Appearance
Sections overview
Baseline includes templates for building common store pages like the homepage and product page. Within each template, Baseline's provides reusable sections and blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every page, use Baseline's templates, sections and blocks for a convenient way to build pages quickly, while maintaining a consistent design across your store. To learn about a particular section, use the links provided in this guide or select a section from the side menu.
The following video demonstrates rearranging the Featured navigation and Featured collection sections on a store's homepage.
Theme structure
A typical store has different types of pages, like product and blog post pages. Baseline provides a convenient template for each type of page. For example:
the Home page template defines what's displayed on your store's homepage.
the Default product page template defines what's displayed on product pages, etc.
Baseline's templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a sidebar, header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure and Shopify developer help: Markup and features.
Page templates
Baseline contains default and additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Baseline provides pre-configured store pages, created from its default page templates, including a homepage and checkout page.
Additional. Additional page templates are used to create store pages that are unique to Baseline. To use Baseline's additional page templates, you must assign products/ pages to them. Refer to Shopify help: Templates.
Baseline's page templates are listed below.
Note
* Indicates an additional page template.
Home page
Products
- Default product
- Product - Horizontal gallery
*
Collections
- Default collection
Collections list
Pages
- Default page
- Contact
*
Blogs
- Default blog
Blog posts
- Default blog post
Cart
Checkout
Others
- Password
- 404 page
- Search
- Gift card
Static, content and template sections
By default, Baseline's templates are pre-configured with sections and blocks that are most relevant to a page's purpose, and can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages.
Static sections
With the exception of the Checkout, Password and Giftcard templates, by default, all templates include the five static sections described in the following table.
| Section name | Description |
|---|---|
| Sidebar menu | Provides visitors with a side menu for navigating the pages in your store. |
| Announcement bar | Provides messages for your store's visitors, for example, to announce sales or special discounts. |
| Header | Provides visitors with a top menu for navigating pages in your store. |
| Footer | Provides visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Popup | Displays a small window containing promotional or advertising messages for your store's visitors. |
Typically, static sections cannot be fully removed or rearranged without altering Baseline's code (recommended for expert users only). However, you can hide the Popup and Announcement bar sections by adjusting their settings - refer to Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts * | Displays a selection of blog posts on a store page. |
Collection list * | Displays a selection of collections on a page. |
Featured collection * | Sets a collection as a featured collection and displays it on a page. |
| Product list | Displays a list of products from a collection on a page. |
| Featured product | Displays a specific product on a store page. |
| Image split | Displays two images, side-by-side, on a store page. |
| Image with text | Displays an image and text, side-by-side, on a store page. |
| Image with text overlay | Displays an image, overlaid with text, on a store page. |
| Logo list | Displays a list of logos associated with store items. |
| Slideshow | Displays a series of images on a store page. |
| Testimonials | Displays comments from customers, clients, and staff. |
| Custom links with image | Displays a link and an image, side-by-side, on a store page. |
| Directory | Displays a grid with links to different areas of your store on a page. |
Featured navigation * | Adds a menu to a page with links to featured items/ products in your store. |
| Navigation with image | Displays a navigation menu and a linked image area, side-by-side, on a store page. |
| Single level navigation | Displays a navigation menu, with menu items in single row, on a store page. |
| Newsletter | Displays a newsletter sign-up form on a page. |
Marquee * # | Adds an area with moving/ scrolling text to a page. |
Rich text * | Adds formatted text with headings to a store page. |
| Text columns | Adds text, arranged in columns, to a store page. |
| Text columns with images | Adds areas of text with corresponding images, arranged in columns, to a store page. |
| Video | Adds a video to a store page from a URL. |
| Video with text overlay | Adds a video from a URL, overlaid with text, to a store page. |
Note
* Denotes the content sections included in Baseline's home page template by default.
# Denotes the content sections included in Baseline's Default and Feature product page templates by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Baseline's 404 page template includes the Main 404 template section.
The following table describes Baseline's template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Product pages | Set what's displayed on the page when a visitor selects a product from your store. | Products > Default product |
| Product recommendations | Displays related products on a product page. |
|
| Feature product main | Set how a featured product is displayed on Product - Horizontal gallery pages. | Products > Horizontal gallery |
| Collection | Set what's displayed on the page when a visitor selects a product collection from your store. | Collection > Default collection |
| Collections list page | Set how your store's collections are displayed on the collection list page. | Collection list |
| Pages | Set how content is displayed on default store pages. | Pages > Default page |
| Pages - contact | Set how your store's contact information is displayed on the contact page. | Pages > Contact |
| Blog pages | Set how blogs posts are displayed on your store's blog pages. | Blogs > Default blog |
| Cart items | Set how items added to the cart are displayed on your store's cart page. | Cart |
| Cart footer | Set how the footer of your store's cart is displayed on the cart page. | Cart |
| Password - content | Provide "Opening Soon" information, on the password page, about store content that's pending release. | Others > Password |
| Main 404 | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | Others > 404 page |
| Search results | Set how search results are displayed on your store's search page. | Others > Search |
| Gift card | Setting up a Gift card section on your store's gift card page to allow customers to purchase prepaid store credit. | Others > Gift card |
Note
To customize your store's pages, you can add, edit, remove, show, hide and even rearrange sections and blocks. Refer to Configure blocks inside a section, Shopify help: Sections and blocks, or select a section from the side menu.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default Slideshow section contains Image slide blocks.
Some sections have more than one type of block. For example, a default Featured product section is pre-configured with blocks for (product) Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections, and then follow the links in corresponding table.
Configure, add, remove, hide, or move a block
To configure, add, remove, hide/ show, or move a block inside a section:
In Customize theme, select a template that contains the section with the block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
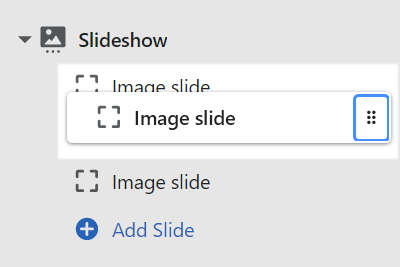
To configure a block, select the required block, and then apply the corresponding block settings. For example, the following image shows a selected Image slide block inside a slideshow section.

To add a block into the section, select Add
block, and then choose a block to add. For example, the following image shows the Add slide option to add an Image slide block into a slideshow section.
To remove a block from the section, choose a block to remove, and then select Remove block. For example, the following image shows the option to remove an Image slide block from a slideshow section.

To hide/ show a block in the section, select the eye icon beside the block. For example, in the following image, the option is enabled to show an Image slide block inside a slideshow section.

To move a block above/ below another block in the section, select the drag icon beside the block, and then drag the block to the required position. For example, the following image shows moving one Image slide block above another inside a slideshow section.

Section theme settings menu
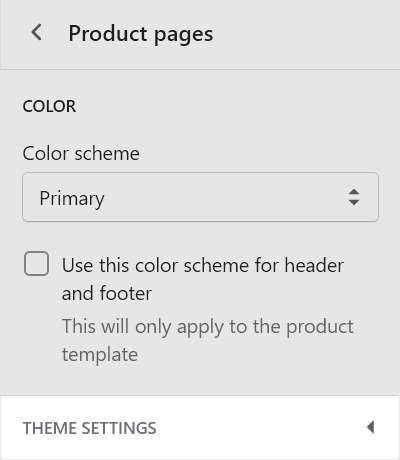
In Theme editor, the settings panel for many sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section. In the following image, the expandable theme settings menu is included inside a product pages section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside the current section can affect other store sections and pages.
For example, by using the expandable theme settings menu inside the Product pages section, you can adjust the Add to cart button style. The button is used in other sections and pages throughout the store. Adjustments to the button theme settings, inside the product pages section, are also applied the to other areas of your store that use the button.
When configuring a section, if you're unsure about an option in the expanded theme settings menu, access the setting from the standard Theme settings panel. Refer to Settings overview.