Appearance
Product - cascade
This guide describes setting up the Product - cascade section.
Use the section to set what's displayed on a (cascade) Product page, when a visitor selects a product from a page assigned to the Products > Cascade template. Refer to Shopify help: Apply a new template to a product.

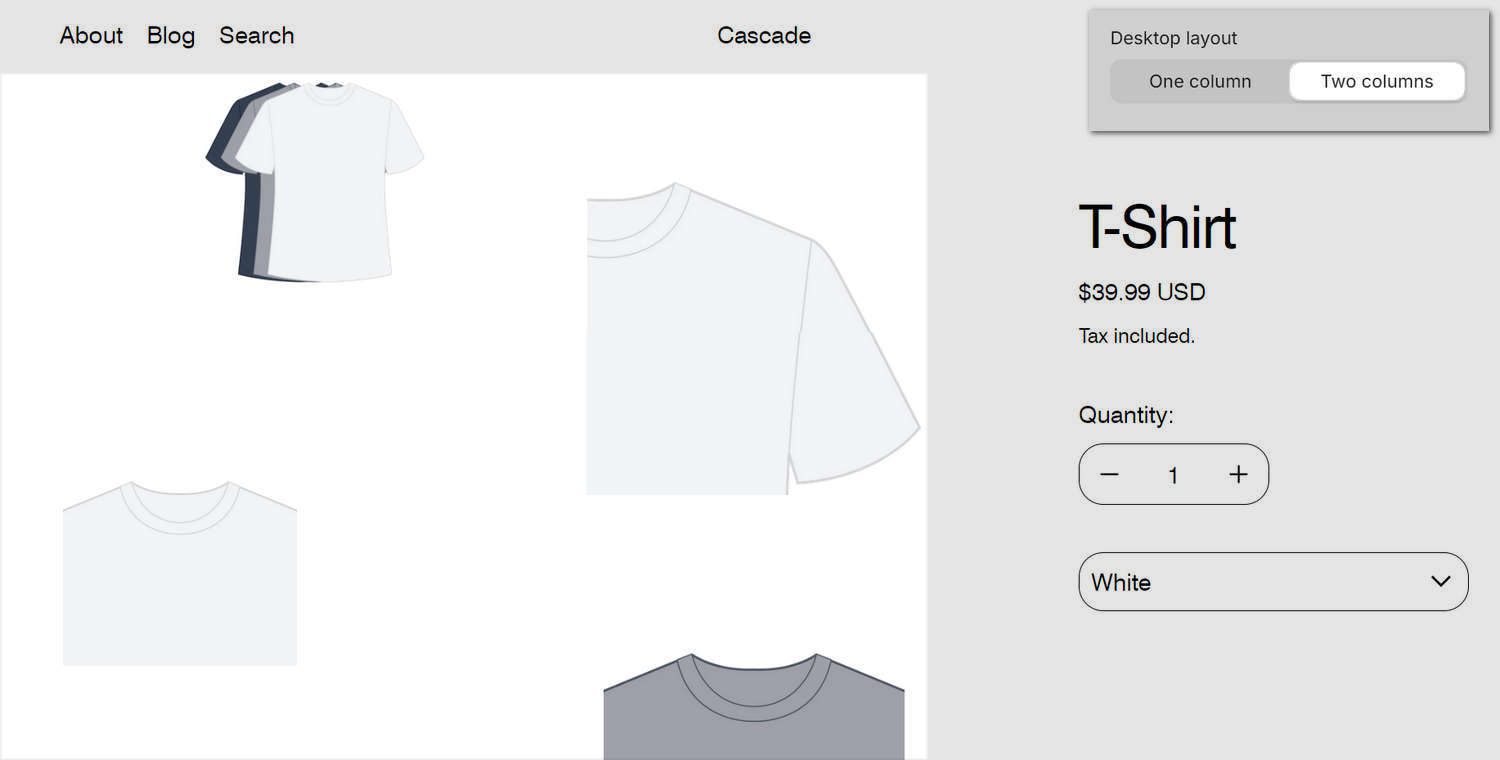
The previous image shows a Product - cascade section on a store's (cascade) Product page. In the upper right, part of Theme editor's section menu is displayed. The menu's Desktop layout option is set to Two columns. The setting specifies a layout style for the section's cascading content area on desktop display devices. The two column layout is applied to the product images inside the section.
Note
The section uses a cascade layout to display product media items on a (cascade) Product page. A cascade layout arranges the items in columns. Inside a column, the items follow one after another to create a succession of items on a store page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product - cascade section
To set up a Product - cascade section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Cascade.
Note
The section is available only on the Products > Cascade product page.
From the side menu, select Product (cascade).

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Media position on desktop | Use the Media position on desktop options to position the section's media area on the Left or Right side of the section. This setting applies to desktop display devices. |
| Layout > Media width on desktop | Use the Media width on desktop options to specify a width for the section's media area. The options are: 1/2 (one half), 3/5 (three fifths), 2/3 (two thirds), and 3/4 (three quarters). This setting applies to desktop display devices. |
| Product content > Width on desktop | Use the Width on desktop options to specify a width for the section's "product content" area that contains the section's Product blocks. The options are Full width and Narrow. This setting applies to desktop display devices. |
| Product content > Alignment on desktop | Use the Alignment on desktop options to align the content inside the section's product content to the Left, Center, or Right. This setting applies to desktop display devices. To use this setting, set the Width on desktop option to Narrow. |
| Featured media > Width on desktop | Use the Width on desktop options to specify a width for the section's featured media area. The options are Half width and Full width. This setting applies to desktop display devices. |
| Featured media > Enable slideshow | For products with multiple images/videos, select the Enable slideshow checkbox to show/hide a slideshow in the section's featured media area. The slideshow is created from items in the product's media gallery, with arrow icons that move to the next/previous slide. This setting applies to desktop display devices. |
| Featured media > Skip featured media in cascading content | Select the Skip featured media in cascading content checkbox to show/hide featured media in the section's cascading content area. |
| Cascading content > Enable cascade layout on mobile | Select the Enable cascade layout on mobile checkbox to show/hide the section's cascading content area on mobile displays. |
| Cascading content > Desktop layout | Use the Desktop layout options to set a layout style for the section's cascading content area. The options are One column or Two columns. This setting applies to desktop display devices. |
| Cascade effect > Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Cascade effect > Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Cascade effect > Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 4 for maximum alignment variation. |
| Cascade effect > Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Cascade effect > Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Cascade effect > Use global settings | Select the Use global settings checkbox to turn on/off "global settings" mode. Enabling this option overrides all cascade effect settings you specified inside the section, and applies the "global" cascade effect settings you specified in Theme settings > Cascading content. |
| Heading overlay > Overlay heading | Select the Overlay heading checkbox to turn on/off overlaying the section's content with the section's heading text. The overlay remains in the section ("sticky") as the cascading content scrolls. |
| Media > Enable image zoom | Select the Enable image zoom checkbox to show/hide a panel that contains product images. The panel opens when a store visitor selects a product image inside the section. The panel provides a zoom in/out feature for images. |
| Media > Enable video looping | Select the Enable video looping checkbox to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. To use this setting, upload video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Enable video autoplay | Select the Enable video autoplay checkbox to turn on/off playing videos automatically, inside the section. Videos set to autoplay will play with muted audio. This setting does not support video hosted on YouTube or Vimeo. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a product - cascade section
A default Product - cascade section contains 8 product blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Cascade.
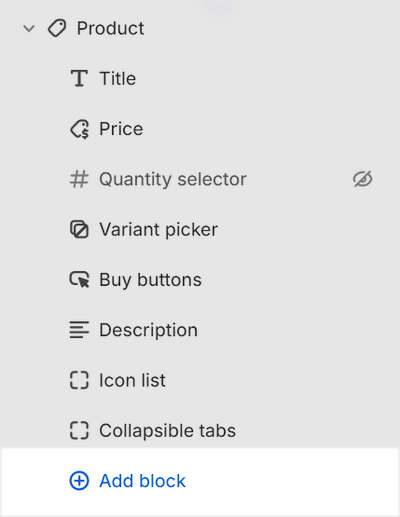
From the side menu, expand the Product (cascade) section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product - cascade blocks.
Table: Product - cascade blocks
The following table describes the blocks inside the Product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product section. To configure a block, refer to Configure a block within a product - cascade section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. | There are no customizable settings available for this block. |
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain additional product information, inside the section. |
|
Icon list * | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
Collapsible tabs * | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Tabs | Displays a row of body text below a selectable heading inside the section. |
|
| Information | Displays rows of heading text with corresponding rows of body text, arranged in a table layout, inside the section. |
|
| Horizontal rule | Displays a horizontal line inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|