Appearance
Grid
This guide describes the Theme settings > Grid menu options for setting the appearance of a grid layout for your store.
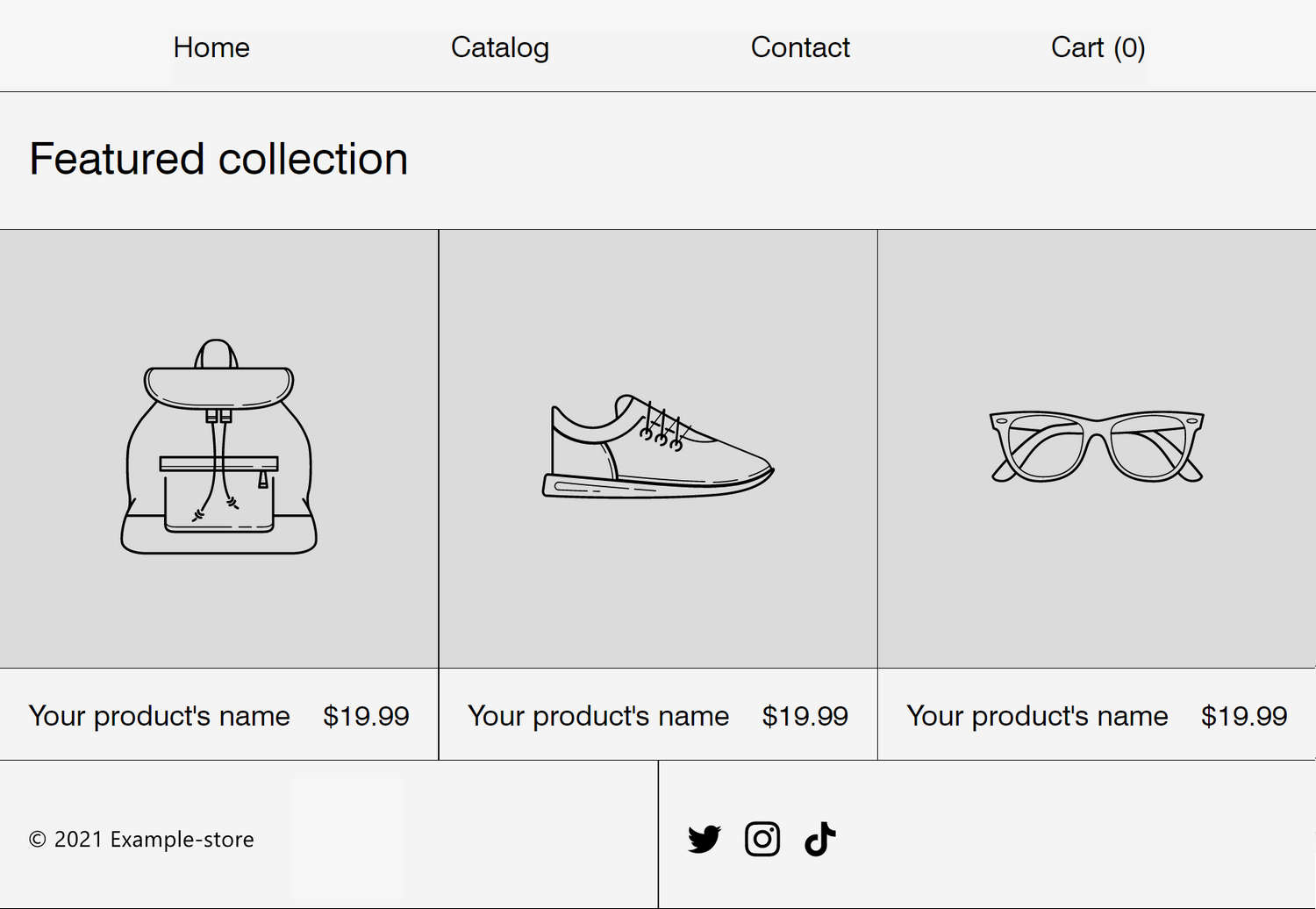
The following image is an example of a basic grid layout on a store's homepage.

For general guidance with adjusting a theme setting, refer to Settings.
Set the appearance of the grid
To set the appearance of the grid:
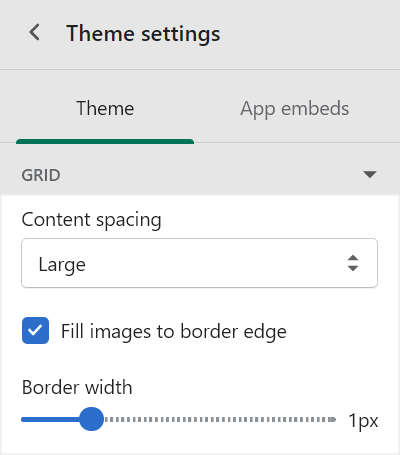
Go to Theme settings > Grid.
Select the following setting controls.
Content spacing. Use the Content spacing dropdown to set the amount of spacing around content inside the grid. The dropdown provides the following content spacing options:
Spacing option name Description None No spacing is applied. Small Apply a small amount of spacing. Medium Apply medium spacing. Large Apply maximum spacing. Fill images to border edge. Use the Fill images to border edge checkbox to turn on/ off spacing between the edges of images and the grid border.
Border width. Use the Border width slider to set the width of the grid's borders in pixels or
px. The minimum slider value is0 pxand the maximum is5 px.
Refer to Configure the grid layout.