Appearance
Colors
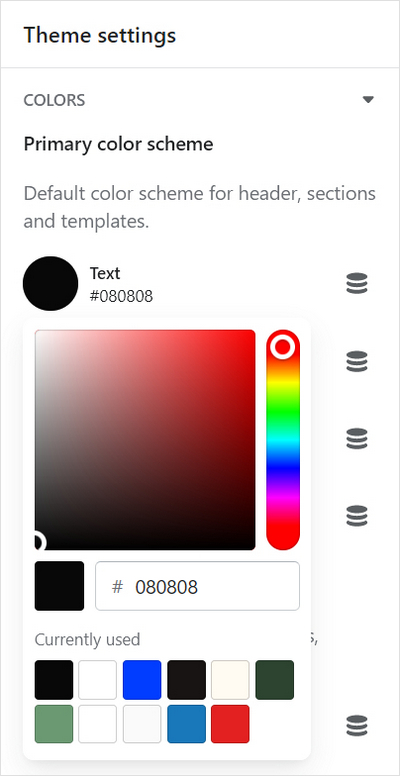
This guide describes the Theme settings > Colors menu options.
Use the menu options to set how colors are displayed throughout your store. Refer to Shopify help: Colors.

The previous image shows part of Theme editor's Theme settings > Colors menu. The settings adjust the color that's applied to the Scheme 1 color scheme background.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Color schemes
With Cascade, you can create different sets of colors called Color schemes. Cascade provides 5 default color schemes, and supports up to 21 color schemes for your store. Refer to Shopify help: Color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, to apply colors to blocks, sections and page templates, simply reuse the colors from your color schemes.
The following table describes Cascade's default color schemes.
| Color scheme name | Description |
|---|---|
| Scheme 1 | This is your store's default color scheme. |
| Scheme 2 to 5 | Additional default color schemes for your store. |
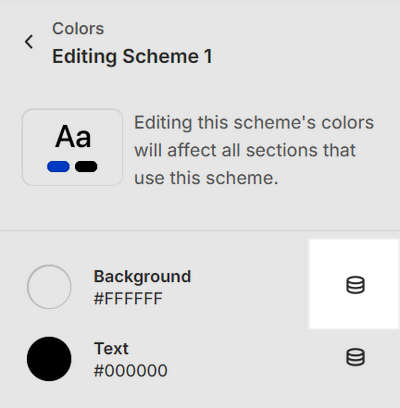
To customize your store's color schemes, refer to Customize color schemes..
Set up colors
To set up colors:
In Theme editor, go to Theme settings > Colors.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Schemes > Scheme 1 > Background | To set the Scheme 1 color scheme's background color, select Background, and then use color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Background > Connect dynamic source | To display a background color from a dynamic source, if available, select the Connect dynamic source icon, beside the Background color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Text | To set the Scheme 1 color scheme's default color for text, select Text, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Text > Connect dynamic source | To display a text color from a dynamic source, if available, select the Connect dynamic source icon, beside the Text color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Accent | To set the Scheme 1 color scheme's color for accented elements, like hover over text and hyperlinks, select Accent, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Accent > Connect dynamic source | To display an accent color from a dynamic source, if available, select the Connect dynamic source icon, beside the Accent color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Accent contrast | To set the Scheme 1 color scheme's color for contrasting with the scheme's accent color, select Accent contrast, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Accent contrast > Connect dynamic source | To display an accent contrast color from a dynamic source, if available, select the Connect dynamic source icon, beside the Accent contrast color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Secondary | To set the Scheme 1 color scheme's color for secondary elements, like social media share links, select Secondary, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Secondary > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Secondary color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Scheme 2 to 5 | Provides the Scheme 2 to Scheme 5 color schemes with the same color options as the Scheme 1 color scheme. |
| Add Scheme | To add a new color scheme select Add scheme, and then choose colors for your new color scheme. To save your changes, select Save. |
| Modals > Color scheme > Edit (link) | Follow the Edit link to open the color theme settings menu for the color scheme that's applied to your store's modals. Use the menu to set up colors for the modal's color scheme. |
| Modals > Modal color scheme > Change | Use the Change options to select a color scheme for your store's modals. The scheme you select applies to your store's cart drawer, popups, and other modals. |
| Transitions > Enable section color transitions | Select the Enable section color transitions checkbox to show or hide a color transition animation. The animation is displayed when a store visitor scrolls between sections with different color schemes. |
An example of how to colorize an element by using a color from a dynamic source
To colorize an element by using a color from a dynamic source, select the Connect dynamic source icon beside the element's selector, and then choose a dynamic source to add. To define dynamic color sources, refer to Shopify help: Metafields.
For example, to set the Scheme 1 color scheme's Background element to use the Contrast color metafield:
Define the Contrast color metafield as a dynamic color source. Refer to Shopify help: Metafields.
In Theme settings > Colors > Schemes > Scheme 1, select the Connect dynamic source icon beside the Background element's selector.

From the Brand menu, select the Contrast color metafield.
To save your changes, select Save.