Appearance
Product
This guide describes setting up the Product section.
Use the section to set what's displayed on a (default) Product page when a visitor selects a product from your store.

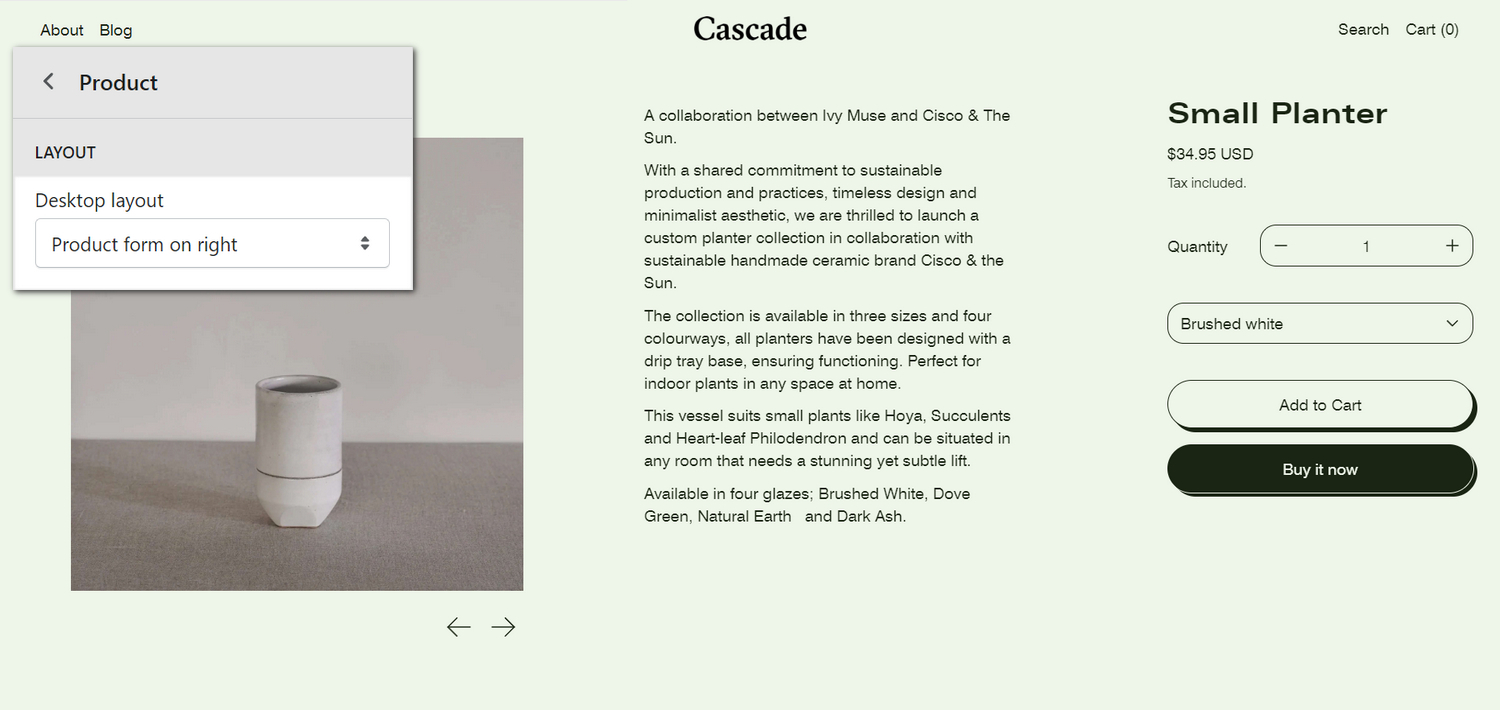
The previous image shows a Product section on a store's (default) Product page. In the upper left, part of Theme editor's section menu is displayed. The menu's Width on desktop option is set to Narrow. This option specifies a width for the section's "product content" area. On the right, the narrow width is applied to the product content area that contains the section's Product blocks.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product section
To set up a Product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product.
Note
The section is available only on the Products > Default product page.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Media position on desktop | Use the Media position on desktop options to position the section's media area on the Left or Right side of the section. This setting applies to desktop display devices. |
| Layout > Media width on desktop | Use the Media width on desktop options to specify a width for the section's media area. The options are: 1/2 (one half), 3/5 (three fifths), 2/3 (two thirds), and 3/4 (three quarters). This setting applies to desktop display devices. |
| Layout > Enable thumbnails on desktop | Select the Enable thumbnails on desktop checkbox to show/hide product thumbnail images inside the section. This setting applies to desktop display devices. |
| Layout > Thumbnails width on desktop | Use the Thumbnails width on desktop options to specify a width for product thumbnail images inside the section's media area. This setting applies to desktop display devices. To use this setting, turn on the Enable thumbnails on desktop option. The options are Small and Grow. The Small option fixes the thumbnails' width at a small size. The Grow option resizes the thumbnails relative to the page/screen size. |
| Product content > Width on desktop | Use the Width on desktop options to specify a width for the section's "product content" area that contains the section's Product blocks. The options are Full width and Narrow. This setting applies to desktop display devices. |
| Product content > Alignment on desktop | Use the Alignment on desktop options to align the content inside the section's product content to the Left, Center, or Right. This setting applies to desktop display devices. To use this setting, set the Width on desktop option to Narrow. |
| Media > Enable image zoom | Select the Enable image zoom checkbox to show/hide a panel that contains product images. The panel opens when a store visitor selects a product image inside the section. The panel provides a zoom in/out feature for images. |
| Media > Enable video looping | Select the Enable video looping checkbox to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. To use this setting, upload video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Enable video autoplay | Select the Enable video autoplay checkbox to turn on/off playing videos automatically, inside the section. Videos set to autoplay will play with muted audio. This setting does not support video hosted on YouTube or Vimeo. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a product section
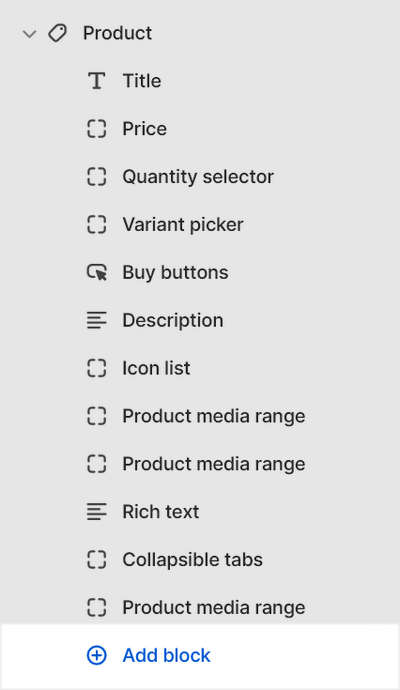
A default Product section contains 8 product blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product.
From the side menu, expand the Product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product blocks.
Table: Product blocks
The following table describes the blocks inside the Product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product section. To configure a block, refer to Configure a block within a product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. | There are no customizable settings available for this block. |
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain additional product information, inside the section. |
|
Icon list * | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
Collapsible tabs * | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Tabs | Displays a row of body text below a selectable heading inside the section. |
|
| Information | Displays rows of heading text with corresponding rows of body text, arranged in a table layout, inside the section. |
|
| Horizontal rule | Displays a horizontal line inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|