Appearance
Feature text
This guide describes setting up the Feature text section.
Use the section to display formatted text on a store page, with or without links.

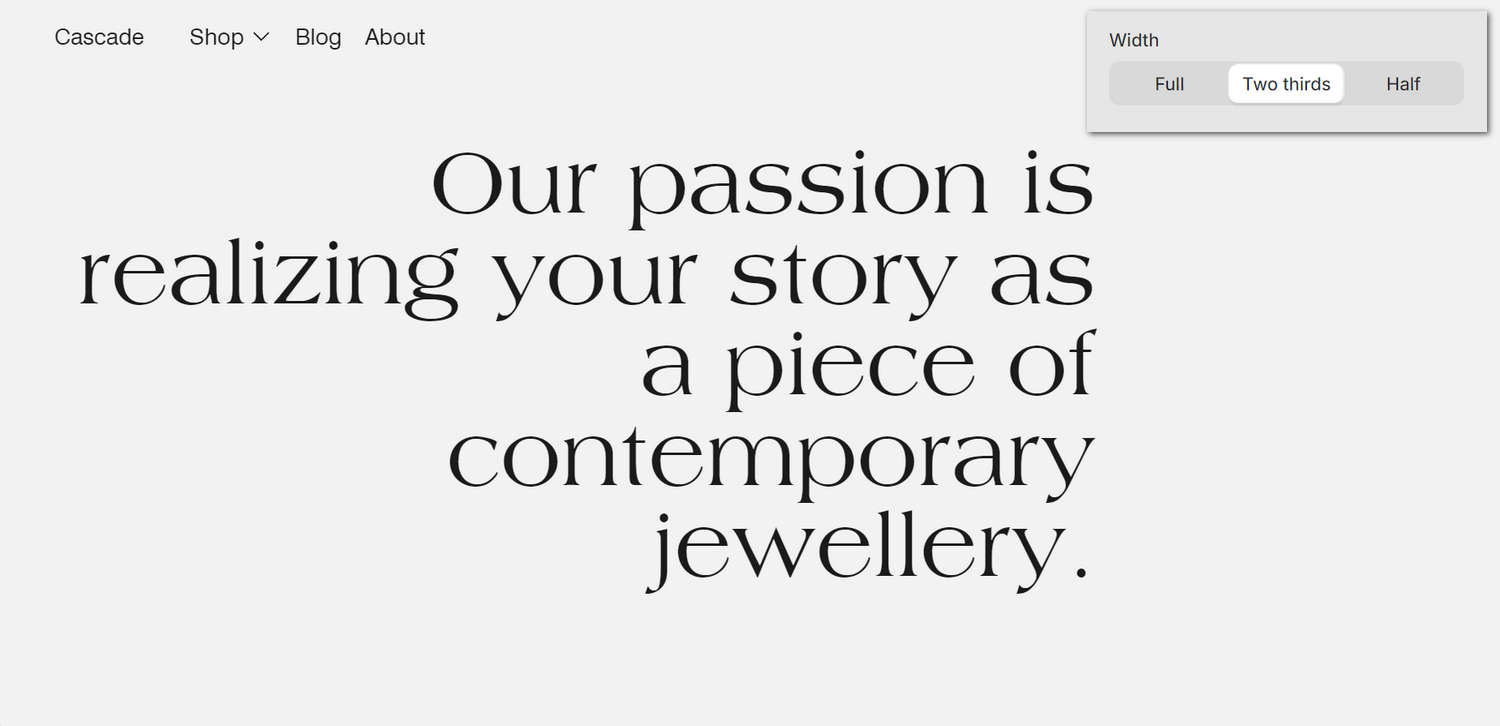
The previous image shows a Feature text section on a store's home page. In the upper right, part of Theme editor's section menu is displayed. The menu's Width option is set to Two thirds. This option specifies a width for the section on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a feature text section
To set up a Feature text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Feature text. Refer to Shopify help: Add a section.
From the side menu, select Feature text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Text | In the Text box, enter text to display inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's (feature) text on mobile display devices. The minimum value is -2 and the maximum is 7. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's (feature) text on desktop display devices. The minimum value is -2 and the maximum is 10. |
| Text font | Use the Text font setting to specify a font for the section's (feature) text. Set (feature) text to use the same font as Body or Heading text. |
| Text alignment | Use the Text alignment options to align (feature) text inside the section to the Left, Center, or Right. |
| Call to action > Link | In the Link box, enter a URL or select a link to a store page. The link is displayed as a button inside the section. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Label > Connect dynamic source | To display (link) label text from a dynamic source, if available, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Button style | Use the Button style setting to apply a Solid or Border button style to the section's "Call to action" link. |
| Desktop layout > Width | Use the Width setting to specify a width for the section on desktop display devices. The options are Full, Two thirds, and Half. |
| Desktop layout > Position | Use the Position setting to specify a position for the section on desktop display devices. The options are Left, Center, and Right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |