Appearance
List with product tiles
This guide describes setting up the List with product tiles section.
Use the section to set how collections are displayed, with product tiles, on the Collections list page.

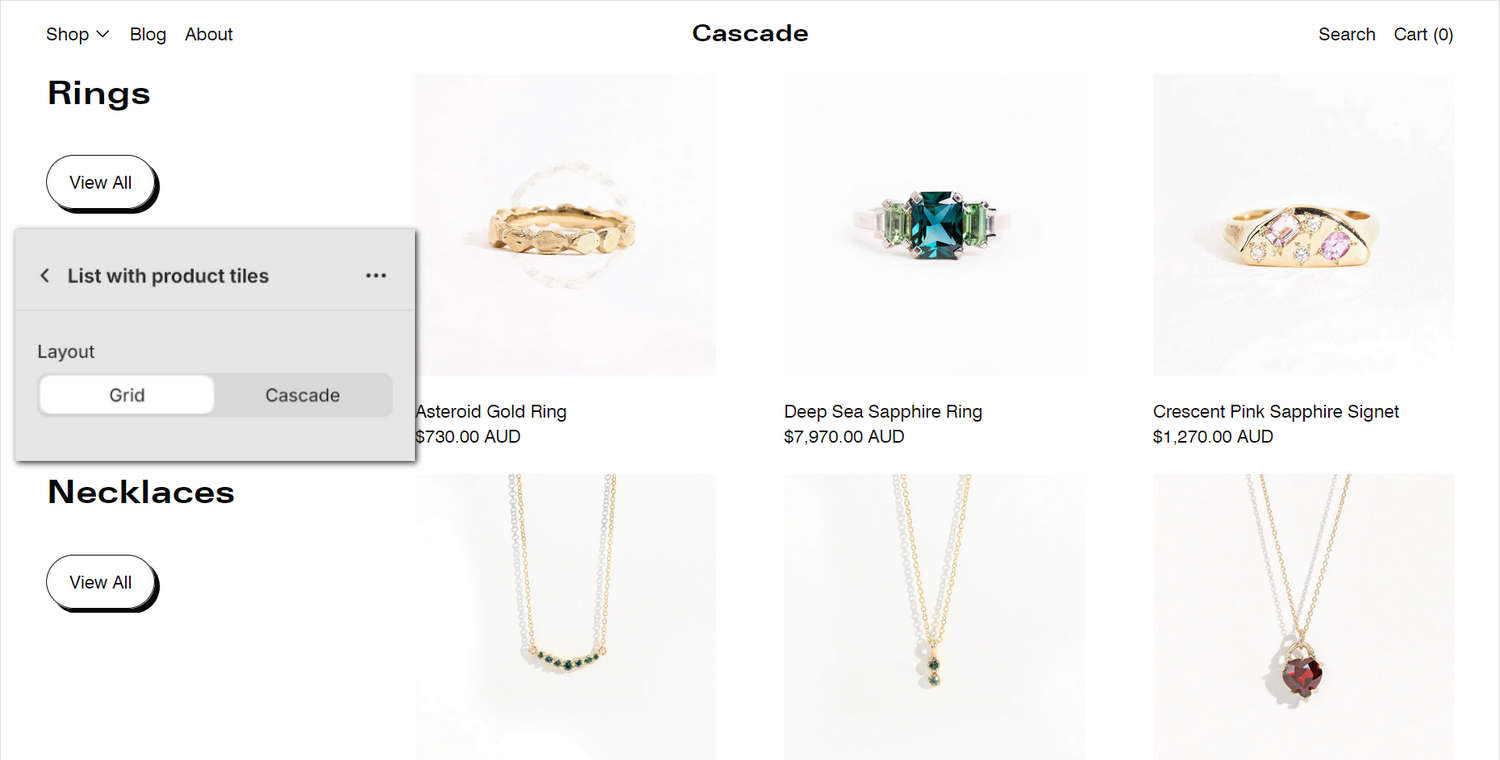
The previous image shows a List with product tiles section on a store's Collections list page. In the center left, part of Theme editor's section menu is displayed. The menu's Layout option is set to Grid. On the right, this setting arranges the store's Rings and Necklaces collection items (tiles) into a grid layout.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a list with product tiles section
To set up a List with product tiles section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Collections list page.
Note
The section is available only on Collections list pages.
From the side menu, select List with product tiles.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout | Use the Layout options to set the section's layout style to Grid or Cascade. The Grid option arranges (collection) tiles into a grid. The Cascade option displays the tiles in a cascading layout. |
| Show link to collection | Select the Show link to collection checkbox to show/hide a link, inside the section, to the entire collection (page) for each collection. |
| Show collection descriptions | Select the Show collection descriptions checkbox to show/hide collection description text inside the section. This setting does not apply if (collection) blocks are used. |
| Grid > Number of products | Use the Number of products options to set the total number of items (collections) to display inside the section. The options are: 3, 4, 6, or 8 collections. This settings applies only when the Layout option is set to Grid. |
| Grid > Enable carousel on mobile | Select the Enable on mobile checkbox to turn on/off carousel mode. With this setting enabled the section's (collection) tiles are displayed as a carousel (slideshow) on mobile devices. Refer to Shopify help: Slideshow This settings applies only when the Layout option is set to Grid. |
| Grid > Enable carousel on desktop | Select the Enable on desktop checkbox to turn on/off carousel mode. With this setting enabled the section's (collection) tiles are displayed as a carousel (slideshow) on desktop devices. Refer to Shopify help: Slideshow This settings applies only when the Layout option is set to Grid. |
| Cascade > Number of products | Adjust the Number of products slider to set the total number of items (collections) to display inside the section. The slider values range from 2 to 10. This settings applies only when the Layout option is set to Cascade. |
| Layout > Feature full width products | Select the Feature full width products checkbox to turn on/off displaying (collection) tiles at full width inside the section. With this setting off, a mix of half width and full width tiles are displayed. This settings applies only when the Layout option is set to Cascade. |
| Layout > Enable cascade layout on mobile | Select the Enable cascade layout on mobile checkbox to show/hide the section's cascading content area on mobile displays. This settings applies only when the Layout option is set to Cascade. |
| Layout > Desktop layout | Use the Desktop layout options to set a layout style for the section's cascading content area. The options are One column or Two columns. This setting applies to desktop display devices, and requires setting the layout option to "Cascade". |
| Cascade effect > Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Cascade effect > Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Cascade effect > Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 4 for maximum alignment variation. |
| Cascade effect > Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Cascade effect > Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Cascade effect > Use global settings | Select the Use global settings checkbox to turn on/off "global settings" mode. Enabling this option overrides all cascade effect settings you specified inside the section, and applies the "global" cascade effect settings you specified in Theme settings > Cascading content. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Enable alternate row color scheme | Select the Enable alternate row color scheme checkbox to turn on/off alternate color scheme mode. With this setting enabled, the alternative color scheme is applied to every second row of collection tiles, inside the section. |
| Color > Alternate color scheme | Use the Alternate color scheme selector to specify an alternative color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a list with product tiles section
A default List with product tiles section contains no (collection) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Collections List page.
From the side menu, expand the List with product tiles section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the block. |
| Heading > Insert dynamic source | To display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Collection | Use the following Collection selector options to set up a collection inside the block.
|
| Collection > Insert dynamic source | To display a collection from a dynamic source, if available, select the icon Insert dynamic source beside the Collection selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the block. Format the text, and/or add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |