Appearance
Image split
This guide describes setting your store's Image split section to display two images, side-by-side, on a store page.
The following video, shows a store's homepage with an image split section. The width of the image on the left is increased from One third (33%) to Two fifths (40%).
For general guidance with modifying sections, refer to Sections overview.
Set up an image split section
To set up an image split section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the image split section. For example, select the Home page template.
Note
The image split section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
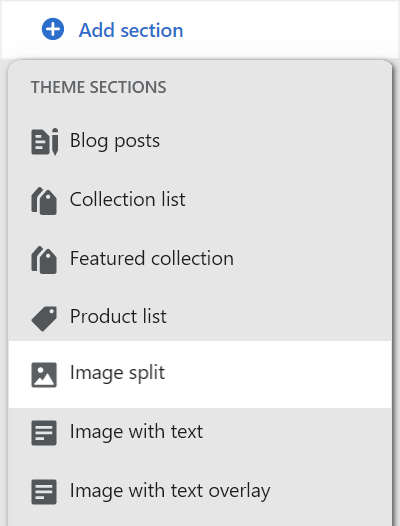
Select Add section > Image split.

From the side menu, select Image split.
Select a setting described in the following table.
In the table, settings that apply only to the image on the left side of the image split section are prefixed with Left image. Settings applicable to the image on the right side are prefixed with Right image.
| Section setting name | Description |
|---|---|
| Left image width on desktop | Select the dropdown Left image width on desktop to set the width of the image on the left side of the image split section for desktop displays. The options are: One third, One half, Two thirds, Two fifths, and Three fifths. Both images will be resized appropriately. |
| Left image > Select image | Use the Select image menu options to set up an image on the left side of the image split section.
2000 x 2000 pixels in .jpg format. |
| Left image > Indent image | Select the checkbox Indent image to add/ remove a border around the image on the left side of the image split section. |
| Left image > Crop image | Select the dropdown Crop image to set the shape of the image on the left side of the image split section. The options are: No crop, Landscape, Square and Portrait. |
| Left image > Link | Use the Link text box to enter a URL for the left side image in the image split section or select a store page to link to. The link opens when a user selects the image. To remove a link, select the X icon inside the Link text box. |
| Left image > Background color | Select the dropdown Background color to set a background color for the left side image in the image split section. The options are Primary background, Secondary background and Tertiary background. |
| Left image > Caption | Use the Caption box to enter text to display inside the tile on the left side of the image split section. |
| Left image > Content position | Select the dropdown Content position to set a position for the text inside the tile on the left side of the image split section. The options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Left image > Text color | Select the dropdown Text color to set a color for the text on the left side of the image split section. The options are: Primary text, Secondary text, Tertiary text, White, and Black. |
| Right image > Select image | Use the Select image menu options to set up an image on the right side of the image split section.
2000 x 2000 pixels in .jpg format. |
| Right image > Preserve image aspect ratio | Enable the checkbox Preserve image aspect ratio to keep the width of the image on the right side relative to its length, inside the image split section. |
| Right image > Indent image | Select the checkbox Indent image to add/ remove a border around the image on the right side of the image split section. |
| Right image > Link | Use the Link text box to enter a URL for the right side image in the image split section or select a store page to link to. The link opens when a user selects the image. To remove a link, select the X icon inside the Link text box. |
| Right image > Background color | Select the dropdown Background color to set a background color for the right side image in the image split section. The options are Primary background, Secondary background and Tertiary background. |
| Right image > Caption | Use the Caption box to enter text to display inside the tile on the right side of the image split section. |
| Right image > Content position | Select the dropdown Content position to set a position for the text inside the tile on the right side of the image split section. The options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Right image > Text color | Select the dropdown Text color to set a color for the text on the right side of the image split section. The options are: Primary text, Secondary text, Tertiary text, White, and Black. |
| Theme settings | Select Theme settings to access additional settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to remove the image split section from the current page template. |