Appearance
Collection
This guide describes setting up a Collection section on your store's default collection page. Use the section to set what's displayed when a visitor selects a product collection from your store.
The following video shows a collection section on a store's default collection page. In the video, the options are set to enable product sorting and filtering on the collection page.
For general guidance with modifying sections, refer to Sections overview.
Set up a collection section
To set up a collection section:
Go to Customize theme. At the top of the page, use the dropdown to select Collections > Default collection.
Note
The collection section is available only on default collection pages.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
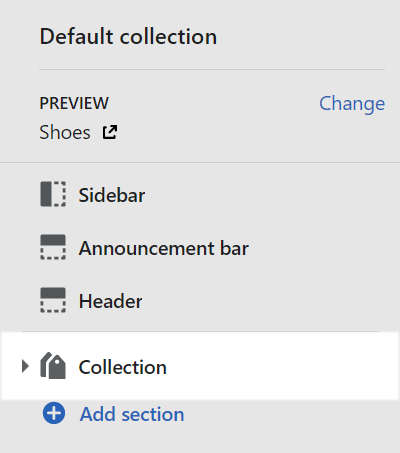
From the side menu, select Collection.

Select a section setting described in the following table.
To configure a marquee (block) inside the section, refer to Configure a marquee inside a collection section.
| Section setting name | Description |
|---|---|
| Hide title | Select the Hide title checkbox to show/ hide collection titles inside the section. |
| Image > Show collection image | Select the checkbox Show collection image to show/ hide collection images inside the section. A collection image is associated with a collection, each product within a collection can have individual product images. Refer to Shopify help: Collection layout and appearance. |
| Image > Indent image | Select the Indent image checkbox to add/ remove a border around collection images, inside the section. |
| Image > Crop image | Use the Crop image dropdown to set the shape for collection images inside the section. The dropdown options are No crop, Portrait, Square, Landscape, Superwide, and Letterbox. |
| Image > Image size on desktop | Select the dropdown Image size on desktop to set a width for collection image inside the section. The options are One third, One half, Three fifths, Two thirds, and Full width. This setting applies to desktop displays. |
| Description > Description position | Select the dropdown Description position to position the collection description text Under title, After the first row of products, or at the Bottom of page. |
| Description > Description color scheme | Use the Description color scheme dropdown to set a color scheme for the collection description area, inside the section, to Primary, Secondary or Tertiary. Refer to Customize color schemes. This setting applies only when the Description position is set to After first row or Bottom of page. |
| Products > Products per row | Use the slider Products per row to set the number of products to show in each row inside the section. The minimum number is 2 products and the maximum is 5. This setting applies to desktop display devices. |
| Products > Rows | Use the Rows slider to set the number of product rows to show inside the section. The minimum number is 1 row and the maximum is 8. |
| Products > Products per row - mobile | Use the dropdown Products per row – mobile to set the number of products to show in each row, inside the section, to 1 or 2. This setting applies to mobile display devices. |
| Filtering and sorting > Enable filtering | Select the checkbox Enable filtering to show/ hide the product filtering options inside the section. If enabled, visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Add storefront filtering. |
| Filtering and sorting > Customize filters | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/ hide the product sorting options inside the section. If enabled, visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance. |
| Collection menu | Use the Collection menu options to set up a navigation menu in the section. Refer to Set a menu for a collection section. This menu won't show dropdown items. |
| Capitalize labels | Select the Capitalize labels checkbox to turn on/ off capitalizing the first letter of each word for text labels applied to the filtering and sorting criteria. For example, with the checkbox enabled, the In stock filter displays as In Stock inside the section. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/ off applying the section's color scheme to the header and footer. This setting applies only to the collection template/ default collection page. |
| Theme settings | Select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
Configure a marquee inside a collection section
To configure a marquee block inside a collection section:
In Customize theme, at the top of the page, use the dropdown to select Collection > Default Collection.
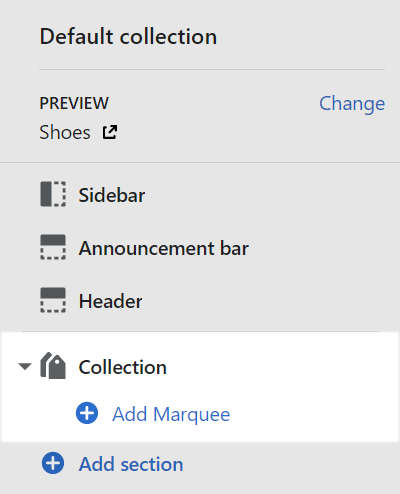
From the side menu, expand the Collection section menu.
From the Collection menu, select Add marquee.

Note
Inside a collection section, you can add, remove, show/ hide, or move marquee blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Select the marquee block you added, and then apply the corresponding settings described in the following table.
| Block setting name | Description |
|---|---|
| Position | Select the Position dropdown set a position for the marquee inside the section. The options are Top, Under title, or After first row. |
| Text | In the Text box, enter text to display in the marquee. |
| Link | In the Link box, enter a URL to use in the marquee or select a store page to link to. |
| Text size | Use the Text size dropdown to set a size for text in the marquee. The dropdown options are: S = small, M = medium, L = large, XL = extra large, 2XL = extra large x 2, 2XL/ desktop 3XL = extra large x 2 on smaller displays and extra large x 3 on desktop displays, 2XL/ desktop 4XL, 2XL/ desktop 5XL, 2XL/ desktop 6XL, and 2XL/ desktop 7XL. Refer to Adjust text sizes. |
| Font | Select the Font dropdown to set marquee text to use the same font as Heading or Body text. |
| Speed | Use the Speed slider to set a scroll speed between 20 and 300 for marquee text. |
| Direction | Use the Direction dropdown to set marquee text to travel from Left to right or Right to left. |
| Color scheme > Color | Use the Color scheme dropdown to set the color scheme for the marquee to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Remove block | Select Remove block to delete the marquee block from the current section. |
Set a menu for a collection section
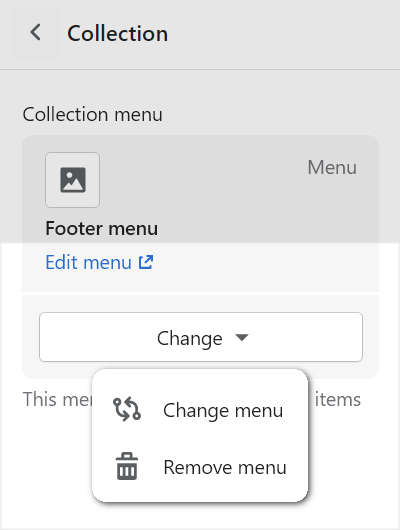
To set up a menu for a collection section, apply the following settings in Collection > Collection menu:
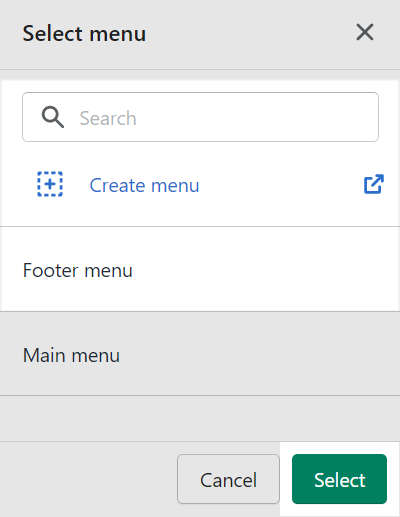
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.