Appearance
Text columns with images
This guide describes setting up the Text columns with images section.
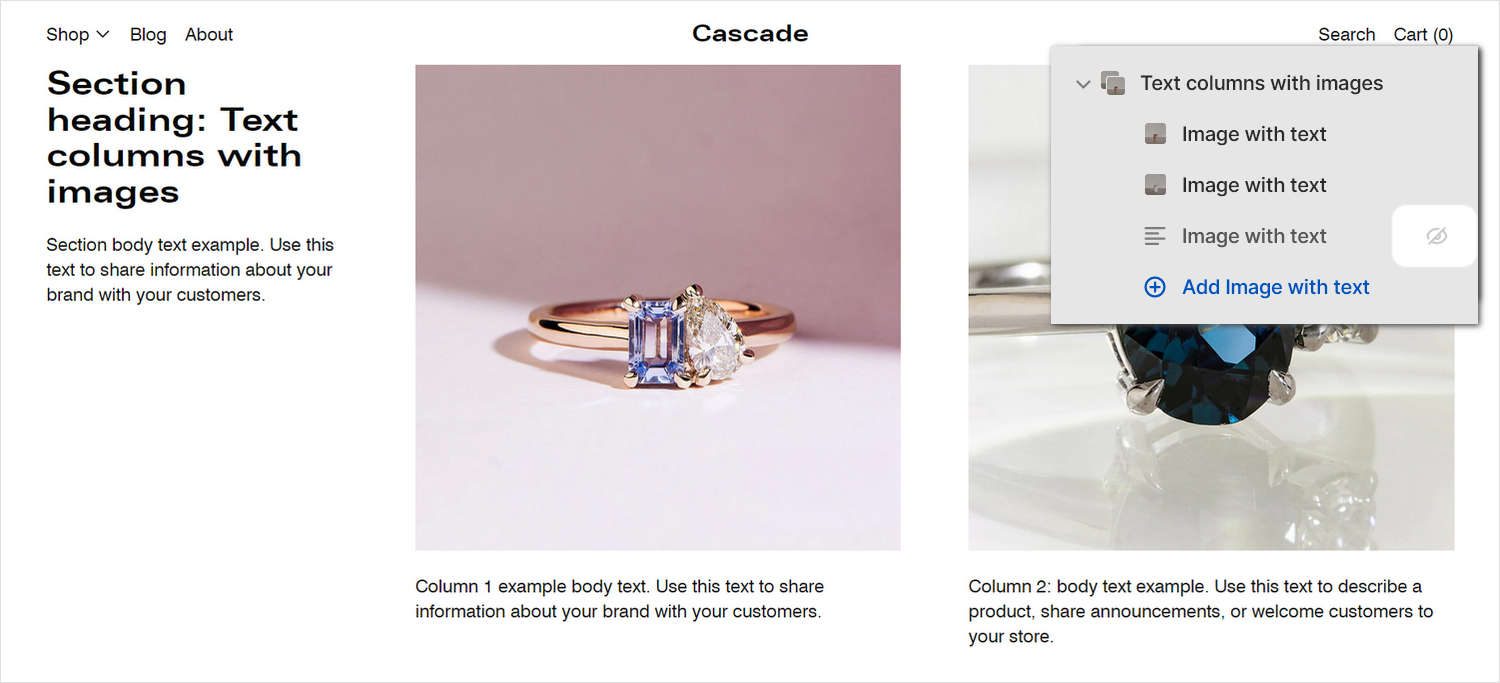
Use the section to display blocks of text with corresponding images, arranged in columns, on a store page. Inside the section, provide links to store pages, describe and promote products, or display reviews and FAQs.

The previous image shows a Text columns with images section on a store's home page. In the upper right, part of Theme editor's section menu is displayed. The menu's Eye icon is set to hide one of the blocks. This setting displays only two of the three blocks inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a text columns with images section
To set up a Text columns with images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text columns with images. Refer to Shopify help: Add a section.
From the side menu, select Text columns with images.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, if available, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text, and add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Column text alignment | Use the Column text alignment options to align the text inside a column to the Left, Center or Right. |
| Call to action > Link | In the Link box, enter a URL or select a link to a store page. The link opens when a store visitor selects the link's button. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as label for the link. To use this setting, add a link into the Link box. |
| Call to action > Label > Connect dynamic source | To display link label text from a dynamic source, if available, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Carousel > Enable on mobile | Select the checkbox Enable on mobile to turn on/ off carousel mode. With this setting enabled the section's blocks are displayed as a carousel (slideshow) on mobile devices. Refer to Shopify help: Slideshow. |
| Carousel > Enable on desktop | Select the checkbox Enable on desktop to turn on/ off carousel mode. With this setting enabled the section's blocks are displayed as a carousel (slideshow) on desktop devices. Refer to Shopify help: Slideshow. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/ off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a text columns with images section
A default Text columns with images section contains 3 Image with text blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
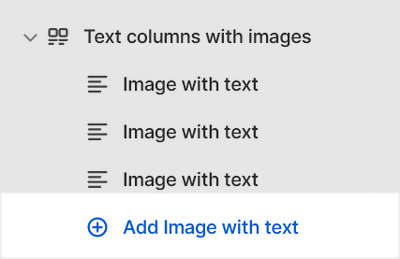
From the side menu, expand the Text columns with images section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add image with text, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the block. Refer to Edit an image inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter text to display inside the block. Format the text, and add links, using the Text editor pane. |
| Text > Insert dynamic source | To display text from a dynamic source, if available, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |