Appearance
Collection banner
This guide describes setting up the Collection banner section.
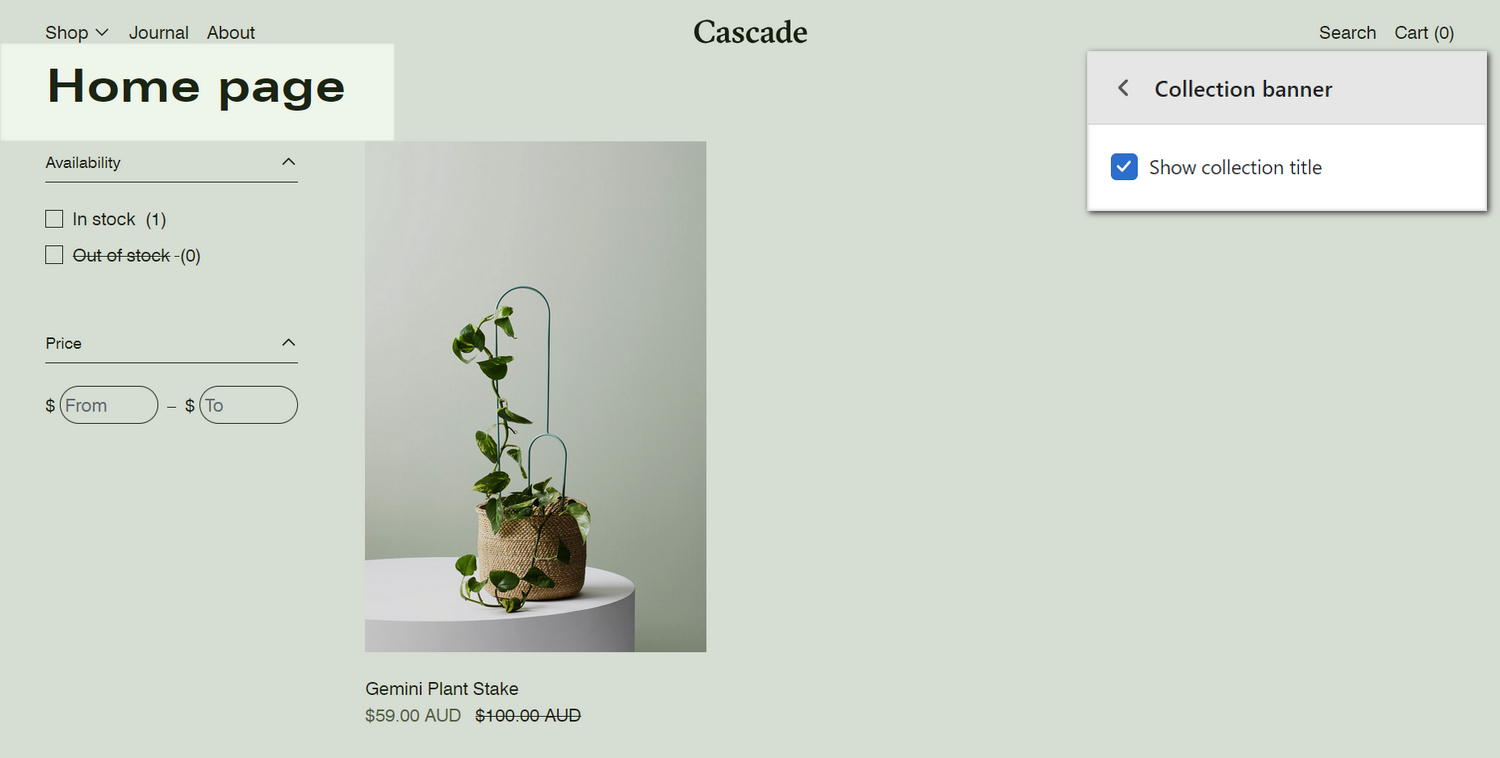
Use the section to display a banner area, with an optional image, above a collection on a Collection page

The previous image shows a Collection banner section on a store's Collection page. In the upper right, part of Theme editor's section menu is displayed. The menu's Show collection title checkbox is set to on. This setting displays the collection's title text "Home page", inside the section, in the upper left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a collection banner section
To set up a Collection banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection banner section. For example, select Collections > Default collection.
Note
The section is available only on the Collections > Default collection, and Collections > Grid pages.
From the side menu, select Collection banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show collection title | Select the Show collection title checkbox to show/hide collection title text inside the section. With this setting enabled, collection title text is displayed on the banner. |
| Show collection description | Select the Show collection description checkbox to show/hide collection description text inside the section. With this setting enabled, collection description text is displayed on the banner. |
| Image > Show collection image | Select the Show collection image checkbox to show/hide collection images inside the section. |
| Image > Collection image style | Use the Collection image style options to set a display style for collection images, inside the section. The options are: Inset or Full width. |
| Image > Collection image crop | Use the Collection image crop dropdown to set an image cropping style for the images inside the section. The options are: No crop, Landscape, Wide, and Very wide. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |