Appearance
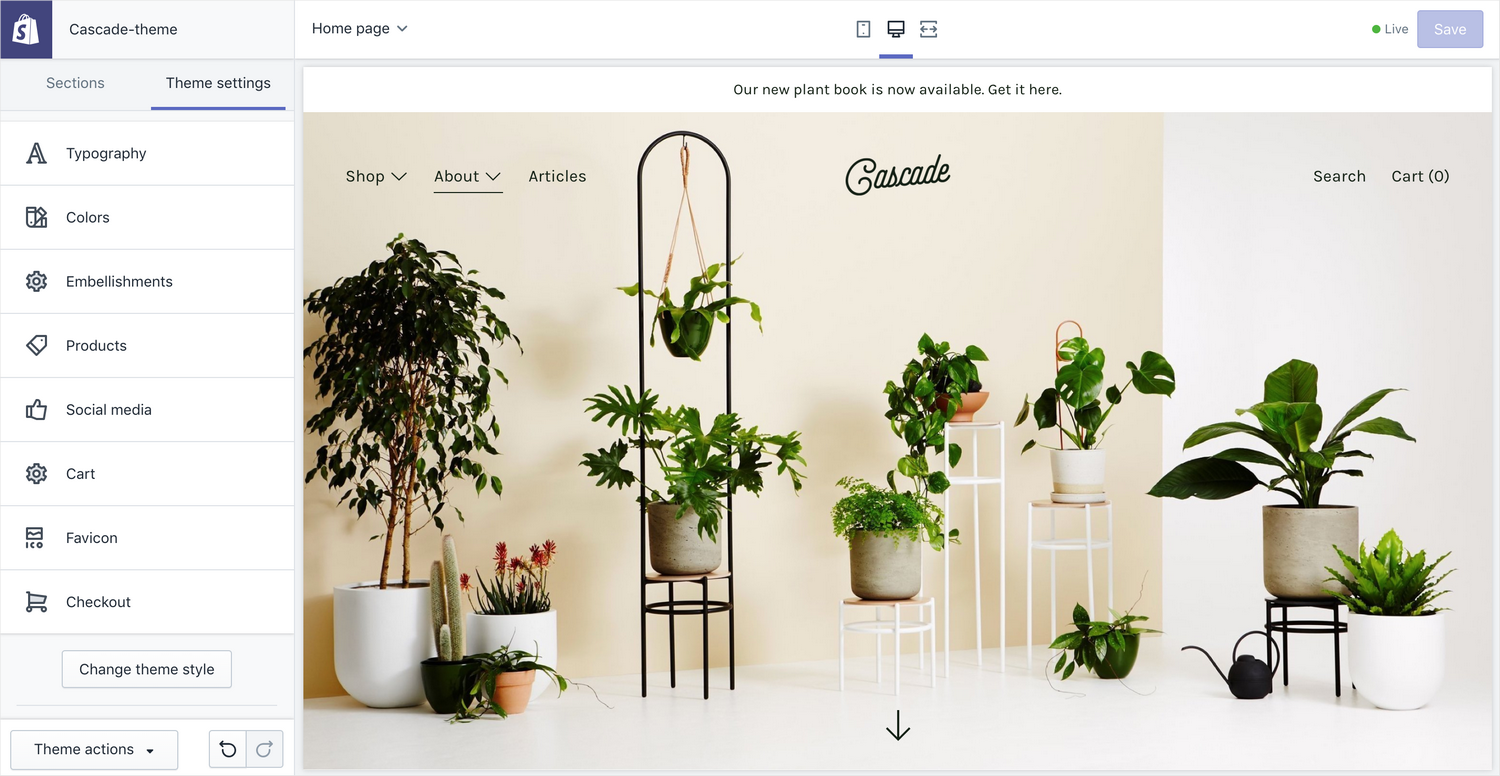
Theme settings
Theme settings are where you can customize colors, typography, social media, cart and more.

Colors
Use the color picker to set the colors across your theme. The theme colors are organized into Color Schemes. For a guide on how color schemes work, check out this article.
Typography
Use the font picker to choose from a large selection of free fonts from Shopify's font library. Cascade theme supports up to three typefaces:
- Headings - used for all titles and section headings
- Main - the default font used across your whole site
- Links and Buttons - the typeface used for links and buttons
As well as choosing fonts - you can also set the text transform property for each font.
Animations
Enable and disable animations.
- Enable content and product animations - this is enabled by default. With this feature enabled, content will fade up when a user scrolls down the page.
Products
These theme settings apply to all products shown within a collection, e.g. on the home page, the collection page or on the product page under related products.
- Show sale and sold out badges - enable this option to show sale and sold out badges on the top right of product items.
- Title and price text alignment - choose between left and center for text alignment.
- Show second image on hover - show the second image of your product on mouse rollover.
Social media
Social sharing
Enable sharing on platforms for products and articles.
Accounts
Add your social media accounts here - the icons will show up in the theme where social media links are enabled.
Cart
Customize how customers check out on your store.
- Enabled cart notes - allow customers to add a note before heading to checkout.
- Show product vendor - show the product vendor on the cart page.
- Cart Type - by default the cart loads via ajax into the main Modal window. If you would like to disable this use the 'page' setting instead.
- Open modal when product is added to cart (works only when cart type is set to modal) - choose whether the cart popup should open after adding a product to the cart
Favicon
- Image - upload an image that will be used as the Shop's favicon in the browser. Recommended image size is 32x32px.
Checkout
Customize your Shop's checkout settings. This is completely outside of theme settings. For further help, refer to Shopify help: Customizing the style of your checkout.