Appearance
Adjust font sizes
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes.
Editorial sets font sizes in two ways: with CSS classes on template elements and in CSS rules.
CSS classes
Most text in Editorial is styled using CSS classes. Among these classes are several which control overall font sizes. You also have the ability to specify responsive font sizes by assigning a font size to a category of screen sizes (e.g., mobile, desktop, etc.).
The basic font size classes, from largest to smallest, are:
css
.font-size--xxxxxl
.font-size--xxxxl
.font-size--xxxl
.font-size--xxl
.font-size--xl
.font-size--lxl
.font-size--l
.font-size--ml
.font-size--m
.font-size--sm
.font-size--s
.font-size--xs
.font-size--xxsThese apply to all screen sizes. If you want a font size to apply to one screen size only, you can add a breakpoint prefix. A breakpoint prefix will limit the font size setting to a given screensize, for example, .sm--font-size--s or .lg--font-size--xxxxl.
The breakpoint prefixes are: .sm, .md, .md-dn, .lg, and .dt. In order, they are – small, medium, medium-down (which means medium and narrower), large, and desktop (extra large).
Here are some examples of homepage sections and where you can find those sections' tags:
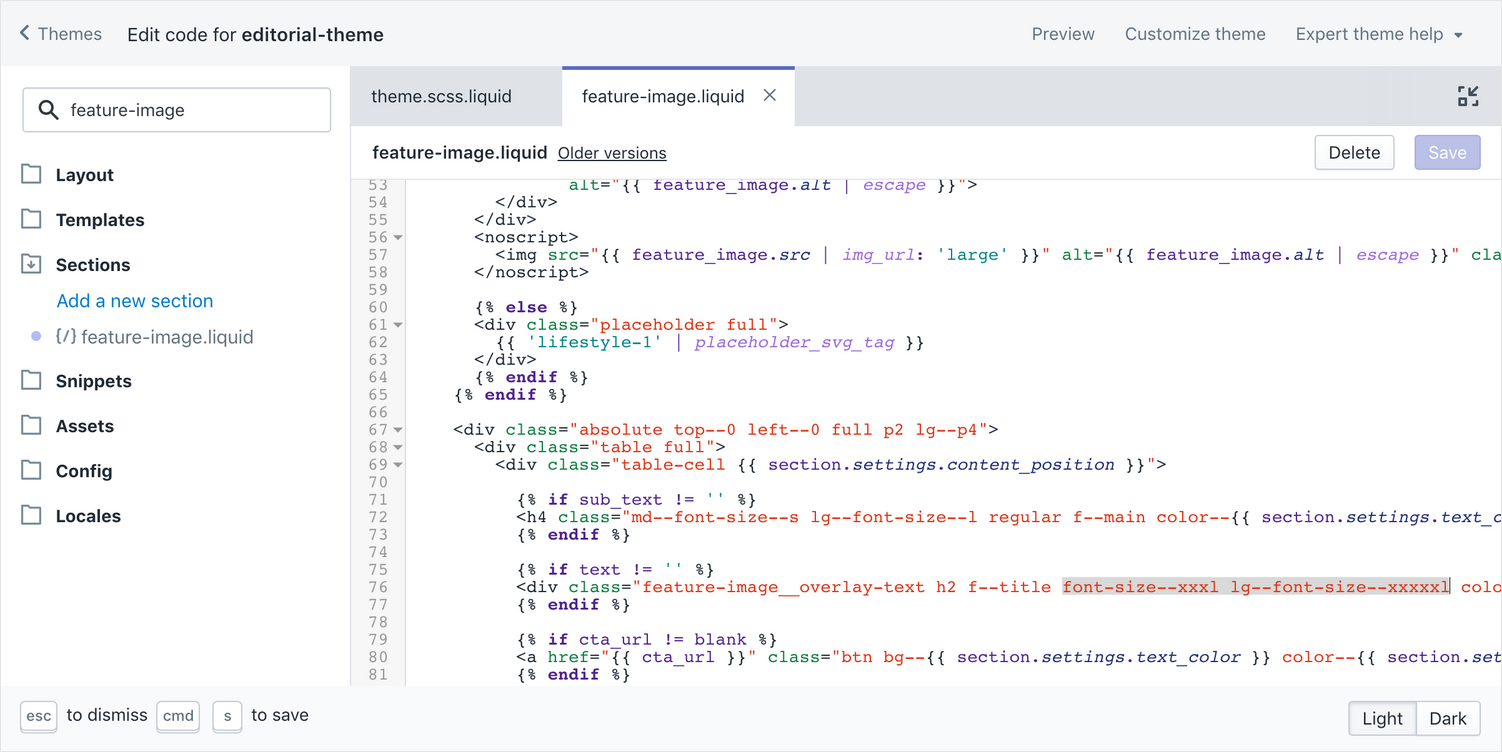
Images
Sections / feature-image.liquid

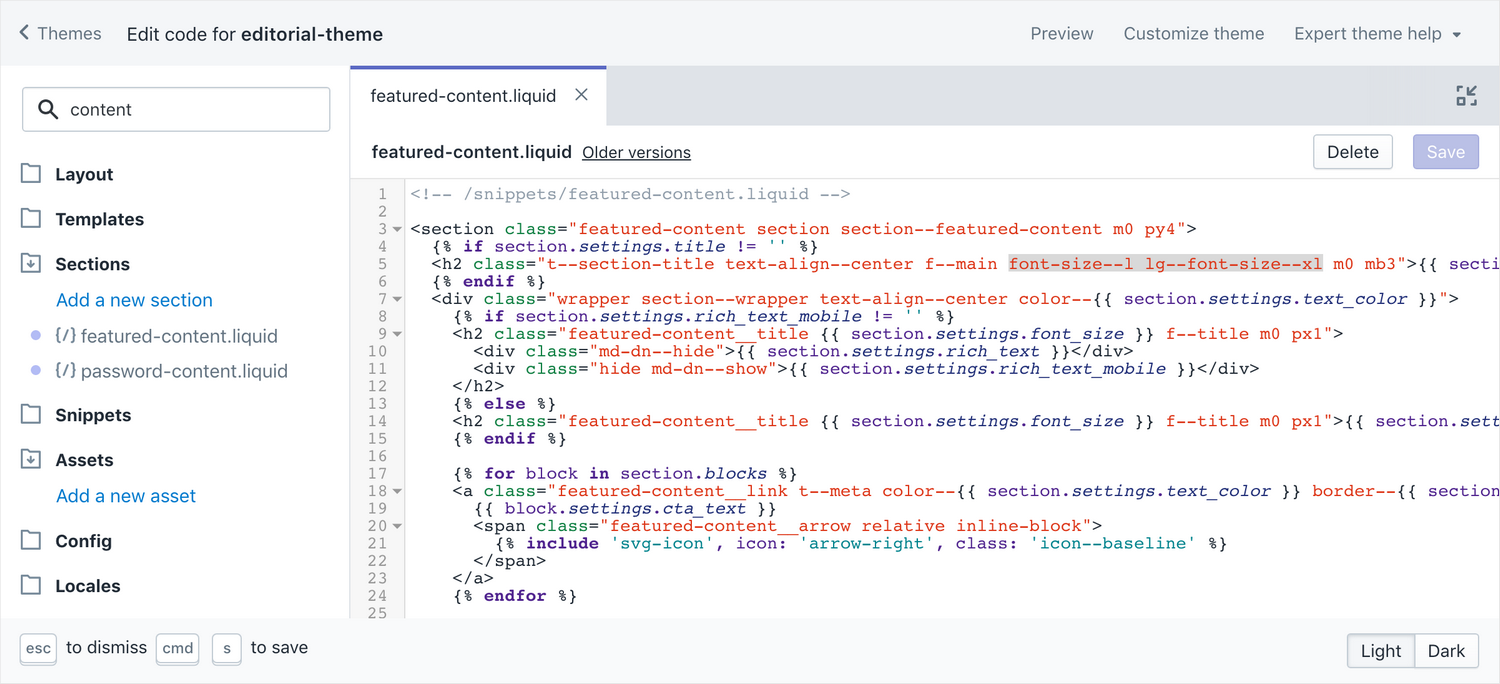
Rich text
Sections / featured-content.liquid

For the content, there is a setting in the theme editor. If you'd like to override it, on line 9, replace the following with the CSS classes described above.
liquid
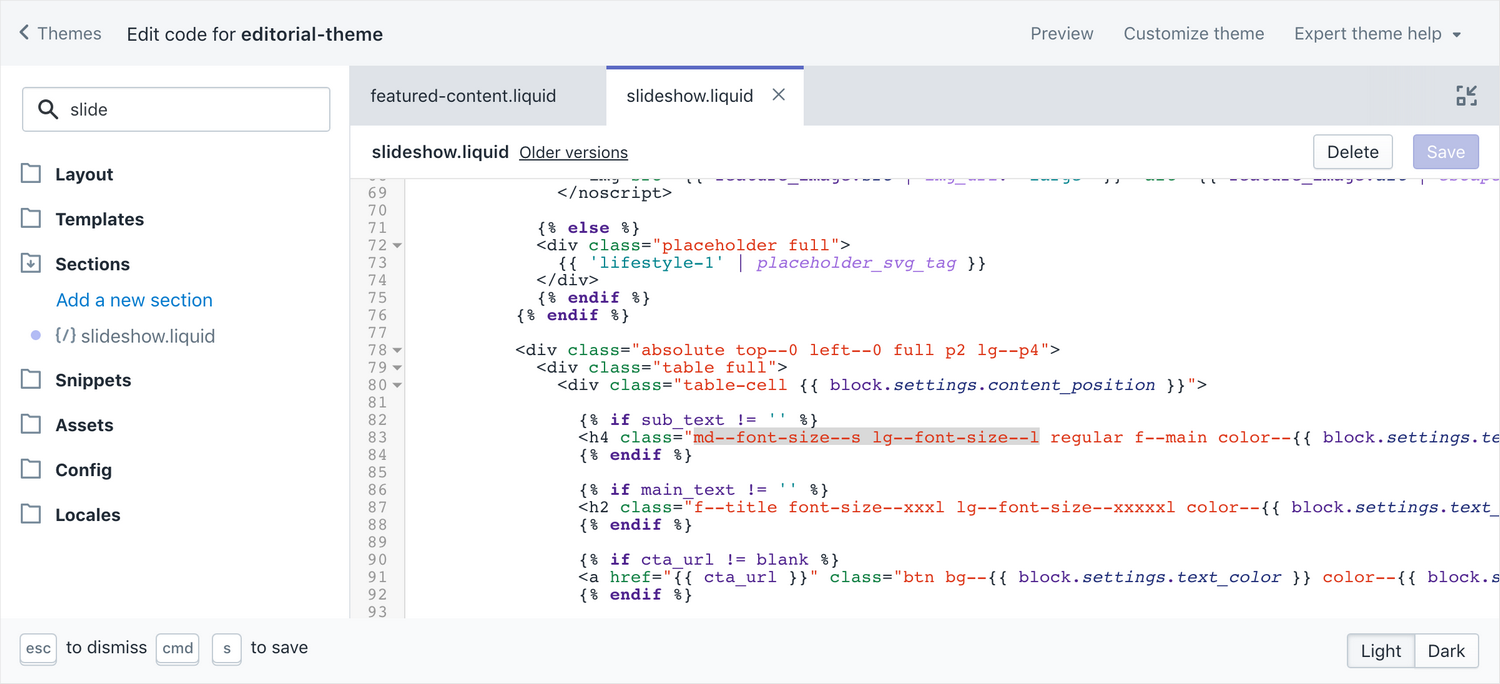
{{ section.settings.font_size }}Slideshow
Sections / slideshow.liquid

And so on…
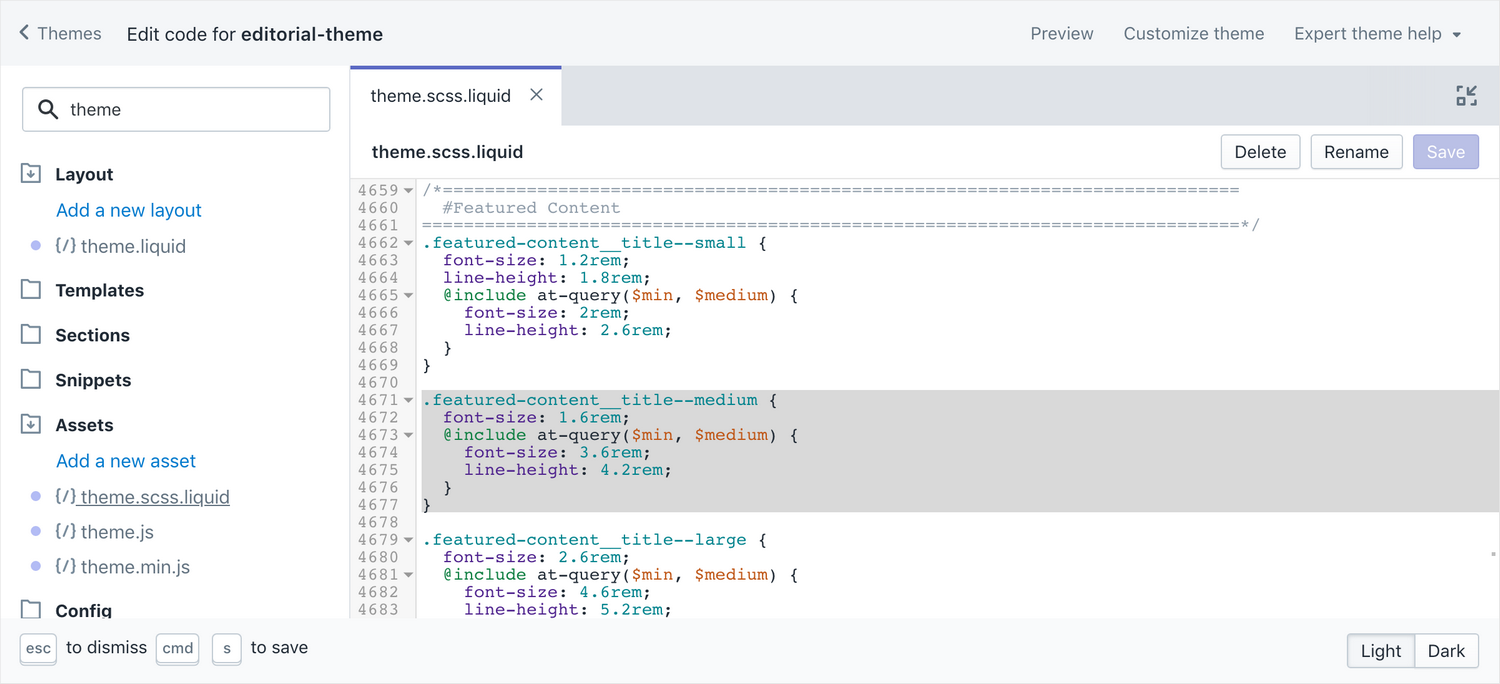
CSS Rules
A few homepage sections set their own font sizes. If the element that you want to adjust does not seem to have font-size CSS classes applied to it, find its CSS selector by using your browser's Developer Tools. Refer to Using the web inspector.
Next, find the selector's rule in theme.scss.liquid and change the font size directly.