Appearance
Typography
This guide describes the Theme settings > Typography menu options to set how text is displayed throughout your store.
For general guidance with adjusting a theme setting, refer to Settings.
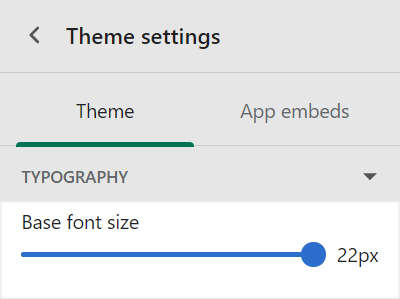
Base font size
To set a size for the base font:
Go to Theme settings > Typography.
Use the Base font size slider to set a size for the base font in pixels or
px.The minimum base font size is
12 pxand the maximum is22 px. All text throughout your store is scaled relative to the base font size.
Refer to Adjust text sizes.
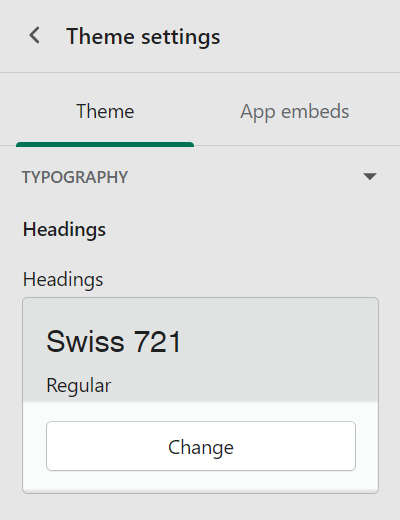
Headings (Font and text style)
To set a font and text style for headings:
Go to Theme settings > Typography > Headings.
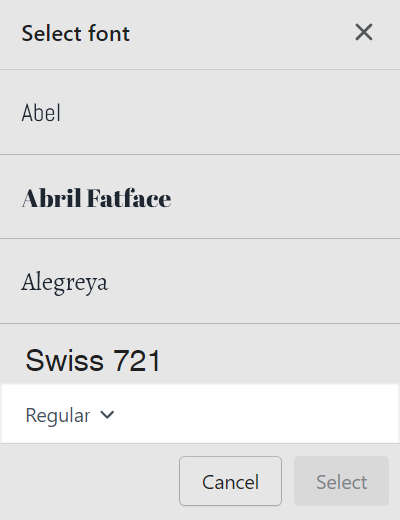
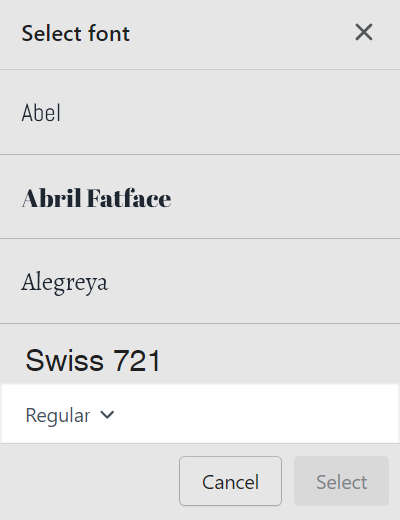
Select Change, and then use the Headings font picker to select a font for headings.
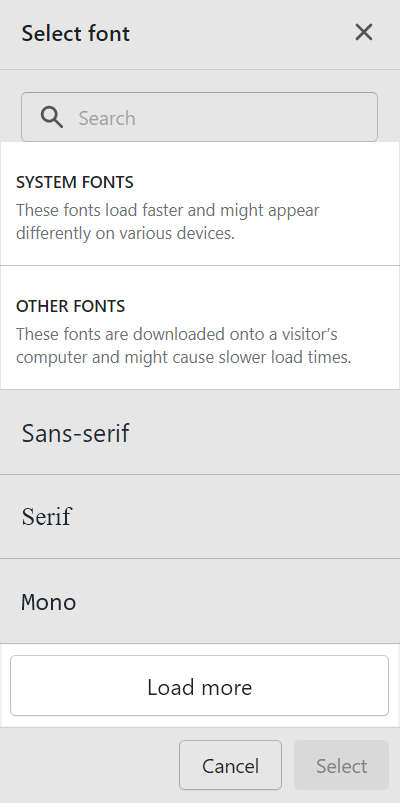
Alternatively, enter the name of a font into the font Search box.

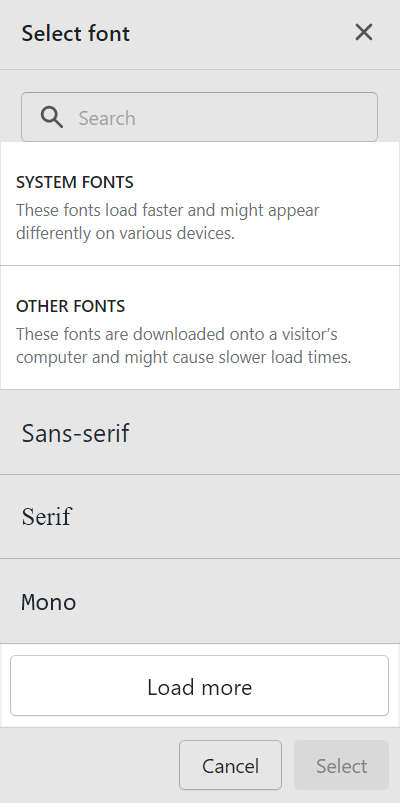
Choose a font from the following font sets.
System fonts. A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser.
Other fonts. Fonts from Shopify's library that are not part of the default system font set.
Load more. Select Load more to access more fonts in each font set.

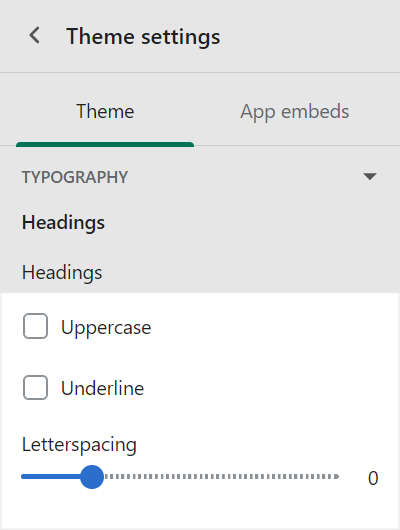
To style headings, select the following controls.
Uppercase. Use the Uppercase checkbox to turn on/ off uppercase for headings.
Underline. Use the Underline checkbox to turn on/ off underlining for headings.
Letterspacing. Use the Letterspacing slider to set the spacing between headings and lines of body text. The minimum slider value is
-50and the maximum is200.
For additional heading styles, use the dropdown inside the Headings font picker to set the heading text style to: Thin, Thin Italic, Extra Light, Extra Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Extra Bold, Extra Bold Italic, Black and Black Italic.

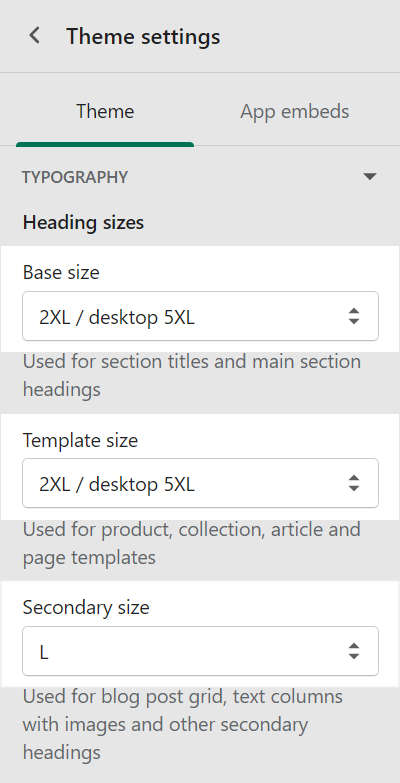
Heading sizes
To set text sizes for headings:
Go to Theme settings > Typography > Headings > Heading sizes.
Use the dropdowns to a set size, like S/ Small, M/ Medium or L/ Large, for the following groups of headings.
Base size. Set the text size for section titles and main section headings.
Template size. Set the heading text size for product, collection, article and page templates.
Secondary size. Set the text size for the blog post grid, text columns with images, and other secondary headings.

Refer to Adjust text sizes.
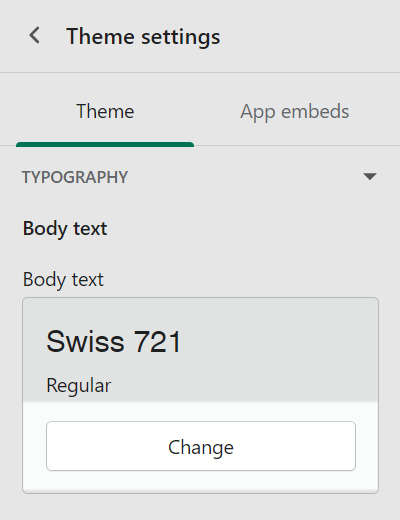
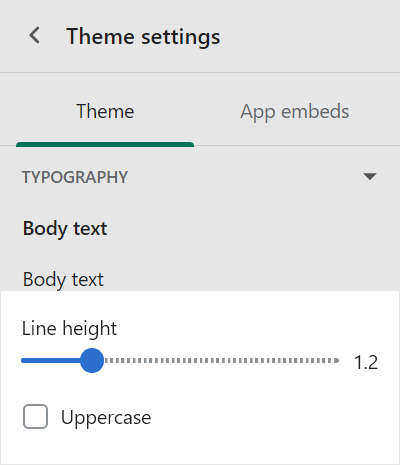
Body text
To set a font and text style for body text:
Go to Theme settings > Typography > Body text.
Select Change, and then use the Body text font picker to select a font for body text.
Alternatively, enter the name of a font into the font Search box.

Choose a font from the following font sets.
System fonts. A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser.
Other fonts. Fonts from Shopify's library that are not part of the default system font set
Load more. Select Load more to access more fonts in each font set.

To style body text, select the following controls.
Line height. Use the Line height slider to set the spacing between lines of body text. The minimum slider value is
1and the maximum is2.Uppercase. Use the Uppercase checkbox to turn on/ off uppercase for body text.

For additional body text styles, use the dropdown inside the Body text font picker to set the body text style to: Thin, Thin Italic, Extra Light, Extra Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Extra Bold, Extra Bold Italic, Black and Black Italic.

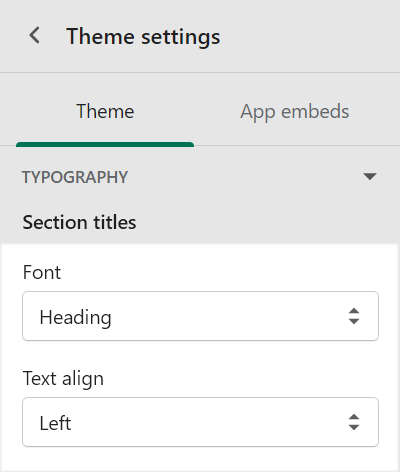
Section titles
To set a font and text style for section titles:
Go to Theme settings > Typography > Section titles.
Select the following controls.
Font. Use the Font dropdown to set section titles to the same font as Heading or Body text.
Text align. Use the Text align dropdown to Left or Center align section titles.

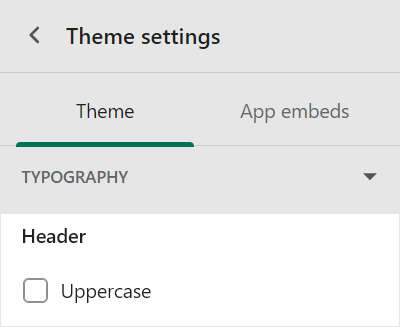
Header
To set a text style for headers:
Go to Theme settings > Typography > Header.
Use the Uppercase checkbox to turn on/ off uppercase for headers.

Product grid
To set a text style for text within the product grid:
Go to Theme settings > Typography > Product grid.
Use the Uppercase checkbox to turn on/ off uppercase for text within the product grid.

Buttons (Products)
To set a text style for buttons on product pages:
Go to Theme settings > Typography > Buttons.
Select the following checkboxes.
Uppercase. Use the Uppercase checkbox to turn on/ off uppercase for button text on product pages.
Show arrow. Use the Show arrow checkbox to turn on/ off the arrow icons inside buttons on product pages.

Links
To set a text style for buttons that contain hyperlinks or "linked buttons":
Go to Theme settings > Typography > Links.
Select the following checkboxes.
Uppercase. Use the Uppercase checkbox to turn on/ off uppercase for linked buttons.
Show arrow. Use the Show arrow checkbox to turn on/ off arrow icons inside linked buttons.
Show underline. Use the Show underline checkbox to turn on/ off underling for linked buttons.

Enabling underlining for link text defaults to the grid border width. If underlined links are enabled, and the grid border width is set to
0, the width will be1px.