Appearance
Cascading content
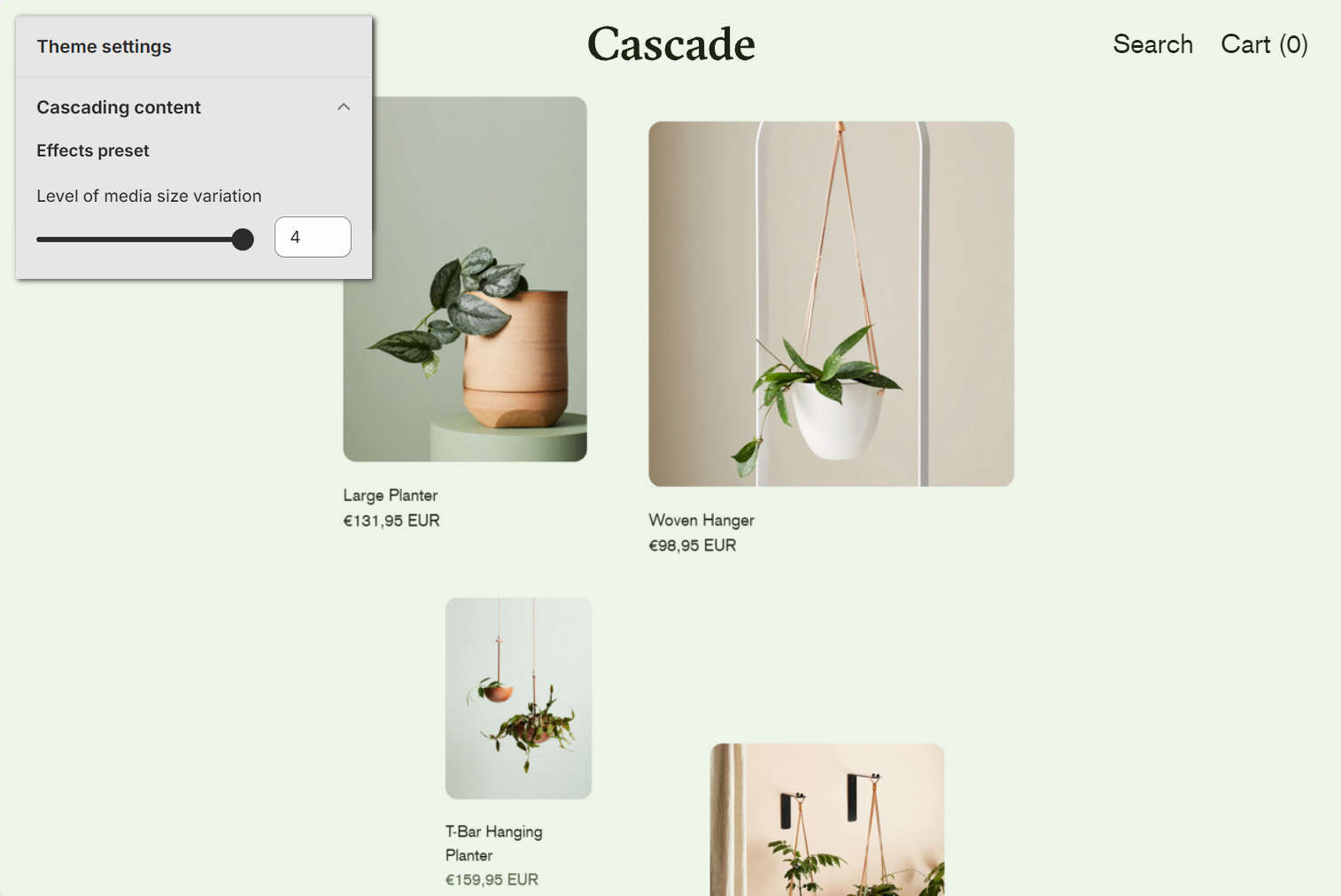
This guide describes the Theme settings > Cascading content menu options.
Use the menu options to define the default settings for cascading content sections. To override a default setting, adjust the corresponding section setting for a particular section. Refer to Cascading content.

The previous image shows a Cascading content section on a store page. In the upper left, part of Theme editor's Theme settings > Cascading content menu is displayed. The menu's Level of media size variation option is set to 4. This setting applies more or less varied sizes to the media items displayed inside the section. The setting's 4 option maximizes the size variation.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure defaults for cascading content sections
To configure default settings for cascading content sections:
Go to Theme settings > Cascading content.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 4 for maximum alignment variation. |
| Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Max height of full width tiles | Use the Max height of full width tiles options to limit the height of full width tiles inside a cascading section, like product and blog post tiles. The options are 70%, 80%, 90%, and 100% (percent) of screen height or No height limit. |