Appearance
Footer
This guide describes setting up the Footer section.
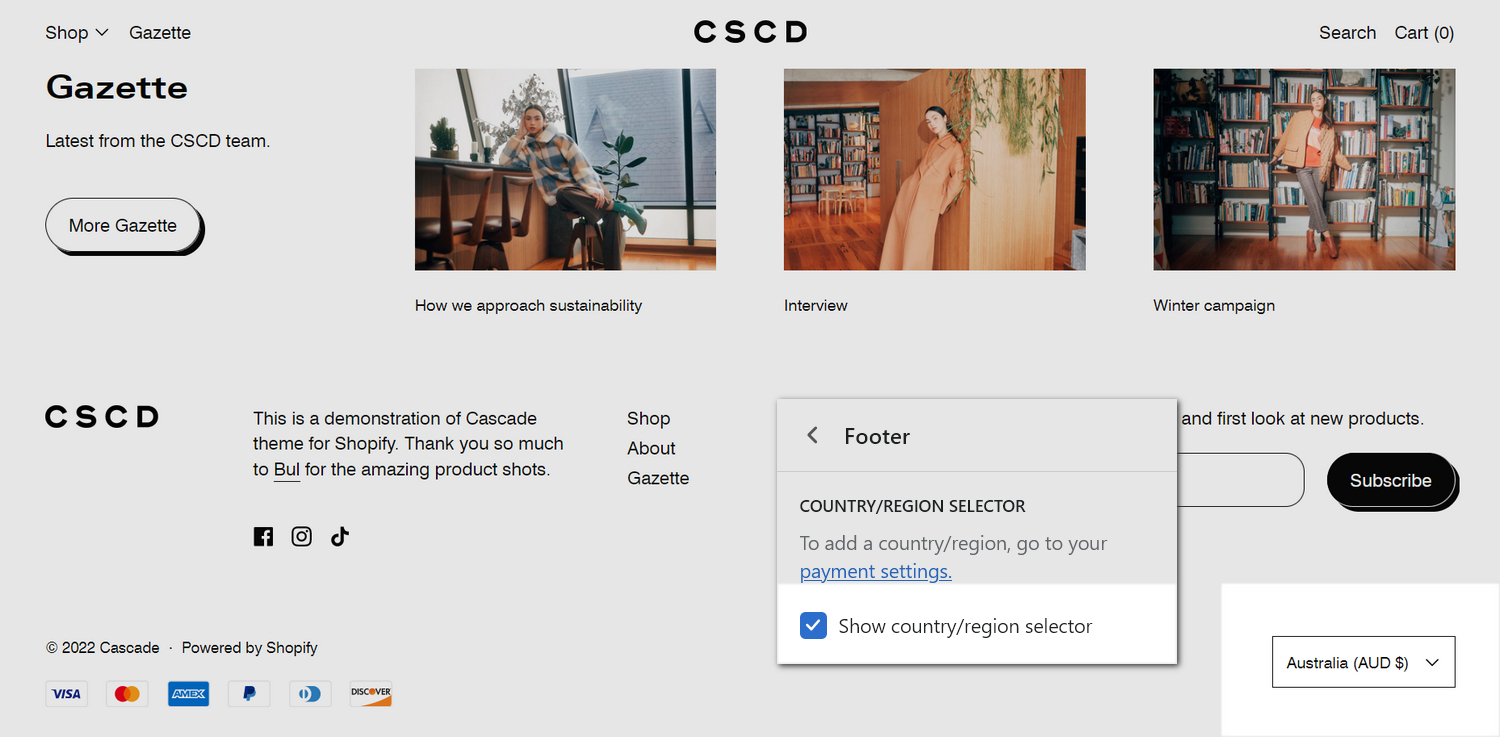
Use the section to provide visitors with information, and a secondary menu for navigating your store's pages. The Footer is typically displayed at the bottom of store pages.

The previous image shows a Footer section on a store's home page. In the lower right, the section's the checkbox option to Show country region selector is set to on. This setting is applied to display the Region selector inside the section (lower right corner). The region selector allows visitors to switch between your store's supported regions and currencies.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up the footer section
To set up your store's Footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Footer.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Logo image | Use the Logo image selector options to set up an image to use as a logo inside the section. Refer to Edit an image inside a section or block. |
| Logo image > Connect dynamic source | To display a logo image from a dynamic source, if available, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Show payment icons | Select the Show payment icons checkbox to show/hide icons that represent your store's acceptable payment methods, inside the section. |
| Language selector > Language settings | To add a language, follow the language settings link to the Store languages area of your store's admin page. Refer to Shopify help: Selling in multiple languages. |
| Language selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/region selector > Payment settings | To add a country/region and currency, follow the payment settings link to the Payments area of your store's admin page. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | For stores that support multiple countries/regions, select the checkbox Show country/region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding any color transitions set in the section's theme settings. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block in the footer section
A default Footer section contains three blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
From the side menu, expand the Footer section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the Footer section, you can add, remove, show or hide a block. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table. The blocks indicated with an asterisk
*are contained in a default Footer section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Tagline and social links * | Displays formatted text and icons that link to your store's social media, inside the section. |
|
Footer menu * | Displays menus inside the section with links for navigating your store's pages. |
|
Newsletter * | Displays a newsletter subscription form inside the section. |
|
Set up a footer menu
A default Footer section contains a Footer menu block. The block supports two menus: a (primary) Menu and a Secondary menu.
To set up a menu inside the Footer's Footer menu block:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
From the side menu, expand the Footer section menu.
Select the Footer menu block.

Apply the following settings for the Menu or Secondary menu:
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Footer menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
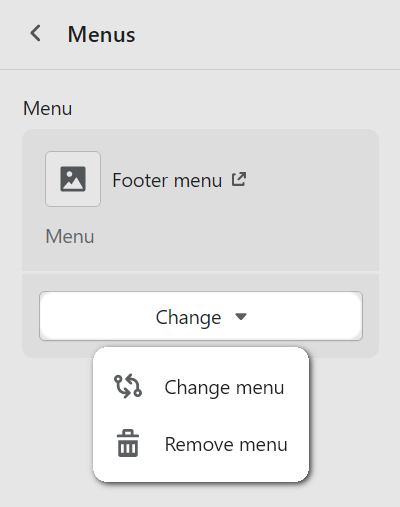
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.