Appearance
Video with text overlay
This guide describes setting your store's Video with text overlay section to add a video overlaid with text to store pages. Use the section to provide customers with information about your brand, describe products, or welcome customers to your store.
Note
When low power mode is enabled on Apple iOS devices, the Safari browser won't play the video inside a Video with text overlay section. Instead, add a fallback image to the section. The fallback image displays whenever the video does not load or play. To add a fallback image, refer to the Section settings table in Step 4 (below).
The following video shows a video with text overlay section on a store's homepage. In the video, text is added and then displayed over the video.
For general guidance with modifying sections, refer to Sections overview.
Set up a video with text overlay section
To set up a video with text overlay section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the video section. For example, select the Home page template.
Note
The video with text overlay section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
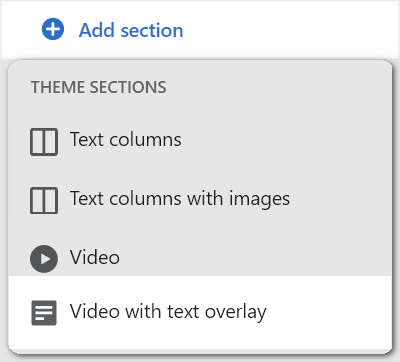
Select Add section > Video with text overlay.

From the side menu, select Video with text overlay.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Video URL | In the Video URL box, enter the URL for a video to display inside the video with text overlay section. Links to YouTube and MP4 video files are accepted. |
| Aspect ratio – mobile | Select the dropdown Aspect ratio – mobile to set a size for the video inside the video with text overlay section. This setting applies to smaller screens, and the options are: Standard, Widescreen, Extra wide, and Full screen. |
| Aspect ratio – desktop | Select the dropdown Aspect ratio – desktop to set a size for the video inside the video with text overlay section. This setting applies to desktop screens, and the options are: Same as mobile, Standard, Widescreen, Extra wide, and Full screen. |
| Fallback image | Use the Fallback image menu options to select an image to show inside the video with text overlay section. The image is shown if the video does not load or play.
|
| Content > Heading | In the Heading box, enter text to display as a title inside the video with text overlay section. |
| Heading size | Select the Heading size dropdown to set a size for the title text inside the video with text overlay section. The dropdown options are: S = small, M = medium, L = large, XL = extra large, 2XL = 2 x extra large, 2XL/ desktop 3XL = 2 x extra large on small displays and 3 x extra large on desktop displays, 2XL/ desktop 4XL, 2XL/ desktop 5XL, 2XL/ desktop 6XL and 2XL/ desktop 7XL. |
| Text | In the Text box, enter (body) text to display inside the video with text overlay section. Format the text using the editor pane. |
| Content position | Select the Content position dropdown to set a position for text inside the video with text overlay section. The dropdown options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content width on desktop | Select the dropdown Content width on desktop to set a width for the text area inside the video with text overlay section. The options are One third, One half, Two thirds, and Full width. |
| Text color | Select the Text color dropdown to set a color for the text inside the video with text overlay section. The options are: Primary, Secondary, Tertiary, Black, and White. Refer to Customize color schemes. |
| Call to action > Link | Use the Link text box to enter a URL or select a store page to link to. The link is displayed with the text inside the video with text overlay section. To remove a link, select the X icon inside the Link text box. |
| Call to action > Text | Use the Text box to provide a label for the link inside the video with text overlay section. |
| Call to action > Style | Select the Style dropdown to style the link as a Link (text) or Button inside the video with text overlay section. |
| Theme settings | Select Theme settings to access additional settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the video with text overlay section from the current page template. |