Appearance
Blog
This guide describes setting up the Blog section.
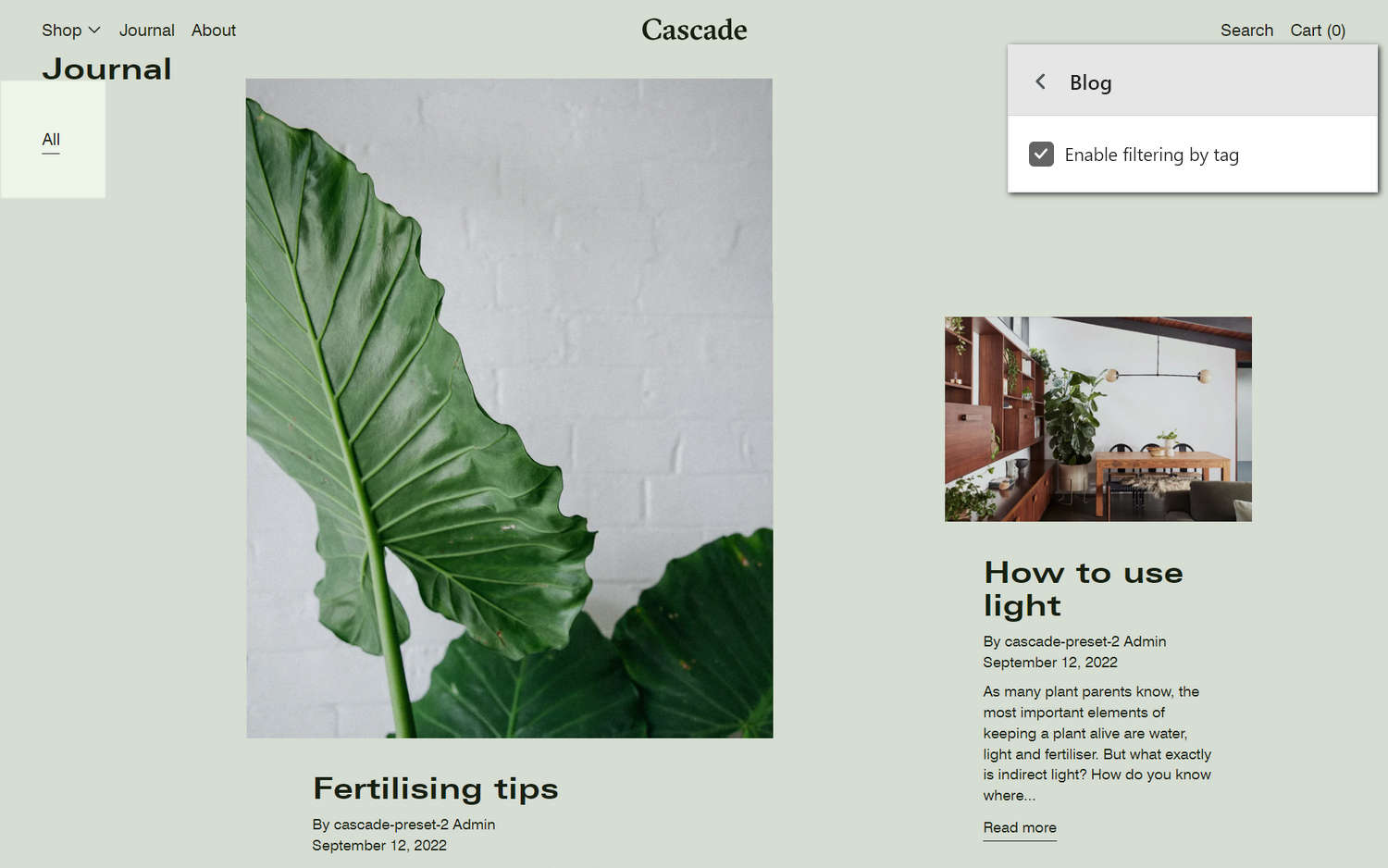
Use the section to set how blog posts (articles) are displayed, and arranged in a cascade layout, on your store's (default) Blog page.

The previous image shows a Blog section on a store's Blog page. In the upper right, part of Theme editor's section menu is displayed. The menu's Enable filtering by tag checkbox is set to on. This setting displays the article filtering options inside the section, in the top left (All).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a blog section
To set up a Blog section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blogs > Default blog.
Note
The section is available only on the Blogs > Default blog page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Blog.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Maximum number of posts per page | Adjust the Maximum number of posts per page slider to set the maximum number of blog posts (articles) to display inside the section. The slider values range from 2 to 24. |
| Enable filtering by tag | Select the Enable filtering by tag checkbox to show/hide the blog post filtering options inside the section. With this setting enabled, visitors can select a range of articles, within a blog, by using article tags as filtering criteria. Refer to Shopify help: Creating and using tags in Shopify. |
| Desktop tags layout | Use the Desktop tags layout options to set how tags in the section's article filtering area are displayed on desktop devices. Select Sidebar to display tags vertically (one above the other). Select Horizontal to display tags side-by-side. Horizontal is the default layout for mobile devices. Refer to Shopify help: Creating and using tags in Shopify. |
| Show RSS link | Select the Show RSS link checkbox to show/hide a link for Really Simple Syndication inside the section. Refer to Shopify help: Invite customers to subscribe to your blog. |
| Articles > Tiles format | Use the Tiles format options to specify a display style for the section's article tiles. To display only an article's title and image inside the section, select Minimal. To display additional article details inside the section, like author, date and excerpt, select Detailed. |
| Articles > Show author | Select the Show author checkbox to show/hide the name of each blog article's writer, inside the section. To use this setting, set the Tiles format option to Detailed. |
| Articles > Show date | Select the Show date checkbox to show/hide each blog article's posting date, inside the section. To use this setting, set the Tiles format option to Detailed. |
| Articles > Show excerpt | Select the Show excerpt checkbox to show/hide a summary of each blog article, inside the section. To use this setting, set the Tiles format option to Detailed. |
| Articles > Show comment count | Select the Show comment count checkbox to show/hide the total number of comments associated with each blog article, inside the section. The comment count displays only if comments are enabled for the blog, and the blog article has comments. To use this setting, set the Tiles format option to Detailed. |
| Articles > Show tags | Select the Show tags checkbox to show/hide tags associated with each blog article, inside the section. Refer to Shopify help: Creating and using tags in Shopify. To use this setting, set the Tiles format option to Detailed. |
| Articles > Show "Read more" text | Select the Show read more text checkbox to show/hide a Read more button for each blog article, inside the section. Store visitors select the button to access a full blog article. To use this setting, set the Tiles format option to Detailed. |
| Layout > Feature full width blog posts | Select the Feature full width blog posts checkbox to turn on/off displaying article tiles (blog posts) at full width inside the section. With this setting off, a mix of half width and full width article tiles are displayed. |
| Layout > Enable cascade layout on mobile | Select the Enable cascade layout on mobile checkbox to show/hide the section's cascading content area on mobile displays. |
| Layout > Desktop layout | Use the Desktop layout options to specify a layout style for the section's cascading content area. The options are One column or Two columns. This setting applies to desktop display devices. |
| Cascade effect > Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Cascade effect > Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Cascade effect > Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 4 for maximum alignment variation. |
| Cascade effect > Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Cascade effect > Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Cascade effect > Use global settings | Select the Use global settings checkbox to turn on/off "global settings" mode. Enabling this option overrides all cascade effect settings you specified inside the section, and applies the "global" cascade effect settings you specified in Theme settings > Cascading content. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |