Appearance
Set up color swatches
A single product can have many variants. For example, a clothing product might have variations in pattern, size and color. Color swatches provide your store's visitors with selectable icons to represent each variant of a particular product.
As an example, in the following video, the color swatches indicate that the t-shirt product has the color variants brown, red and blue.
Turn color swatch use on/ off
The use of color swatches can be turned on/ off for product and collection pages. To turn color swatch use on/ off, complete the following steps.
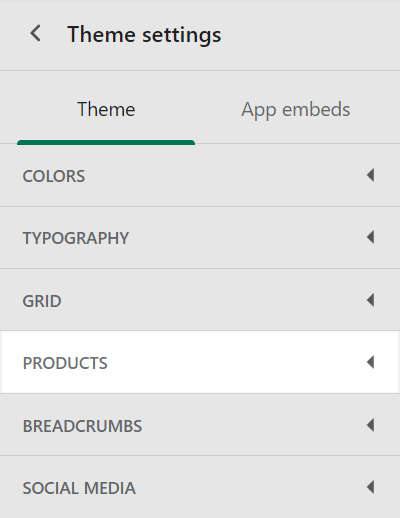
On your store's admin Theme settings page, from the side menu, select Products.

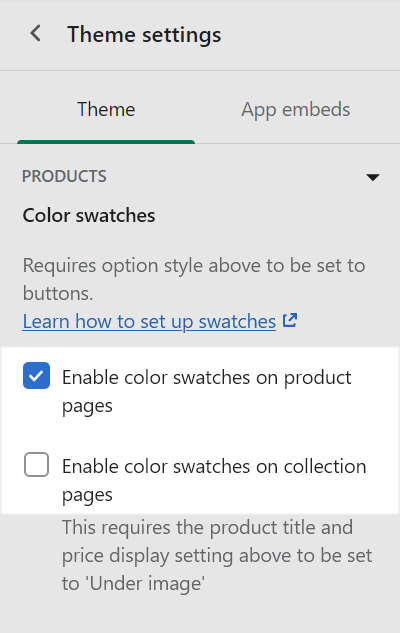
Locate the Color swatches menu section, and then set the following checkbox options on/ off:
- Enable color swatches on product pages.
- Enable color swatches on collection pages.
For example, in the following image, the checkbox option is selected to Enable color swatches on product pages.

TIP
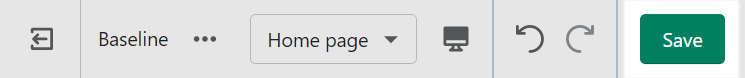
When you're finished adjusting the theme, to avoid losing unsaved changes, select Save at the top of the Theme settings menu.

Use color swatches on product and collection pages
Color swatches be used on product and collection pages. The following guide describes using color swatches on product pages, but the process is similar for collection pages.
To use color swatches on product pages, complete the following steps.
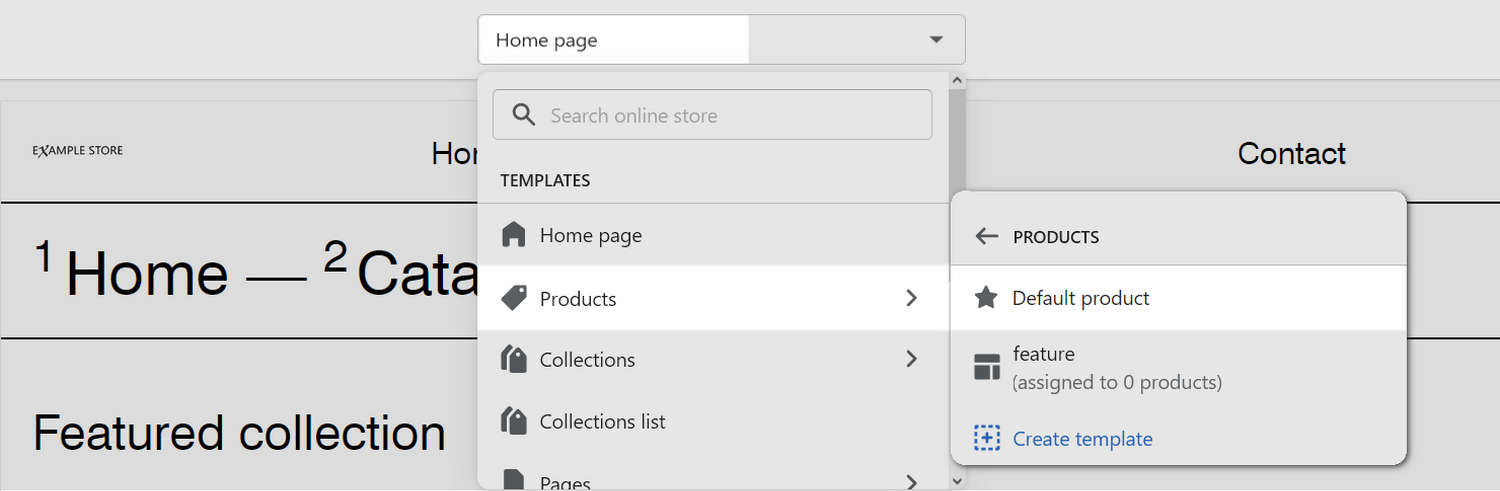
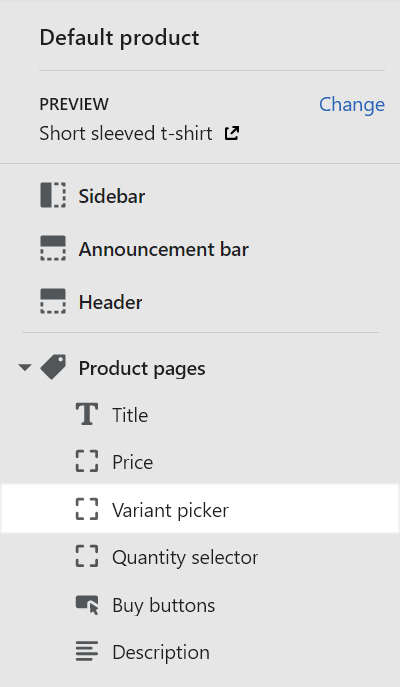
On your store's admin Customize theme page, from the dropdown at the top, in the Templates section, select Products > Default product.

In the side menu, locate the Product pages menu section, and then select Variant picker.

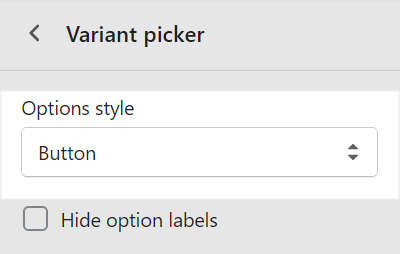
In the Variant picker menu, set the Options style dropdown to
Button.
Setup a product variant to use swatches
By default, color swatches are enabled or "triggered" for product variants named Color or Colour. You can trigger swatch use with other types of product variant, like pattern or texture.
To setup a product variant to use swatches, complete the following steps.
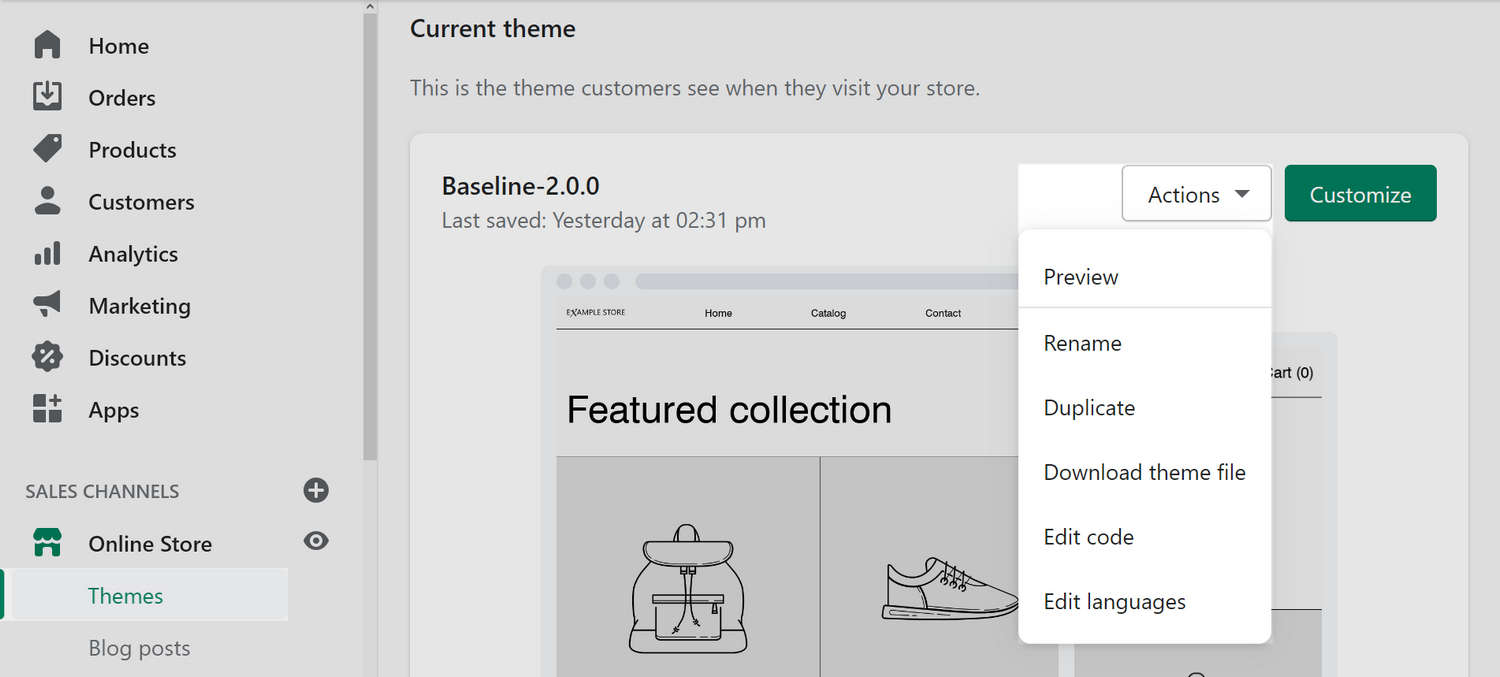
On your store's admin Customize theme page, from the Actions dropdown, select Edit languages.

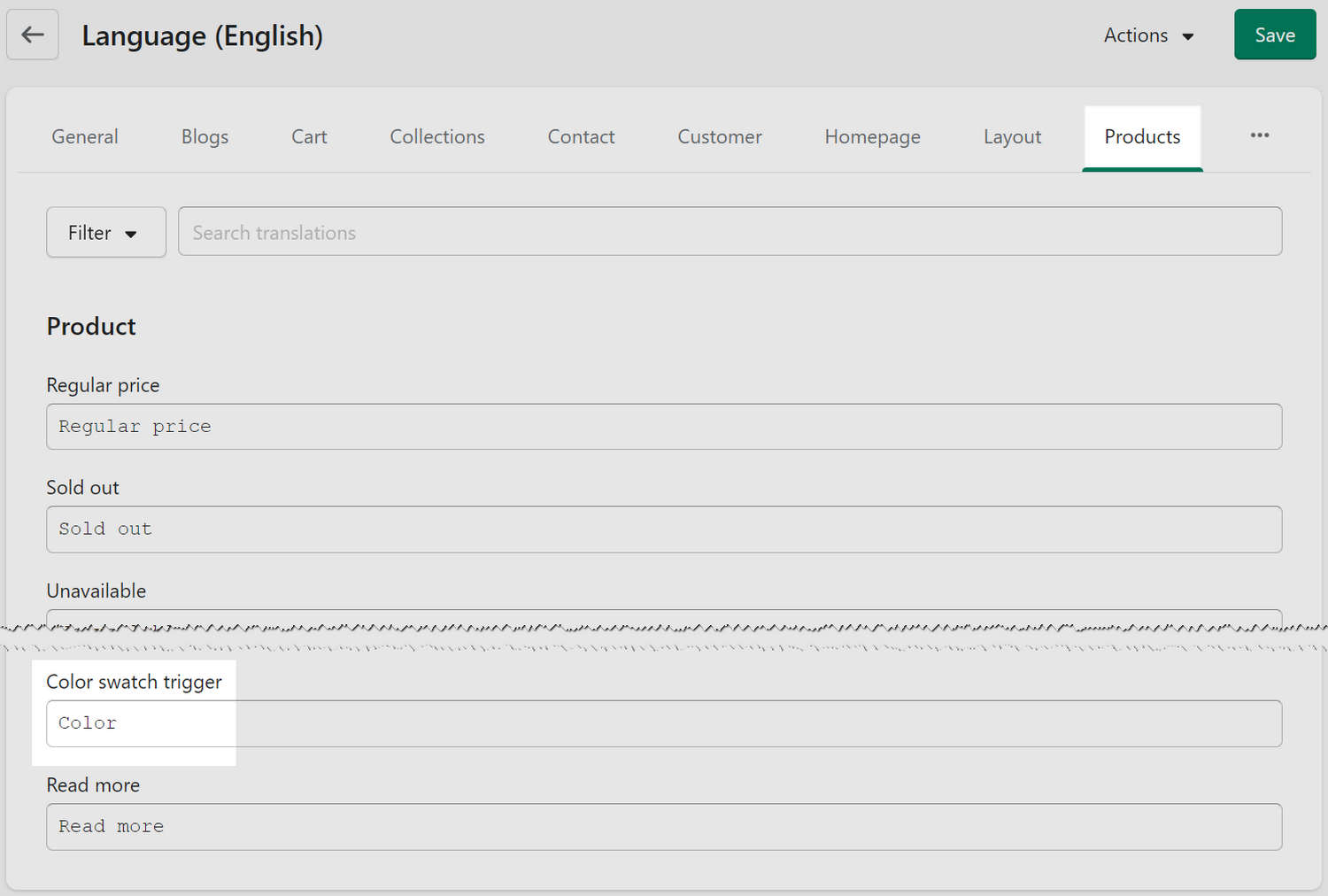
Select the Products tab, and then locate the Color swatch trigger textbox.
In the textbox, enter a name for the product variant that will use swatches.
For example, enter Pattern into the textbox. Now, whenever a product has a variant named Pattern, you can use a swatch to represent each pattern variant.

Use a png image as a color swatch icon
With Baseline, you can choose a png image file to use as an icon for a color swatch. To use a png file as an icon, complete the following steps.
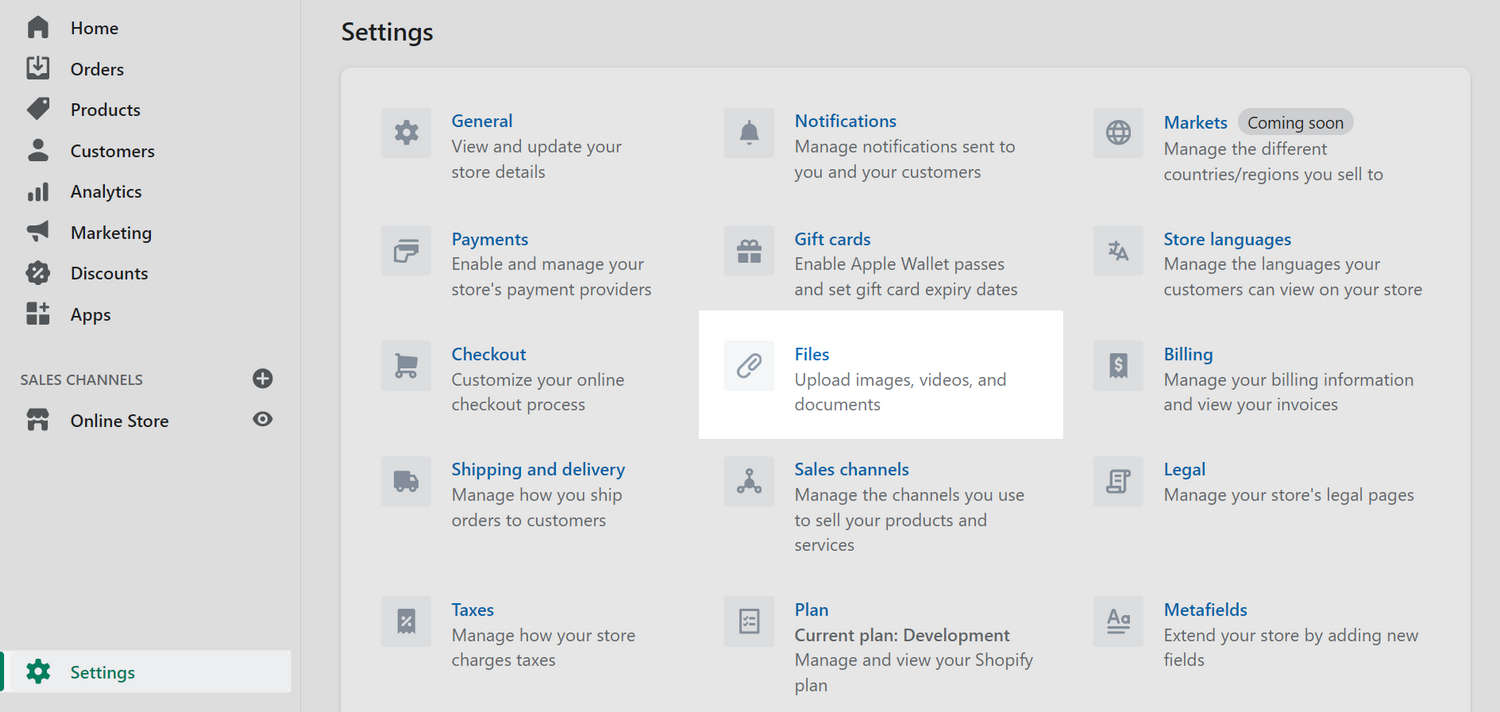
On your store's admin page, select Settings > Files.

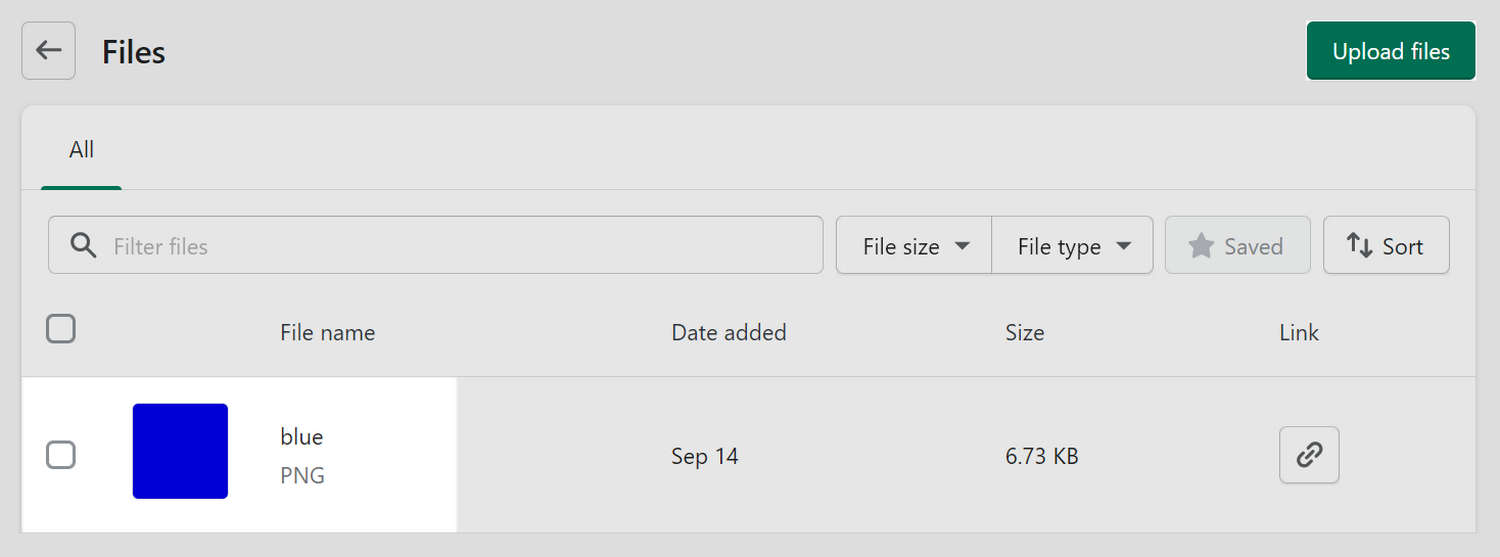
Select a
pngfile from the Files list.For example, in the following image, the file
blue.pngis selected. Now, when a product has a variant namedblue,blue.pngis used as the color swatch icon.Alternatively, to upload a new png file, select Upload files, and then choose a
pngfile on your computer or enter a URL for an image file.
Note
The following are criteria for using image files as color swatch icons.
- the image file format must be
png. - image filenames must be lowercase.
- image filenames cannot contain spaces; instead, you can use hyphens in the filename.
- special characters are not permitted in image filenames.
Example: Color swatch names with corresponding png image filenames
The following table provides examples of color swatch names and their corresponding png image filenames.
| Color swatch name | PNG image filename |
|---|---|
| Black | black.png |
| Rose Gold | rose-gold.png |
| Green / Yellow | green-yellow.png |
If a png image filename matches the name of a color swatch, Baseline theme uses the png as an icon for the swatch. Otherwise, Baseline uses a CSS color (if a CSS color with the same name as the swatch exists). Refer to CSS Colors for list of CSS colors.