Appearance
Video with cascading content
This guide describes setting up the Video with cascading content section.
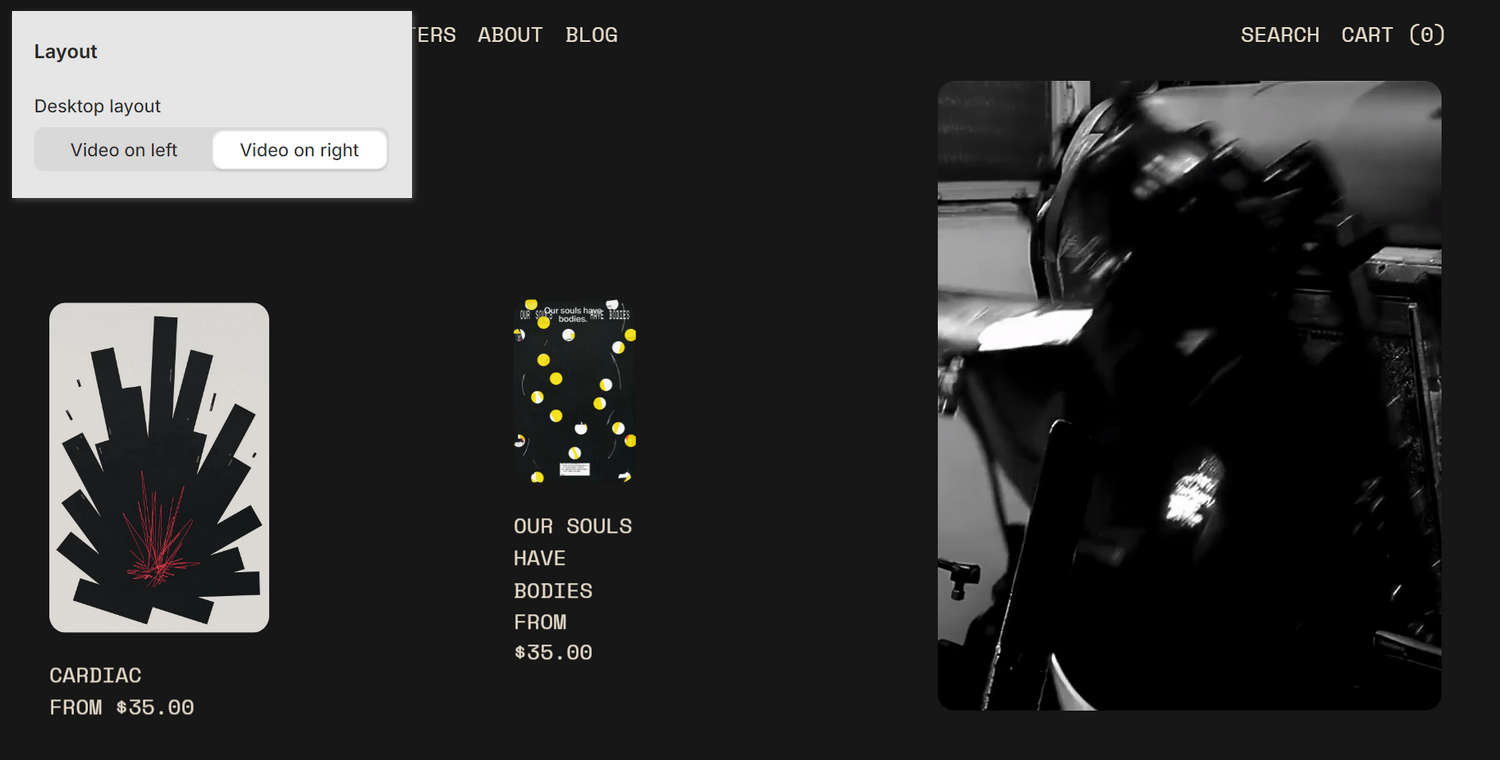
Use the section to display a video beside (mixed) blocks of content arranged in a cascade layout. A cascade layout arranges items in columns. Inside a column, the items follow one after another to create a succession of items on a store page.

The previous image shows an Video with cascading content section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Desktop layout option is set to Video on right. This option positions the video to the right side of the section on desktop display devices.
Each of the section's block of content can contain an image, text, a video, product, collection, or blog post, etc. Create unique store pages by mixing the types of content you add into the blocks.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up a video with cascading content section
To set up a video with cascading content section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a video with cascading content section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with cascading content. Refer to Shopify help: Add a section.
From the side menu, select Video with cascade (cascading content).

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Heading > Insert dynamic source | If available, to display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Desktop layout | Use the Desktop layout options to set a layout style for the section. The options are Video on left and Video on right. This setting applies to desktop display devices. |
| Video > Video | Use the Video selector options to setup a video to display inside the section. Refer to Edit an image inside a section or block. |
| Video > Video > Connect dynamic source | To display a video from a dynamic source, if available, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Video > Width on desktop | Select the dropdown Width on desktop to set a width for the section's video. The options are One third, Two fifths, One half, and Three fifths. This setting applies to desktop display devices. |
| Video > Height on desktop | Use the Height on desktop options to set a height for the section's video. The options are Auto and Full screen. This setting applies to desktop display devices. |
| Video > Full bleed | Use the Full bleed dropdown to select a display option for "Full bleed" mode. Full bleed mode sets the section's video to fill all space available, inside the section, to the outer edges (or "bleed" area). To turn off Full bleed mode, select None. Alternatively, enable Full bleed mode for Mobile only, or Mobile and desktop display devices. |
| Video > Crop | Use the Crop dropdown to set a (cropping) shape for media inside the section. The dropdown options are No crop, Landscape, Square, and Portrait. |
| Video > Vertical alignment on desktop | Use the Vertical alignment on desktop options to specify a (vertical alignment) position for media inside the section. The options are Top, Center, and Bottom. This setting applies to desktop displays devices. |
| Video > Horizontal alignment on desktop | Use the Horizontal alignment on desktop options to specify a (horizontal alignment) position for media inside the section. The options are Full width, Left, Center, and Right. This setting applies to desktop displays devices. |
| Cascading content > Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. |
| Cascading content > Desktop layout | Select the Desktop layout options to set a layout style for the section's cascading content area. The options are One column or Two columns. This setting applies to desktop display devices. |
| Cascade effect > Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Cascade effect > Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Cascade effect > Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 7 for maximum alignment variation. |
| Cascade effect > Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Cascade effect > Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Cascade effect > Force one column layout and align content to media | Select the checkbox Force one column layout and align content to media to turn on/off "Forced one column mode". Enable this to override the section's layout to one column, with content aligned to the adjacent media. |
| Cascade effect > Use global settings | Select the Use global settings checkbox to turn on/off "global settings" mode. Enabling this option overrides all cascade effect settings you specified inside the section, and applies the "global" cascade effect settings you specified in Theme settings > Cascading content. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Heading overlay > Overlay heading | Select the Overlay heading checkbox to turn on/off overlaying the section's content with the section's heading text. The overlay remains in the section ("sticky") as the cascading content scrolls. |
| Heading overlay > Heading mobile font size scale | Use the Heading mobile font size scale slider to specify a size for overlaid heading text inside the section. This setting applies to mobile display devices. The slider ranges from -2 to 4. To use this setting, enable the section's Overlay heading option. |
| Heading overlay > Heading desktop font size scale | Use the Heading desktop font size scale slider to specify a size for overlaid heading text inside the section. This setting applies to desktop display devices. The slider ranges from -2 to 10. To use this setting, enable the section's Overlay heading option. |
| Heading overlay > Call to action link | In the Call to action link box, enter a URL for the section's button to use or select a link to a store page. The button is displayed beside overlaid heading text inside the section. To use this setting, enable the section's Overlay heading option. |
| Heading overlay > Call to action link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Call to action link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading overlay > Call to action label | In the Call to action label box, enter text to display as label text for the section's "Call to action" button. To use this setting, enable the section's Overlay heading option, and add a link to the section's Call to action link box. |
| Heading overlay > Call to action label > Connect dynamic source | To display Call to action label text from a dynamic source, if available, select the Connect dynamic source icon beside the Call to action label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading overlay > Call to action style | Use the Call to action style options to apply a Solid or Border button style to the section's Call to action button. To use this setting, enable the section's Overlay heading option, and add a link to the section's Call to action link box. This setting defaults to Solid, if the section's Blend mode option is not set to Normal. |
| Heading overlay > Blend mode | Use the Blend mode options to specify how the section's overlay heading text blends with the colors beneath it. Refer to Mozilla developer documentation: Mix blend mode examples. The options are Normal, Difference, Exclusion, Overlay, Soft light. Some blend modes work better when the text color is dark, others when it is light. |
| Heading overlay > Blend mode color scheme | Use the Blend mode color scheme options to select a color scheme for the section's Blend mode effect. Refer to Colors. This setting applies only when the section's Blend mode option is not set to Normal. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a video with cascading content section
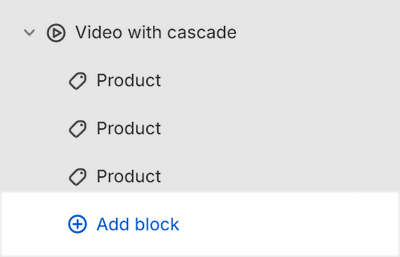
A default Video with cascading content section contains 3 blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a video with cascading content section.
From the side menu, expand the Video with cascade (cascading content) section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Video with cascading content blocks.
Table: Video with cascading content blocks
The following table describes the blocks inside the Video with cascading content section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default section. To configure a block, refer to Configure a block within a video with cascading content section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Image | Displays an image inside the section. |
|
| Image with text overlay | Displays an image, overlaid with formatted text, inside the section. |
|
| Video | Displays a video from a URL inside the section. |
|
Product * | Displays a product inside the section. |
|
| Collection | Displays a collection inside the section. |
|
| Blog post | Displays a blog post (article) inside the section. |
|
| Heading | Displays heading (or impact) text inside the section. |
|
| Heading with text | Displays (heading or impact) text, with formatted text, inside the section. |
|
| Text | Displays formatted text inside the section |
|
| Testimonial | Displays an image with a comment from a customer, client, or staff member inside the section. |
|
| Custom HTML | Renders custom HTML inside the section |
|