Appearance
Collection list
This guide describes setting up the Collection list section.
Use the section to set how collections are displayed on the Collections list page.

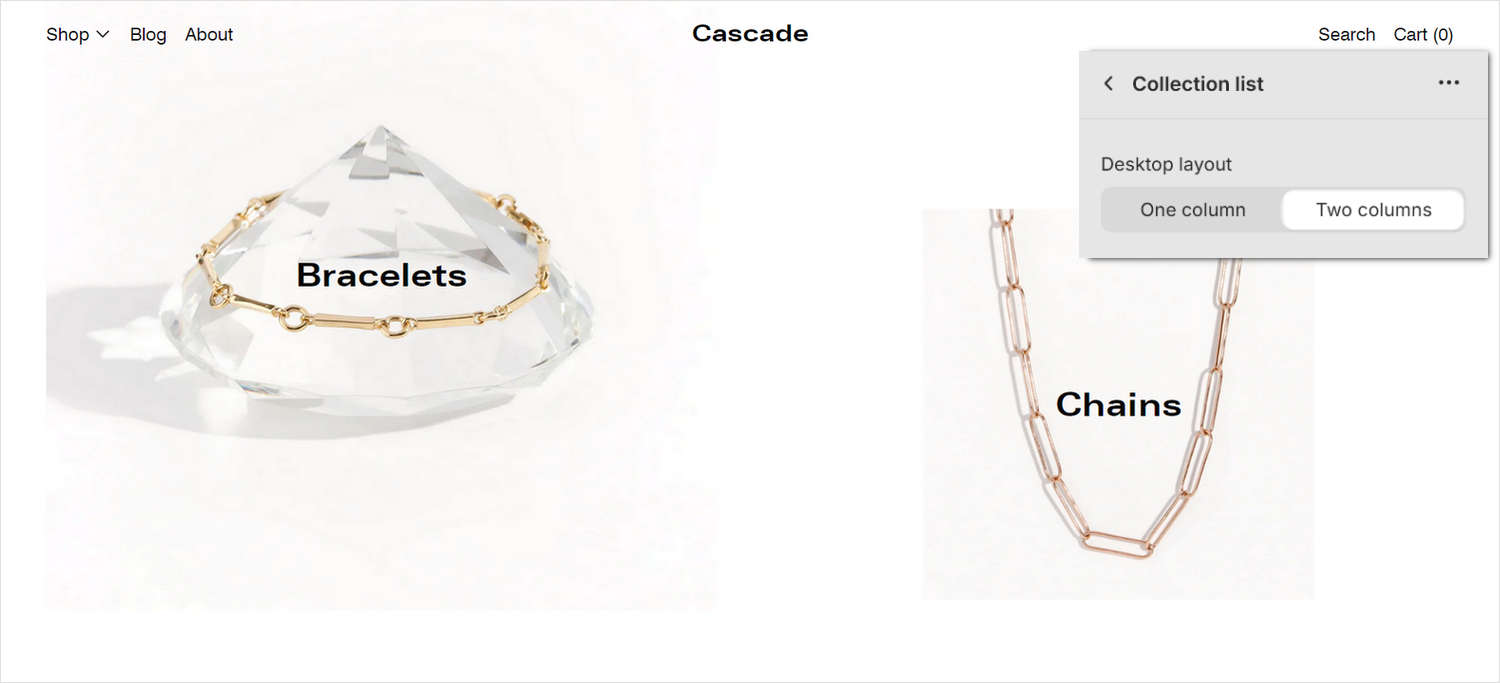
The previous image shows a Collection list section on a store's Collections list page. In the upper right, part of Theme editor's section menu is displayed. The menu's Desktop layout option is set to Two columns. This setting displays the store's Bracelets and Chains collections, arranged in two column layout, inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a collection list section
To set up a Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections list.
Note
The section is available only on Collections list pages.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Feature full width collections | Select the Feature full width collections checkbox to turn on/off displaying collection tiles at full width inside the section. With this setting off, a mix of half width and full width tiles are displayed. |
| Layout > Text display | Use the Text display options to specify a display mode for the section's text. To overlay the section's content with text, select Overlay. To display text below the section's content, select Under image. |
| Layout > Overlay text size | Use the Overlay text size options to set a size for overlay text inside the section. Set the section's overlay text to use the same size as Standard or Feature text. To use this option, set the Text display option to Overlay. |
| Layout > Enable cascade layout on mobile | Select the Enable cascade layout on mobile checkbox to show/hide the section's cascading content area on mobile displays. |
| Layout > Desktop layout | Use the Desktop layout options to set a layout style for the section's cascading content area. The options are One column or Two columns. This setting applies to desktop display devices. |
| Cascade effect > Level of media size variation | Adjust the Level of media size variation slider to apply more or less varied sizes to the media items displayed inside a cascading section. The slider ranges from 0 to 4. Select 0 for no size variation, to display all media at the same size. Select 4 to maximize the size variation. |
| Cascade effect > Sequence | Adjust the Sequence slider to set how media items (tiles) are resized inside a cascading section. Inside a cascading section, tiles are resized according to a pattern or "sequence". Adjust the slider between 1 and 5 to specify a sequence. |
| Cascade effect > Alignment variation | Adjust the Alignment variation slider to use more or less varied alignments to display media items inside a cascading section. The slider ranges from 1 to 7. Select 1 for minimally varied alignments. Select 4 for maximum alignment variation. |
| Cascade effect > Vertical space between items | Adjust the Vertical space between items slider to set the amount of vertical space displayed between items inside a cascading section. The slider ranges from 0.5 to 2. |
| Cascade effect > Start position | Use the Start position options to specify a starting position for displaying the first item in a cascade layout. The options are Top left and Top right. |
| Cascade effect > Use global settings | Select the Use global settings checkbox to turn on/off "global settings" mode. Enabling this option overrides all cascade effect settings you specified inside the section, and applies the "global" cascade effect settings you specified in Theme settings > Cascading content. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the Remove top padding checkbox to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the Remove bottom padding checkbox to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a collection list section
A default Collection list section contains no (collection) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections List.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Collection | Use the following Collection selector options to set up a collection inside the block.
|
| Collection > Insert dynamic source | To display a collection from a dynamic source, if available, select the icon Insert dynamic source beside the Collection selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading | In the Heading box, enter text to display as a heading (title) inside the block. |
| Heading > Insert dynamic source | To display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the block. Format the text, and/or add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |