Appearance
Image with text overlay
This guide describes setting your store's Image with text overlay section to display an image overlaid with text on a store page.
In the following video, a store's homepage contains an image with text overlay section. The Image focal point setting is changed from Top left to Right, to specify the portion of the image that's displayed on the page.
For general guidance with modifying sections, refer to Sections overview.
Set up an image with text overlay section
To set up an image with text overlay section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the image with text overlay section. For example, select the Home page template.
Note
The image with text overlay section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
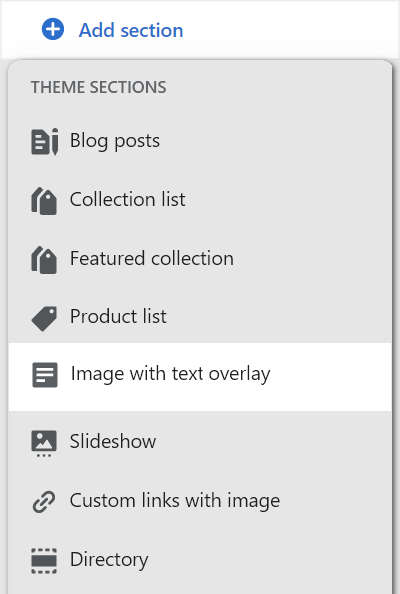
Select Add section > Image with text overlay.

From the side menu, select image with text overlay.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Image > Select image | Use the Image > Select image menu options to set up an image, for desktop displays, in the image with text overlay section.
1800 x 800 pixels in .jpg format. |
| Image - mobile > Select image | Use the Image - mobile > Select image menu options to set up an image, for small displays, in the image with text overlay section.
800 x 1200 pixels in .jpg format. |
| Indent image | Select the Indent image checkbox to add/ remove a border around the image inside the image with text overlay section. |
| Height | Select the Height dropdown to set the height of the image inside the image with text overlay section. The options are Natural and Full screen. If height is set to natural, the image is displayed without cropping. If height is set to full screen, a large image is cropped. |
| Image focal point | Select the Image focal point dropdown to display a specific area of the image, inside the image with text overlay section. The options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. This setting only applies when the image is cropped. |
| Content > Heading | Use the Heading box to enter text to display as a title inside the image with text overlay section. |
| Content > Heading size | Select the Heading size dropdown to set a size for the title, inside the image with text overlay section. The dropdown options are: S = small, M = medium, L = large, XL = extra large, 2XL = 2 x extra large, 2XL/ desktop 3XL = 2 x extra large on small displays and 3 x extra large on desktop displays, 2XL/ desktop 4XL, 2XL/ desktop 5XL, 2XL/ desktop 6XL and 2XL/ desktop 7XL. |
| Content > Text | Use the Text box to enter text to display inside the image with text overlay section. Format the text using the text editor pane. |
| Content position | Select the Content position dropdown to set a position for the text, inside the image with text overlay section. The options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content width on desktop | Select the dropdown Content width on desktop to set a width for the text area inside the image with text overlay section. The options are One third, One half, Two thirds, and Full width. |
| Text color | Select the Text color dropdown to set a background color for the text inside the image with text overlay section. The options are: Primary, Secondary, Tertiary, Black, and White. |
| Background color | Select the Background color dropdown to set a background color for the text area inside the image with text overlay section. The options are Primary, Secondary and Tertiary. The background color is visible when the image is set to indented. |
| Call to action > Link | Use the Link text box to enter a URL or select a store page to link to. The link is displayed inside the text area, within the image with text overlay section. To remove a link, select the X icon inside the Link text box. |
| Call to action > Text | Use the Text box to provide a label for the link in the image with text overlay section. |
| Call to action > Style | Select the Style dropdown to style the link as a Link (text) or Button in the image with text overlay section. |
| Theme settings | Select Theme settings to access additional settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to remove the image with text overlay section from the current page template. |