Appearance
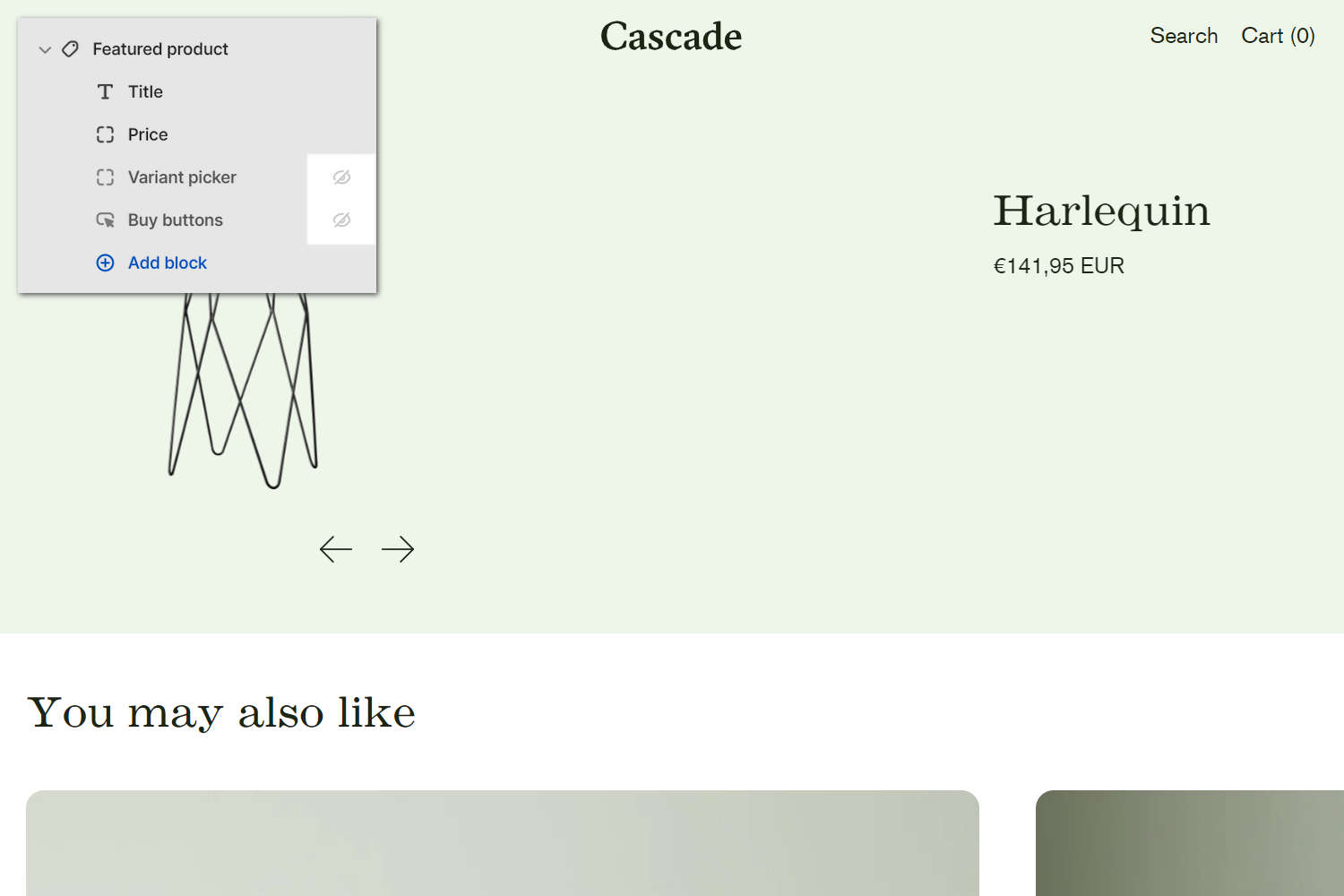
Featured product
This guide describes setting up the Featured product section.
Use the section to promote a specific product by featuring it on a store page.

The previous image shows a Featured product section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's eye icon is set to hide the Variant picker block inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a featured product section
To set up a Featured product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Product | Use the following Product selector options to set up a product inside the section.
|
| Product > Connect dynamic source | To display a product from a dynamic source, if available, select the Connect dynamic source icon, beside the Product selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Product content > Width on desktop | Use the Width on desktop options to set the width for the section's product content area to Full width or Narrow. This setting applies to desktop display devices. |
| Product content > Alignment on desktop | Use the Alignment on desktop options to align the section's product content area to the Left, Center, or Right. This setting applies to desktop display devices, and only when the Width on desktop option is set to Narrow. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a featured product section
A default Featured product section contains four product blocks. The default product blocks are Title, Price, Variant picker, and Buy buttons.
To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
From the side menu, expand the Featured product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the Table: Featured product blocks.
Table: Featured product blocks
The following table describes the blocks inside the Featured product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Featured product section. To configure a block, refer to Configure a block within a featured product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. | There are no customizable settings available for this block. |
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Description | Displays a text area to contain additional product information, inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tabs | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Tabs | Displays a row of body text below a selectable heading inside the section. |
|
| Information | Displays rows of heading text with corresponding rows of body text, arranged in a table layout, inside the section. |
|
| Horizontal rule | Displays a horizontal line inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|