Appearance
Customize color schemes
With Baseline, you can create 3 different sets of colors called color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, whenever you apply colors to blocks, sections and page templates, simply reuse the colors from your color schemes.
The following video demonstrates changing the color of the text on a store's homepage.
The following table describes Baseline's color schemes.
| Color scheme name | Description |
|---|---|
| Primary | This is your store's default color scheme. |
| Secondary | A second color scheme option for your store. |
| Tertiary | An optional third color scheme for your store. |
Set a color scheme color
To set a color scheme color, complete the following steps.
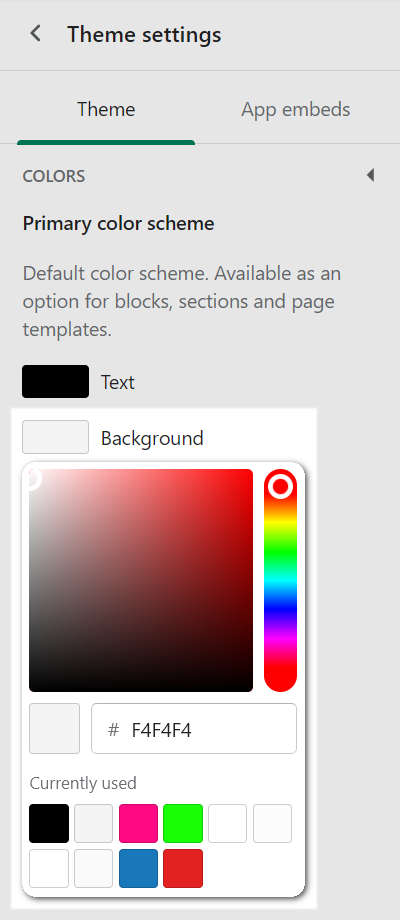
On your store's admin Theme settings page, select Colors to expand the color settings menu.

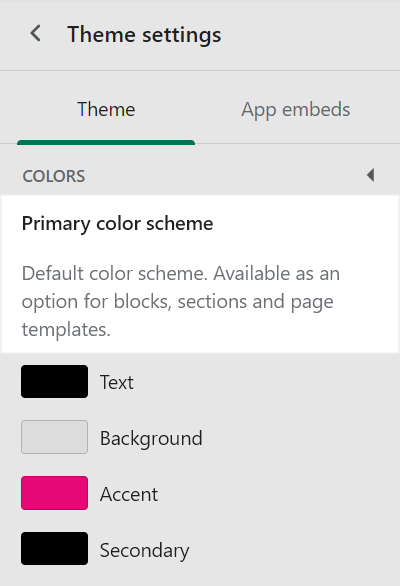
Locate the color scheme you want to customize.
For example, in the following image, the Primary color scheme is highlighted.

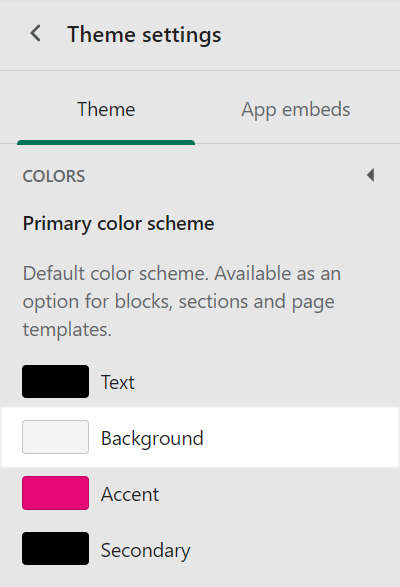
Select a color scheme element to customize.
For example, in the following image, the Background color scheme element is selected.

Use one of the following methods to set a color for the color scheme element.
Choose a color with the Color picker.
Enter a hexadecimal or hex color value. Refer to Colors HEX.
Select a Currently used color.

Within a color scheme, you can choose colors for the elements in the following table.
Element name Description Text Set the default color for primary text. Background Choose the color for your store's background. Accent Select the color for accented text, like hover over text and hyperlinks. Secondary Set the color for secondary text, like social media share links on product pages.
TIP
When you're finished adjusting the theme, to avoid losing unsaved changes, select Save at the top of the Theme settings menu.

Apply a color scheme to a section of your store
To apply a color scheme to a section of your store, complete the following steps.
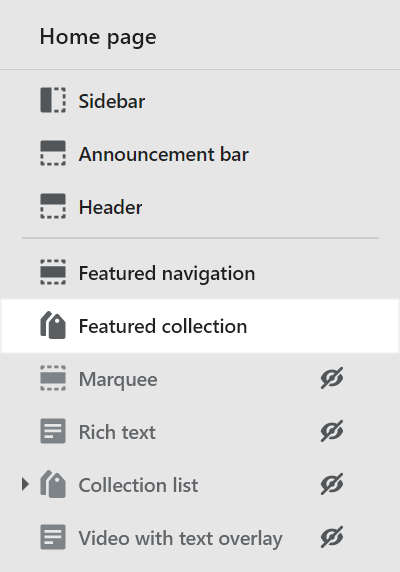
On your store's admin Customize theme page, from the side menu, select a store section to colorize.
For example, in the following image, the store section Home page > Featured collection is selected.

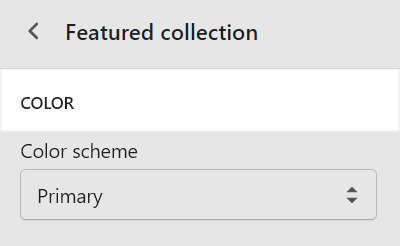
In the expanded menu, locate the Color menu section.

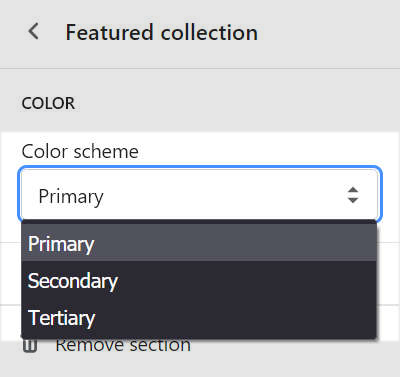
In the Color menu section, select a color scheme from the Color scheme dropdown.
For example, in the following image, the Color scheme dropdown is set to the Primary color scheme.

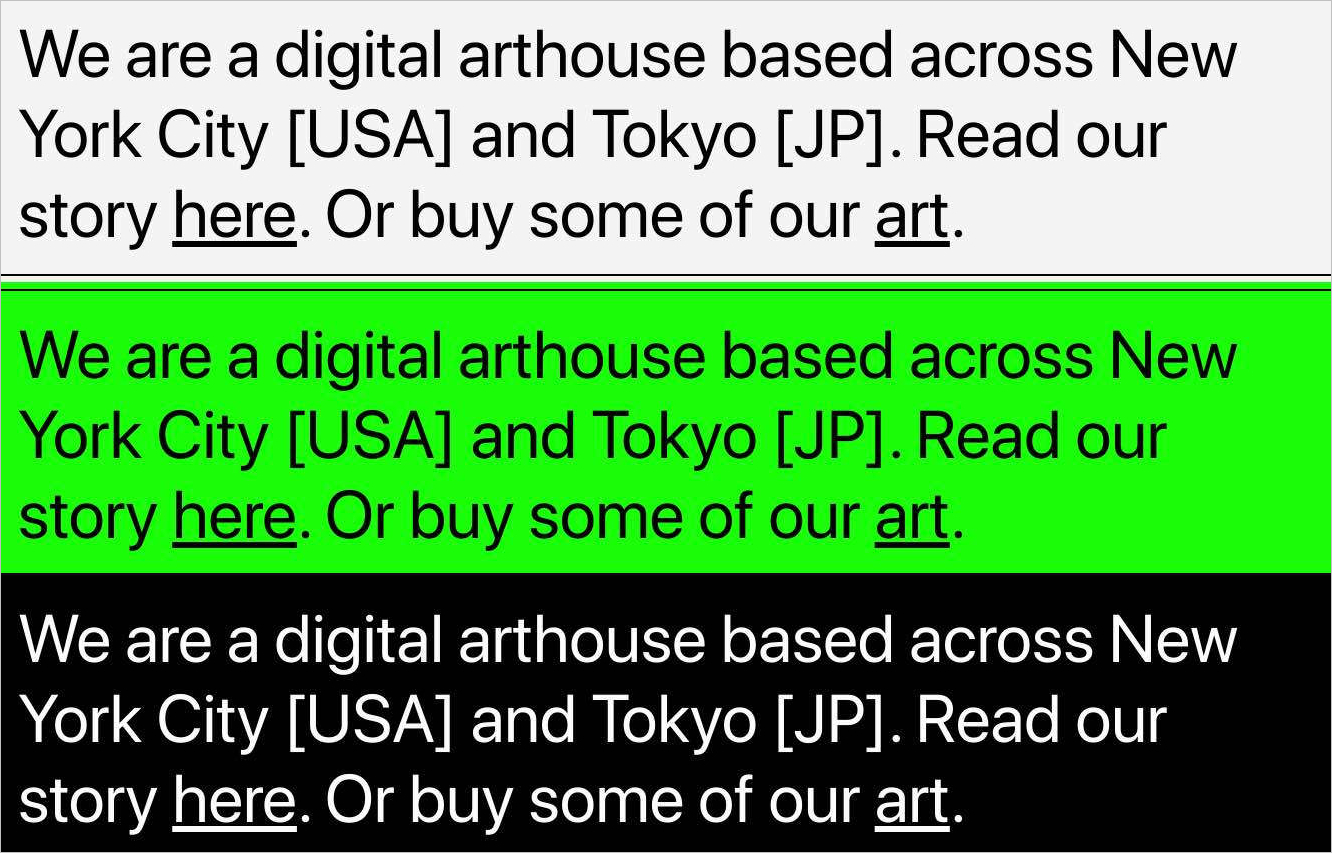
Example: Store section with color scheme applied
In the following image, 3 different color schemes are applied to a Rich text store section.

Apply a color scheme to the header and footer
To apply a color scheme to the header and footer, complete the following steps.
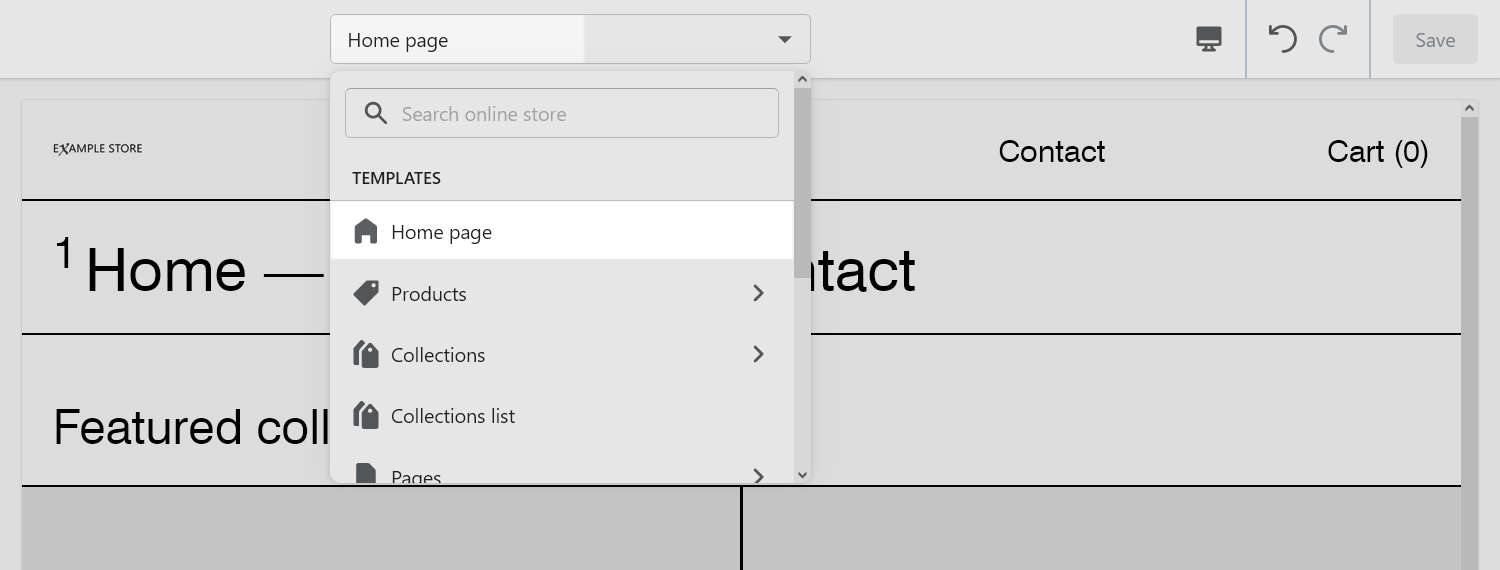
On your store's admin Customize theme page, from the dropdown at the top, in the Templates section, select Home page.

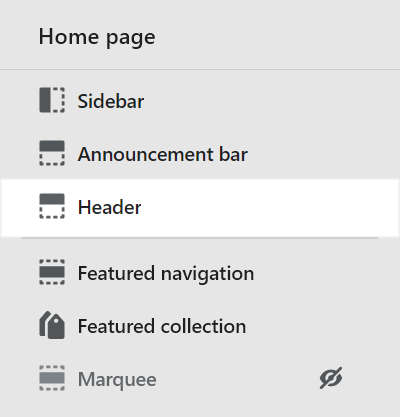
From the Home page menu, at the side, select the Header section or the Footer section.
For example, in the following image, the Header section is selected. To apply a color scheme to the footer section, select Footer instead.

In the side menu, locate the Color scheme dropdown, and then select a color scheme to apply to the header or footer section.
For example, in the following image, the Primary color scheme is selected for the header section.

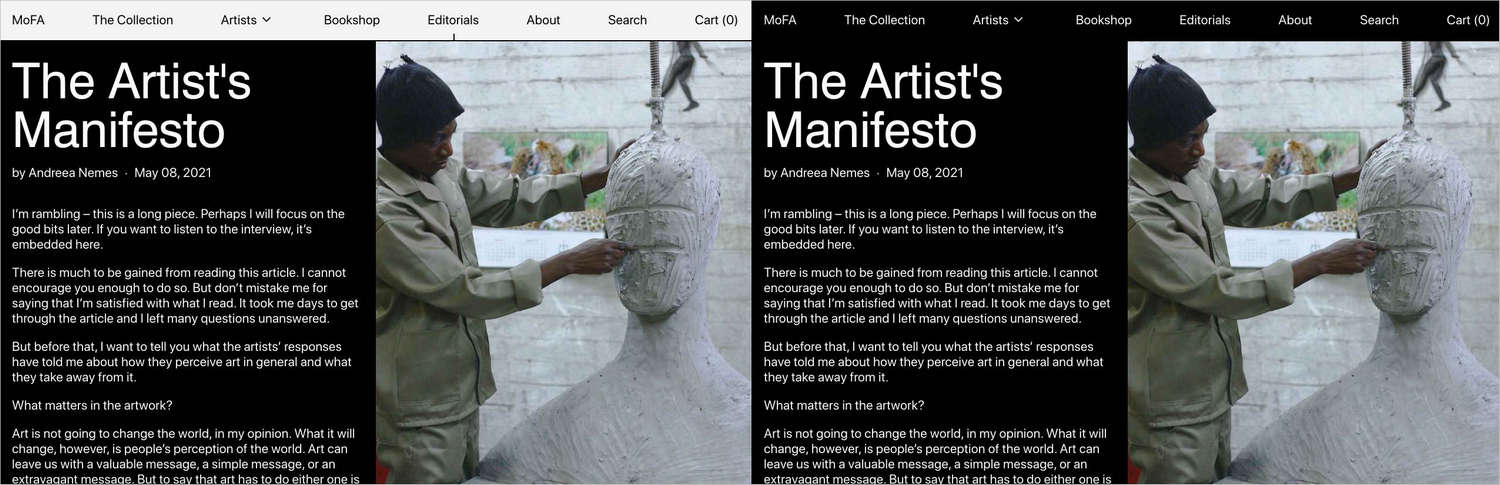
Example: Color scheme applied to the header
In the following image:
- on the left side, the article's color scheme and the header's color scheme are different.
- on the right, the article and header are set to the same color scheme. Note how the header color matches the article's background color.