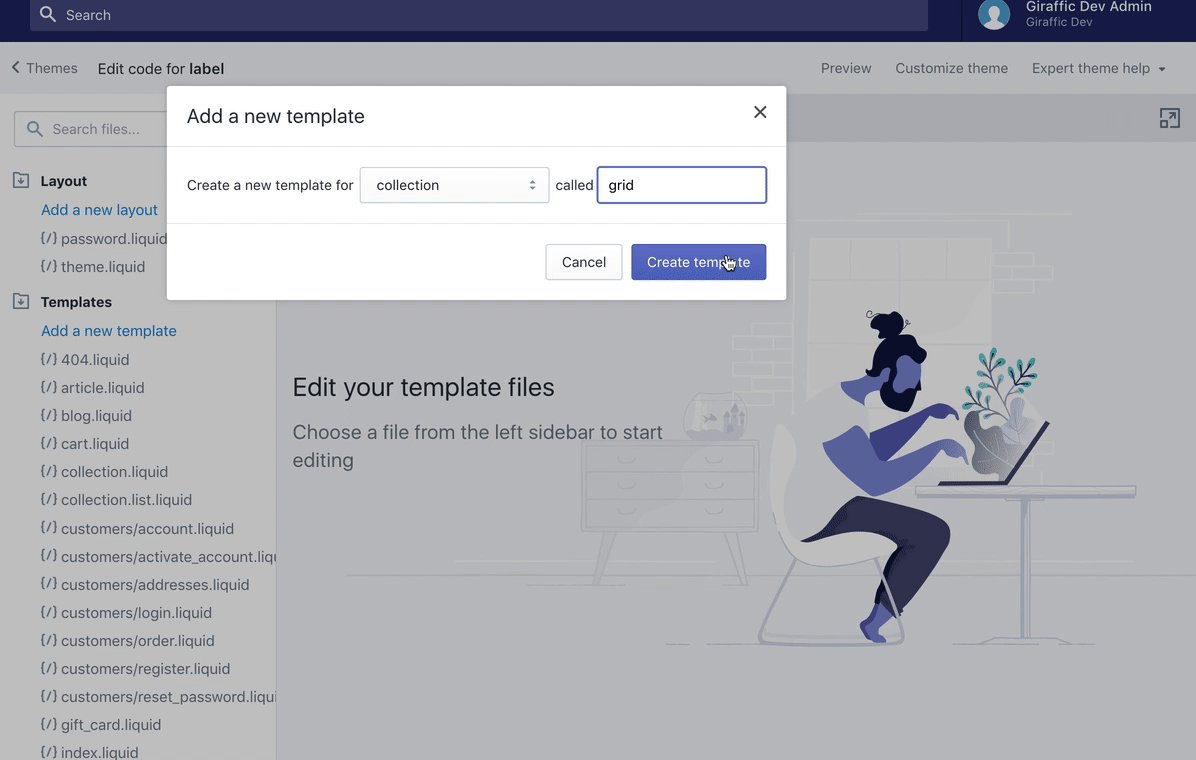
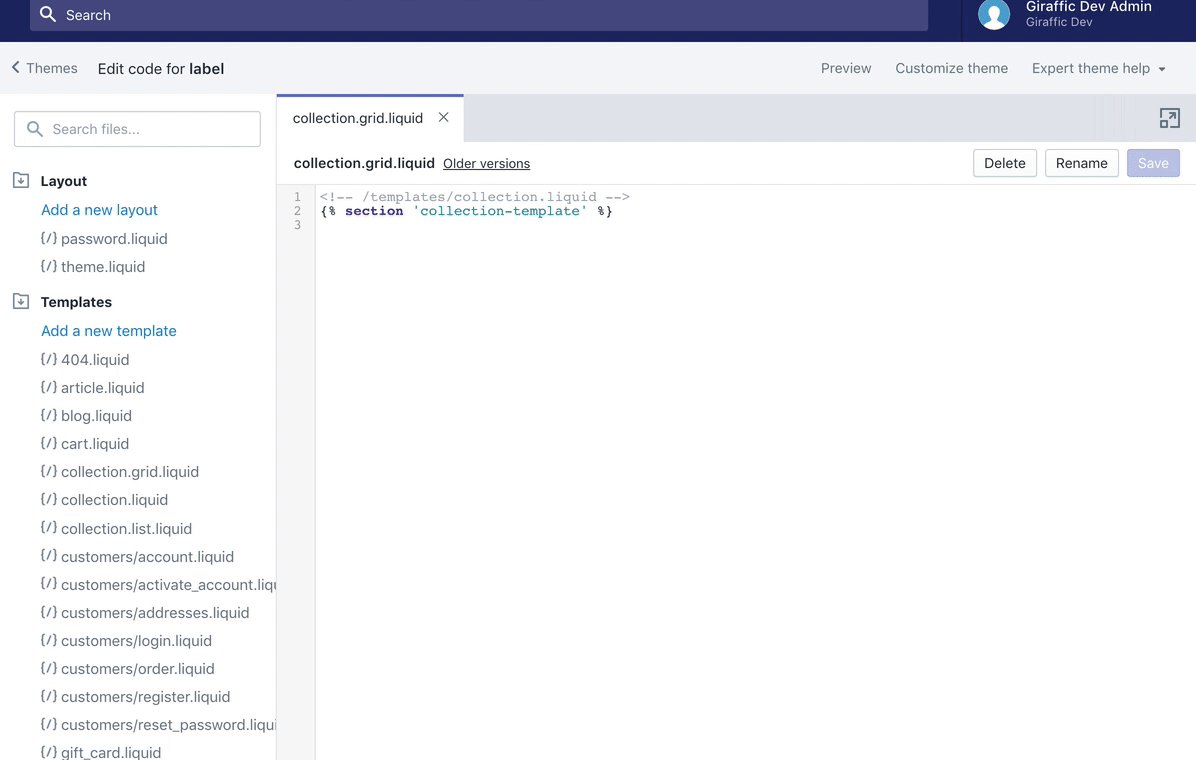
If you're not ready to publish Cascade yet, then edit your live theme and add a new template called "collection.grid.liquid" - then you should be able to choose that. See the following screencast:

How to make the Grid layout the default Collection template
If you want to have the grid template as the default collection layout, follow these steps:
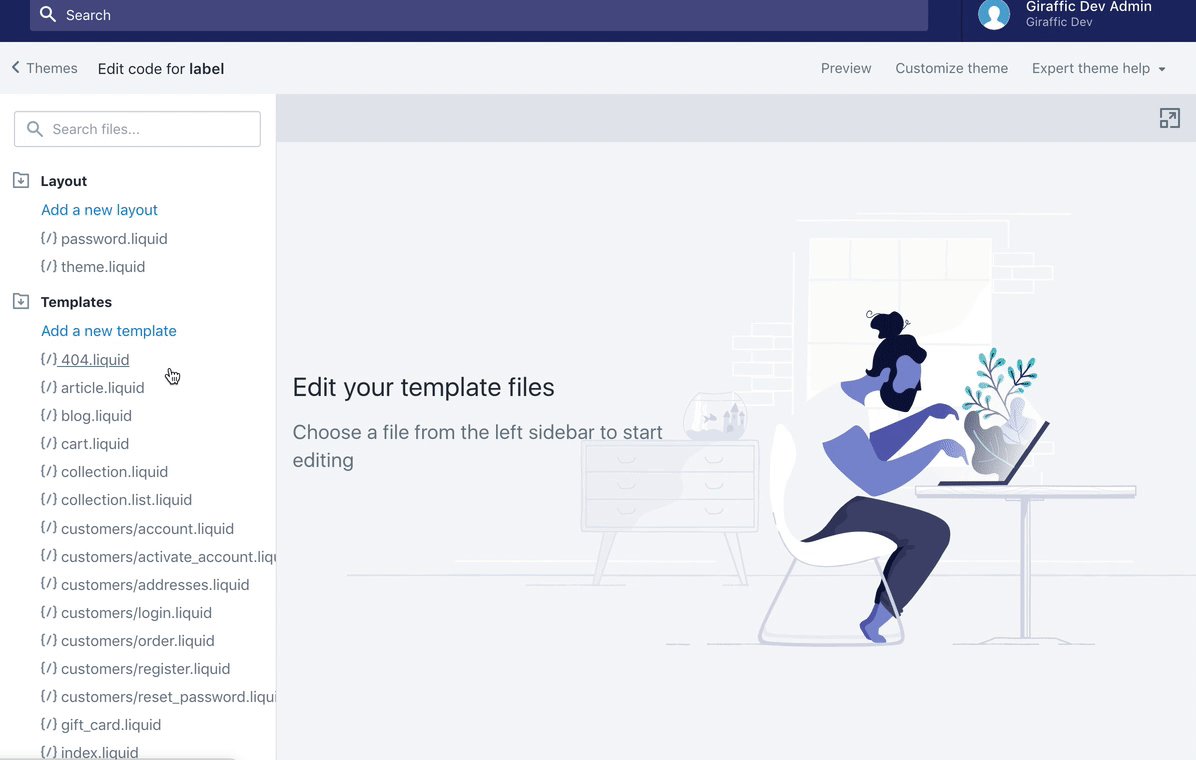
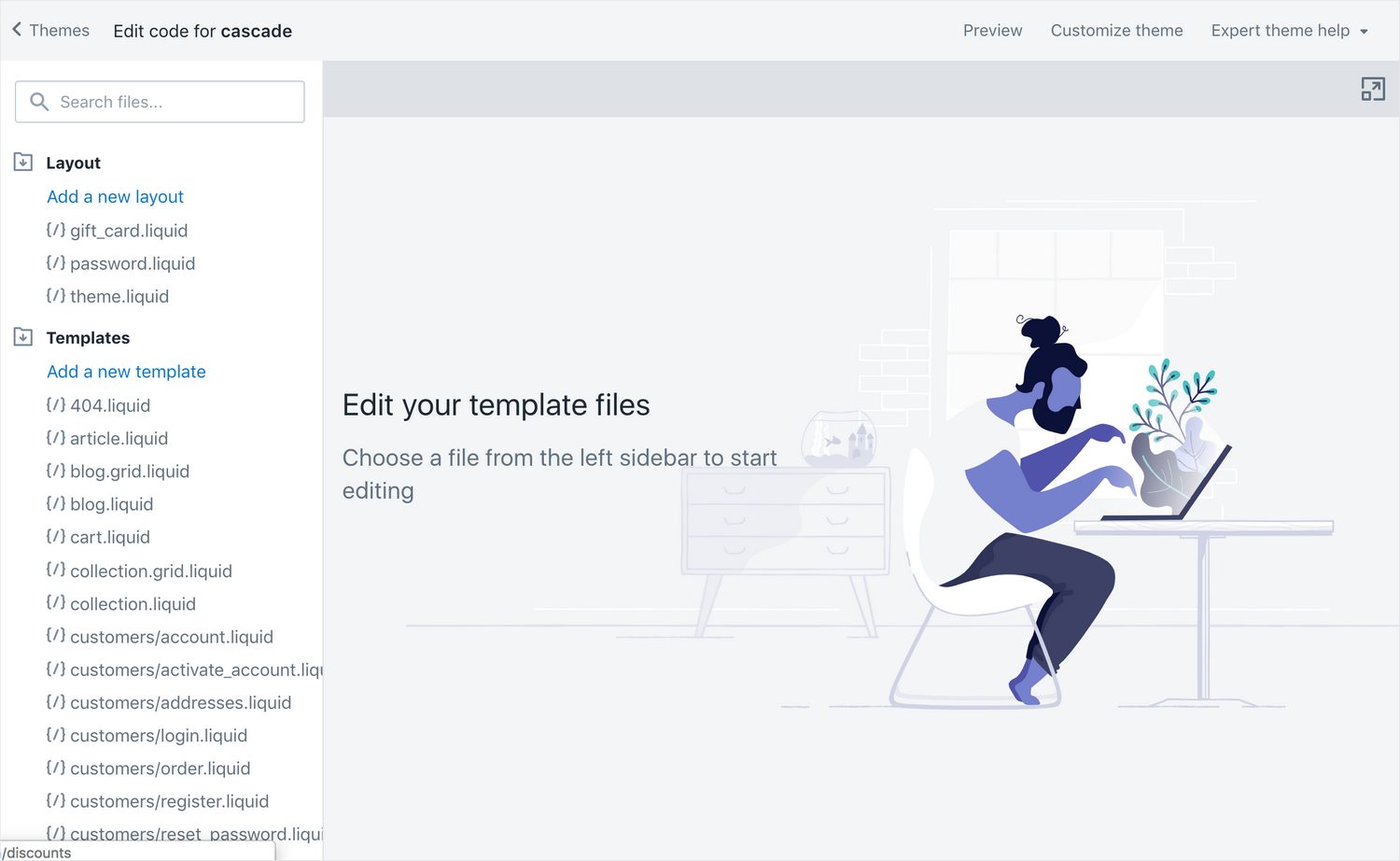
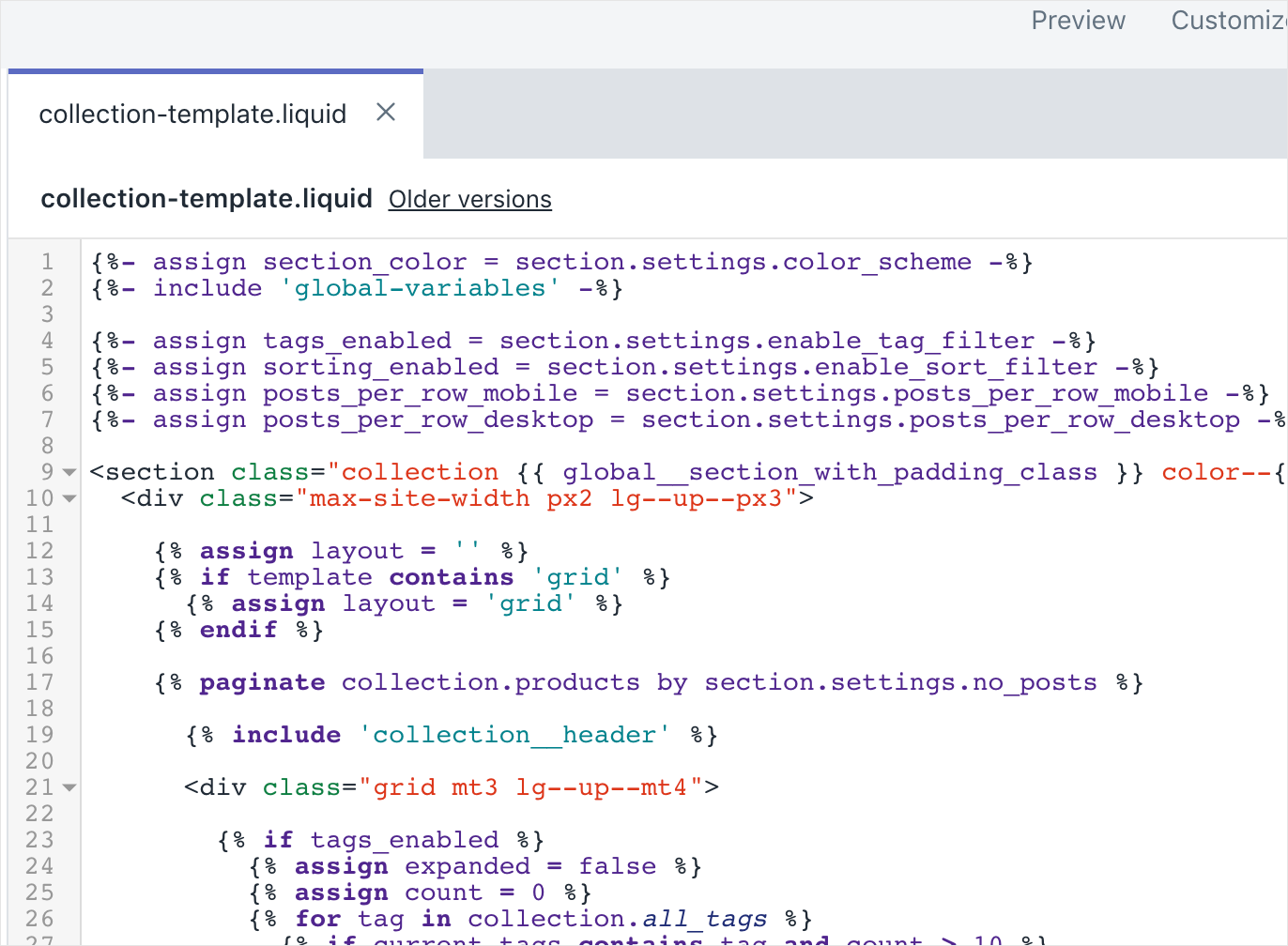
Go into the code editor for the theme, you should see a screen like this:

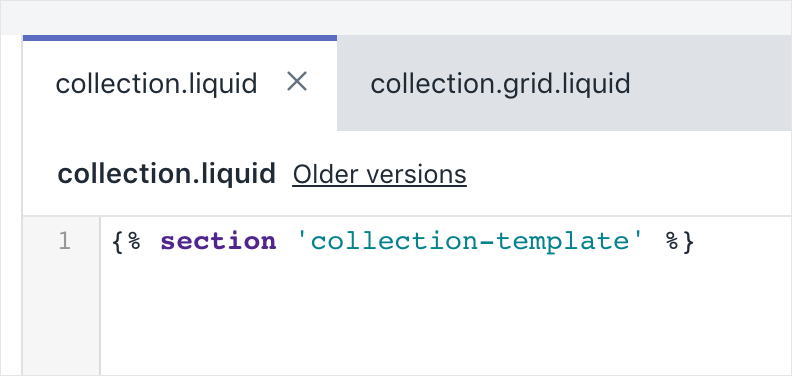
Open "collection.liquid" and "collection.grid.liquid"

In "collection.liquid" replace the whole file with this line of code and save the file:
{% section 'collection-template\_\_grid' %}In "collection.grid.liquid" replace the whole file with this line of code and save the file:
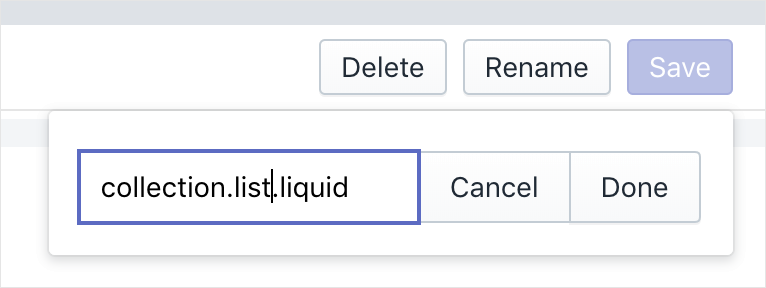
{% section 'collection-template' %}Rename "collection.grid.liquid" to "collection.list.liquid"

Open "collection-template.liquid" from inside the Snippets folder:

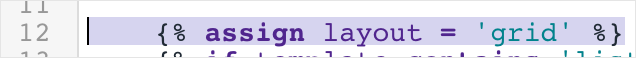
In line 12, add the word "grid" between the two single quote marks so it looks like this:

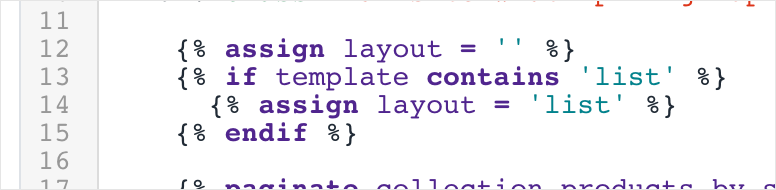
In lines 13 and 14, replace the word 'grid' with 'list' so it looks like this:

Save the file and you're done! Now you have grid as your default layout but the Cascading "list" layout is still an option as an additional template.