Appearance
Typography
This guide describes the Theme settings > Typography menu options.
Use the menu options to set how text is displayed throughout your store. Refer to Shopify help: Typography.

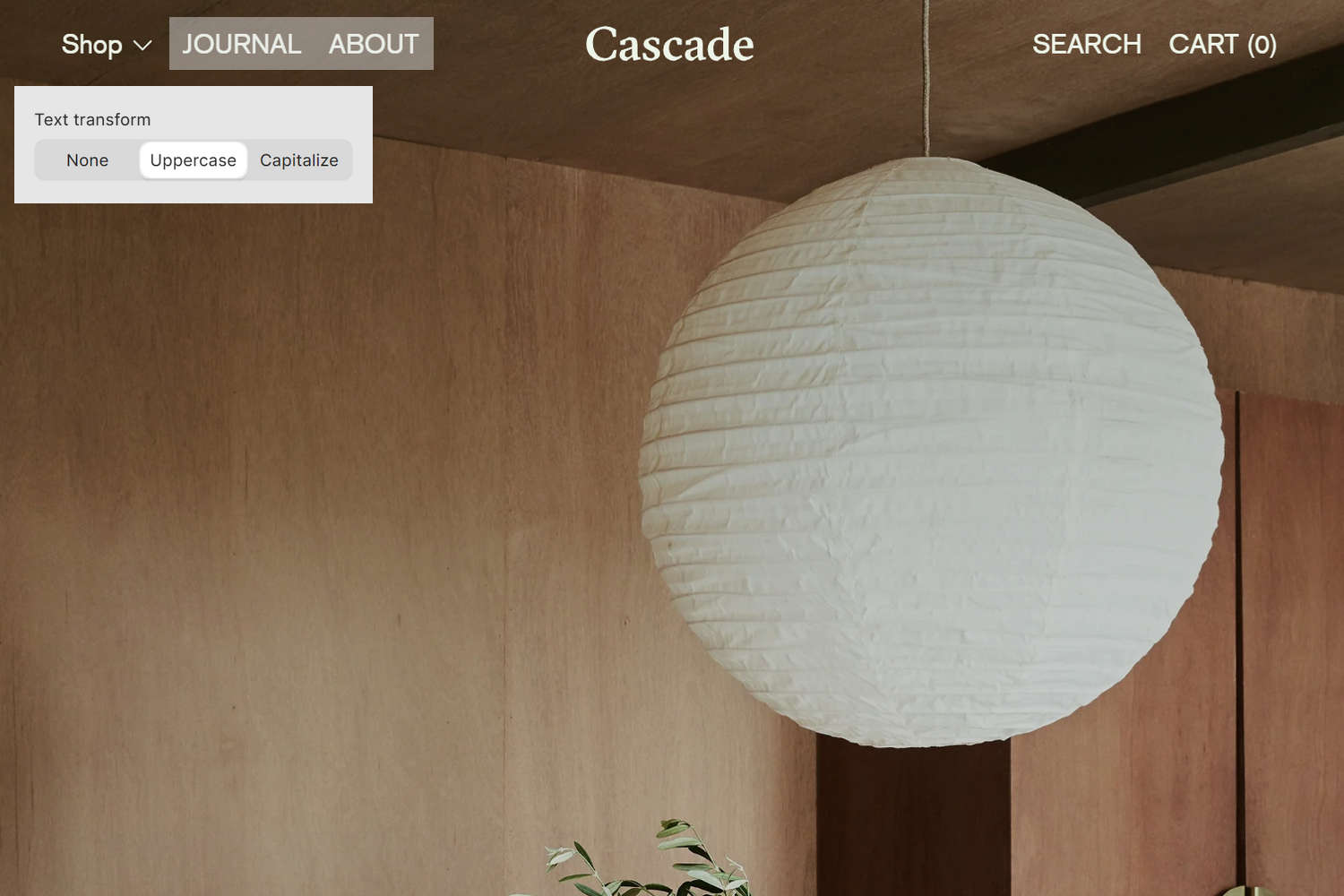
In the previous image, a store's home page is displayed. In the upper left, part of Theme editor's Theme settings > Typography menu is displayed. In the menu, the Header > Text transform option is set to Uppercase. This setting applies uppercase to text in the store's Header section. At the top of the store's home page, the Header items Journal, About, Search, and Cart are displayed using uppercase.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure typography
To set how text is displayed throughout your store:
Go to Theme settings > Typography.

Select a typography setting described in the following table.
| Setting name | Description |
|---|---|
| Base font size | Adjust the slider Base font size to set a size for the base font in pixels or px. The minimum size is 15 px, and the maximum is 22 px. All text throughout your store is scaled relative to the base font size. |
| Line height | Adjust the Line height slider to set the spacing between lines of text (line height) for the base font. The minimum height is 1 and the maximum is 2. |
| Headings > Font | Use the font picker to select a font for headings. Refer to Setup a font. |
| Headings > Text transform | Use the Text transform options to a select a text transformation style for heading text. The options are None, Uppercase, and Capitalize. |
| Headings > Letterspacing | Adjust the Letterspacing slider to set the spacing between text characters (letters) for headings. The minimum height is -50 and the maximum is 200. |
| Headings > Line height | Adjust the Line height slider to set the spacing between lines of text (line height) for headings. The minimum height is 0.8 and the maximum is 1.5. |
| Standard headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Standard headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on desktop displays. The minimum value is -2 and the maximum is 6. Refer to Shopify help: Customize your font sizes. |
| Feature headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for feature headings. The setting applies to Product, Collection, Article, and Feature page templates on mobile displays. The minimum value is -2 and the maximum is 6. Refer to Shopify help: Customize your font sizes. |
| Feature headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for feature headings. The setting applies to Product, Collection, Article, and Feature page templates on on desktop displays. The minimum value is -2 and the maximum is 10. Refer to Shopify help: Customize your font sizes. |
| Secondary headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for secondary heading text. This setting applies to the Blog post grid and Text columns with images sections, as well as other secondary headings on mobile displays. The minimum value is -2 and the maximum is 2. Refer to Shopify help: Customize your font sizes. |
| Secondary headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for secondary heading text. This setting applies to the Blog post grid and Text columns with images sections, as well as other secondary headings on desktop displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Main > Font | Use the font picker to select a font for main (body) text. Refer to Setup a font. |
| Header > Header font | Use the Header font options to set the text inside the header area to use the same font as Body (main) or Heading text. |
| Header > Text transform | Use the Text transform options to a select a text transformation style for text inside the header area. The options are None, Uppercase, and Capitalize. |
| Links and buttons > Text transform | Use the Text transform options to a select a text transformation style for link and button label text. The options are None, Uppercase, and Capitalize. |
| Product tiles > Text transform | Use the Text transform options to a select a text transformation style for the text inside product tiles. The options are None, Uppercase, and Capitalize. |
| Product tiles > Text align | Select the Text align radio buttons to align text inside product tiles to the Left or Center. |
| Body text > Uppercase | Select the Uppercase checkbox to turn on and off capitalization (uppercase) for body text. |
| Body text > Underline thickness | Use the Underline thickness options to set a size for the line displayed below body text (underline). The options are Auto, Thin, and Thick. |
Setup a font
To setup fonts and font styles:
Go to Theme settings > Typography.
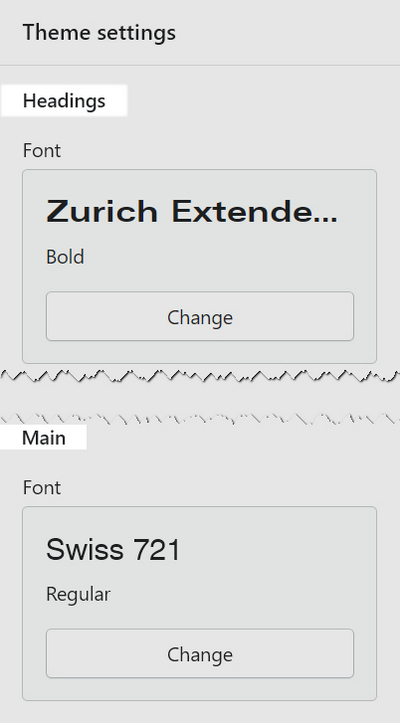
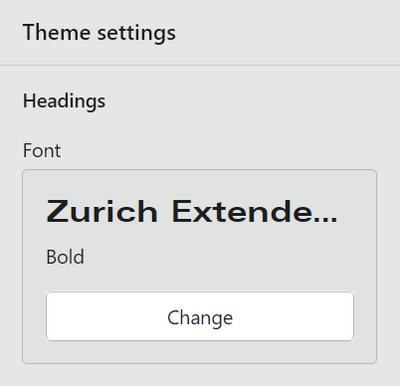
In the Typography menu, locate the type of text you want to set up (like Headings or Main text).

Select Change.
For example, in the following image, Change is selected for Headings text.

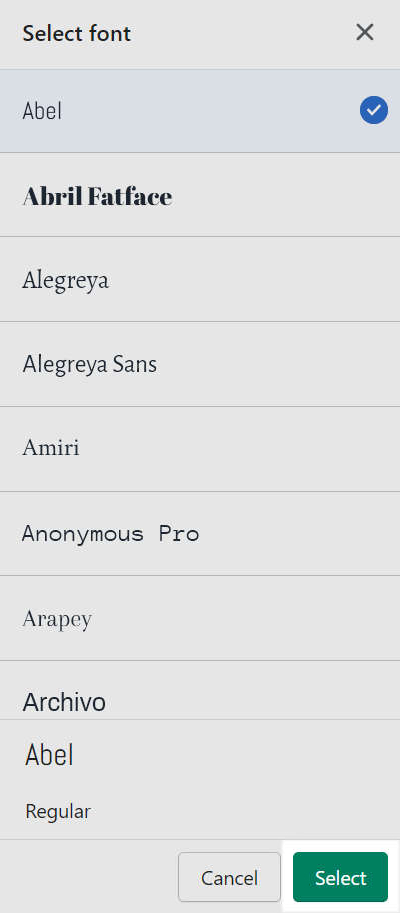
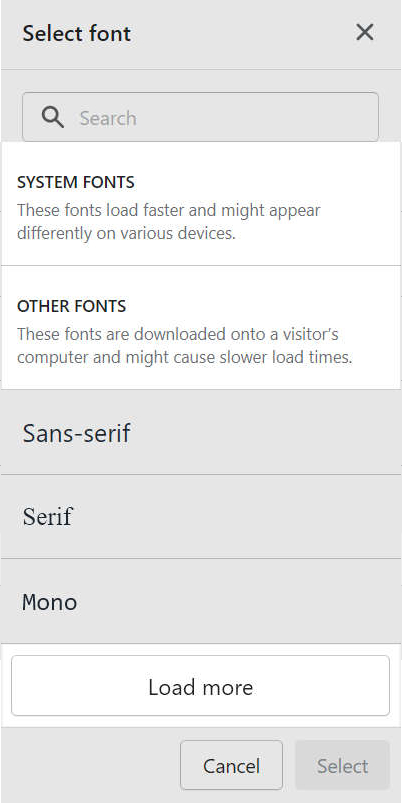
In the Search box, enter the name of a font.
Alternatively, use the font picker to select a font from the font sets described in the following table. Select Load more to access more fonts in each set.
Font set name Description System fonts A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser. Refer to Shopify help: Fonts Other fonts Fonts from Shopify's library that are not part of the default system font set. 
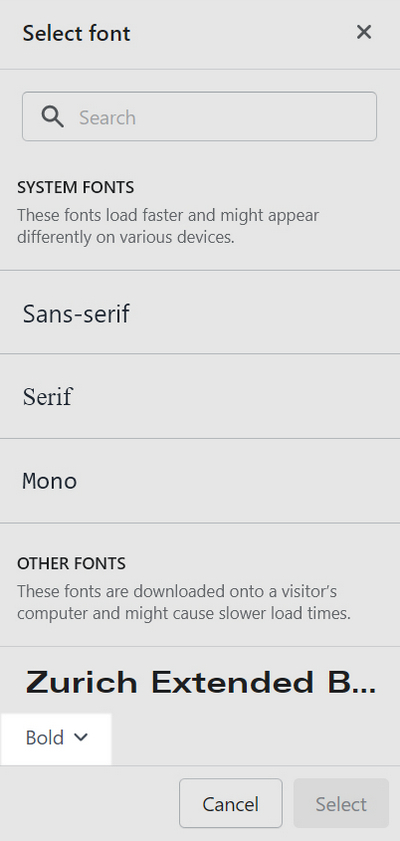
Inside the font picker area, use the dropdown to select a font style (if available).
Font styles might include Thin, Thin Italic, Light, Light Italic, Extra Light, Extra Light Italic, Regular, Italic, Medium, Medium Italic, Semi Bold, Semi Bold Italic, Bold, Extra Bold, Extra Bold Italic, Black, and Black Italic.

Choose Select.