Appearance
Gift card
This guide describes setting up a Gift card section on your store's Gift card page.
Use gift cards to allow customers to buy prepaid credit to spend on future purchases from your store. Refer to Shopify help: Selling gift cards.

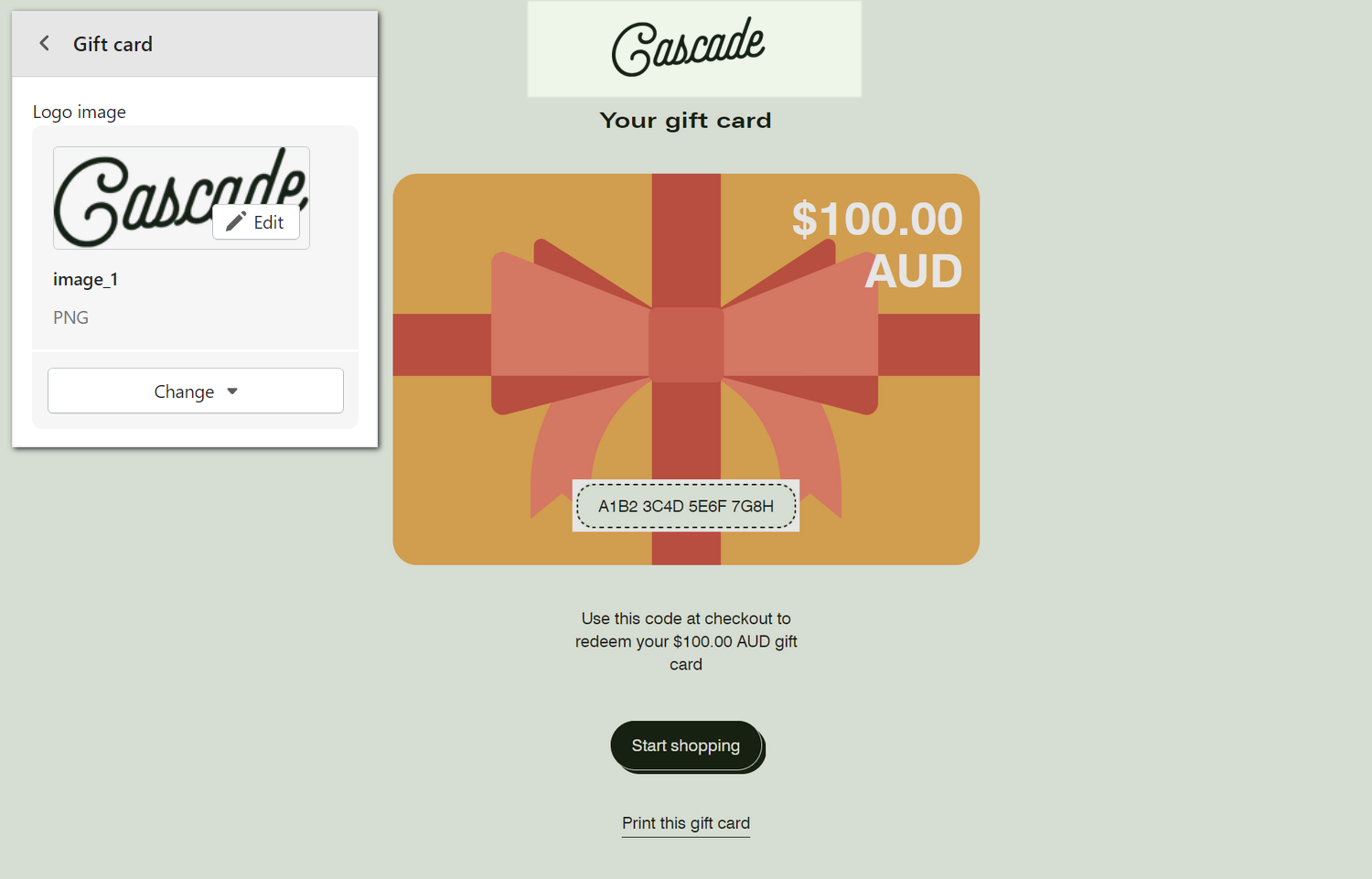
The previous image shows a Gift card section on a store's Gift card page. In the top left, part of Theme editor's section menu is displayed. The menu's Logo image selector contains an image. At the center top of the page, the image is displayed as a logo inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a gift card section
To set up a Gift card section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Gift card.
Note
The section is available only on Gift card pages.
From the side menu, select Gift card.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo image | Use the Logo image selector options to set up an image to use as a logo, inside the section. Refer to Edit an image inside a section or block. |
| Logo image > Connect dynamic source | To display a logo image from a dynamic source, if available, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom logo width | Adjust the slider Custom logo width to set a size for the section's logo image between 20 px and 450 px (pixels). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |