Appearance
Custom liquid
This guide describes setting the Custom liquid section.
Use the section to add Liquid code, like app snippets, to create advanced customizations for your store. Refer to Shopify developers: Liquid reference. We recommend hiring an expert if you're not comfortable editing Liquid code.

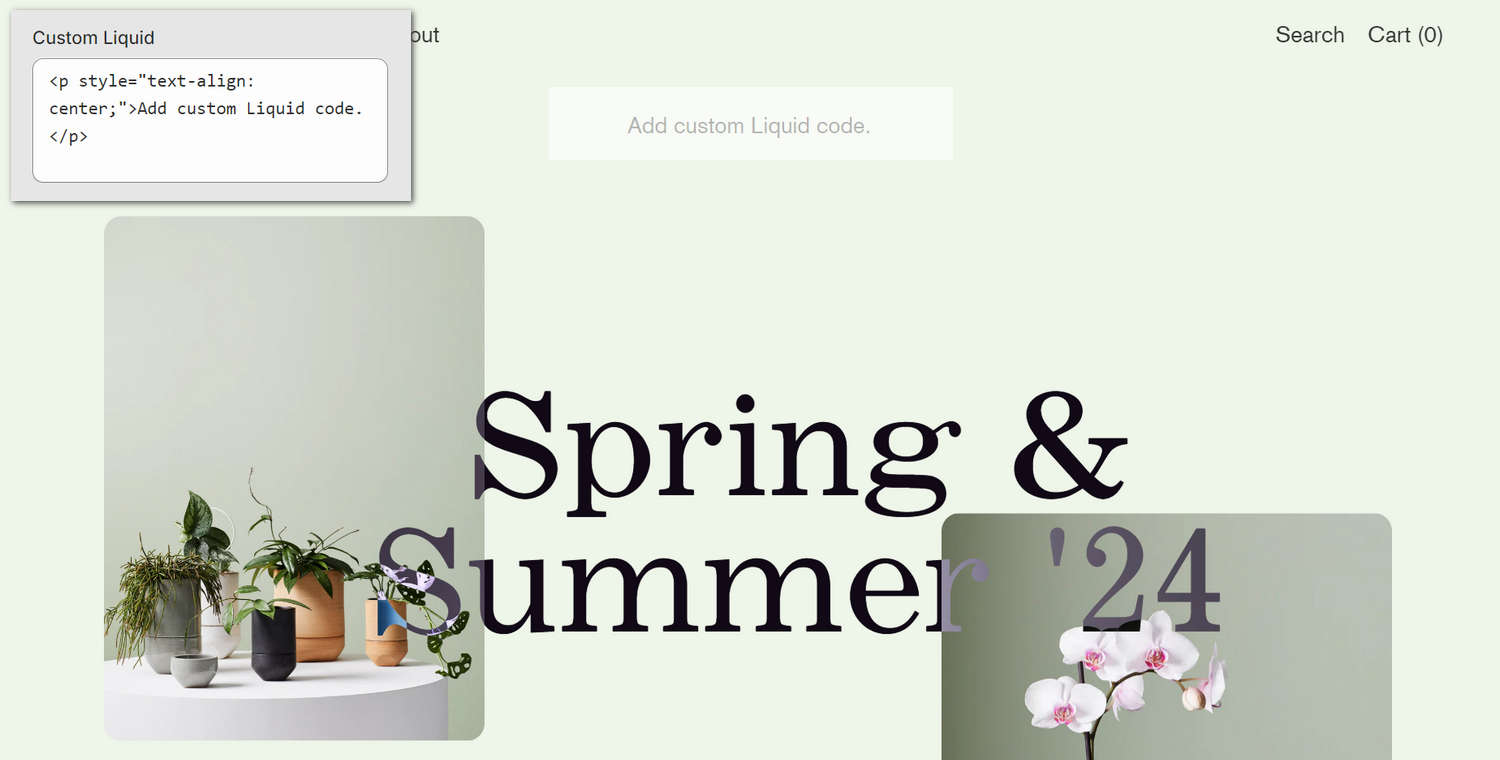
The previous image shows a Custom liquid section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Custom liquid box contains Liquid template language code. At the top of the homepage, the Liquid code is rendered as a paragraph with the text "Add custom Liquid code".
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up a Custom liquid section
To set up a Custom liquid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Custom liquid section.
Note
The Custom liquid section can be added into any page, except Checkout and Giftcard pages. To add a Custom liquid section into the current page, select Add section > Custom liquid. Refer to Shopify help: Add a section.
From the side menu, select Custom liquid.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Custom liquid | In the Custom liquid box, enter Liquid template language code. Refer to Learning Liquid: A guide to Shopify theme development. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/ off overriding any color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Advanced > Suppress section wrapper | Select the checkbox Suppress section wrapper to turn on/off spacing, colors, and containers for displaying the Custom liquid box's contents, inside the section. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |