Appearance
Testimonials
This guide describes setting up the Testimonials section.
Use the section to display comments from customers, clients, and staff on a store page.

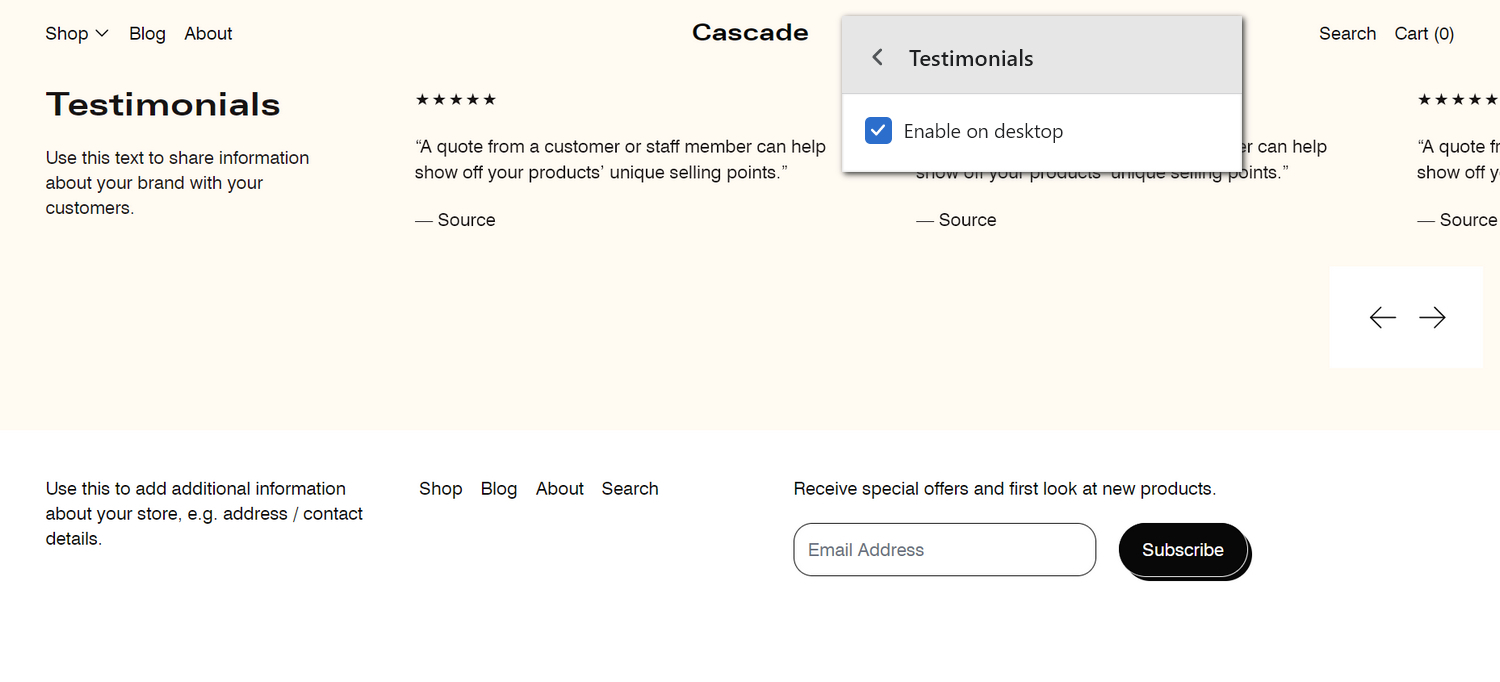
The previous image shows a Testimonials section on a store's home page. In the upper right, part of Theme editor's section menu is displayed. The menu's Enable on desktop checkbox is set to on. This setting displays the section's blocks (testimonials) as a carousel (slideshow). Below the section menu, in the center right, the arrow icons move to the next/previous testimonial inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a testimonials section
To set up a Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Testimonials. Refer to Shopify help: Add a section.
From the side menu, select Testimonials.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, if available, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text, and add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Testimonials per row on desktop | Use the Testimonials per row on desktop options to set number of testimonials to display inside the section. The options are 1, 2 or 3. This setting applies to desktop devices when Carousel mode is set to off for desktop devices. |
| Carousel > Enable on mobile | Select the checkbox Enable on mobile to turn on/ off carousel mode. With this setting enabled the section's blocks are displayed as a carousel (slideshow) on mobile devices. Refer to Shopify help: Slideshow. |
| Carousel > Enable on desktop | Select the checkbox Enable on desktop to turn on/ off carousel mode. With this setting enabled the section's blocks are displayed as a carousel (slideshow) on desktop devices. Refer to Shopify help: Slideshow. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/ off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a testimonials section
A default Testimonials section contains 5 Testimonials (blocks). To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
From the side menu, expand the Testimonials section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add testimonial, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the block. Refer to Edit an image inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image style | Select the Image style radio buttons to set a display style for the image inside the block. The options are Photo or Logo. The Photo style option displays a circular image, above the block's text. The Logo style option displays a rectangular image, below the block's text. |
| Rating | Use the Rating dropdown to set the number of star icons to display inside the block. The options are No rating, 5 stars, 4 stars, 3 stars, 2 stars, and 1 star. |
| Testimonial | In the Testimonial box, enter text to display as a comment inside the block. Enter a comment from a customer, client or staff member about your store's products and services. Format the text, and add links, using the Text editor pane. |
| Testimonial > Insert dynamic source | To display text from a dynamic source, if available, select the Insert dynamic source icon beside the Testimonial box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Source | In the Source box, enter a name to display inside the block as the source of the comment/ quote. |
| Source > Insert dynamic source | To display a source from a dynamic source, if available, select the Insert dynamic source icon beside the Source box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Use the Text alignment options to align text inside the block to the Left, Center, or Right. |
| Remove block | Select Remove block to delete the block from the current section. |