Appearance
Sidebar
This guide describes setting your store's Sidebar section to provide visitors with a menu for navigating your store's pages. The sidebar is typically in a static position, on the left side.
The following video shows an example of a basic sidebar.
For general guidance with modifying sections, refer to Sections overview.
Set up the sidebar
To set up your store's sidebar:
Go to Customize theme, and then select the Home page template from the dropdown at the top of the page.
Note
The sidebar section is accessible from all page templates, excluding the Checkout, Password and Gift card page templates.
From the side menu, select Sidebar.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Menu | Set a menu to use in the sidebar. Refer to Set a menu for the sidebar. |
| Secondary menu | Set your store's secondary navigation menu, like a footer. Refer to Set a menu for the sidebar. |
| Text size | Use the Text size dropdown to select a text size for first level links in the sidebar. Refer to Adjust text sizes. |
| Show borders on main menu | Select the checkbox Show borders on main menu to show/ hide borders on the sidebar. |
| Dropdown icon | For first level links with child links, select Dropdown icon and then set the decorator to Chevron or Plus symbol. |
| Show search bar | Select the Show search bar checkbox to show/ hide a search bar below the secondary menu. |
| Show social media | Select the checkbox Show social media to show/ hide links to your store's social media below the search bar. Refer to Social media. |
| Color scheme | Use the Color scheme dropdown to select a color scheme for the sidebar. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional sidebar settings. Refer to Section theme settings menu. |
Set a menu for the sidebar
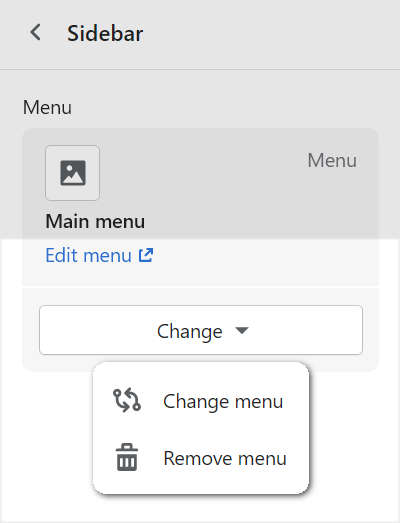
Apply the following settings in Sidebar > Menu, to set a menu for the sidebar. For a secondary navigation menu, like a footer, apply the following settings in Sidebar > Secondary menu.
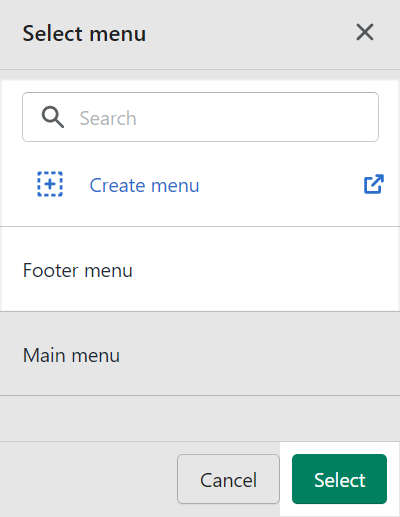
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.