Appearance
Featured collection
This guide describes setting your store's Featured collection section to advertise and promote a selection of products from a collection.
In the following video, the product title and price are aligned to the left side of a featured collection section on the homepage.
For general guidance with modifying sections, refer to Sections overview.
Set up a featured collection
To set up your store's featured collection:
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a featured collection section. For example, select the Home page template.
Note
The featured collection section can be added into any page, except Checkout and Giftcard pages. To add a featured collection to the current page, select Add section > Featured collection. Refer to Shopify help: Add a section.
From the side menu, select Featured collection.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading text entry field, enter a title to display in the featured collection section. |
| Collection | Set a collection as a featured collection. Refer to Set a collection as a featured collection. |
| Products per row | Use the slider Products per row to set the number of products to show in each row within the featured collection section. The minimum number is 2 products and the maximum is 5. This setting applies to desktop display devices. |
| Rows | Use the Rows slider to set the number of rows to show in the featured collection. The minimum number is 1 row and the maximum is 5. |
| Products per row – mobile | Use the dropdown Products per row – mobile to set the number of products to show in each row, within the featured collection, to 1 or 2. This setting applies to mobile display devices. |
| Show 'View all' link | Select the checkbox Show 'View all' link to show/ hide a link to the source collection. |
| Color scheme | Use the Color scheme dropdown to set the color scheme for the featured collection to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional featured collection settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the featured collection section from the current page template. |
Set a collection as a featured collection
To set a collection as a featured collection, apply the following settings in Featured collection > Collection.
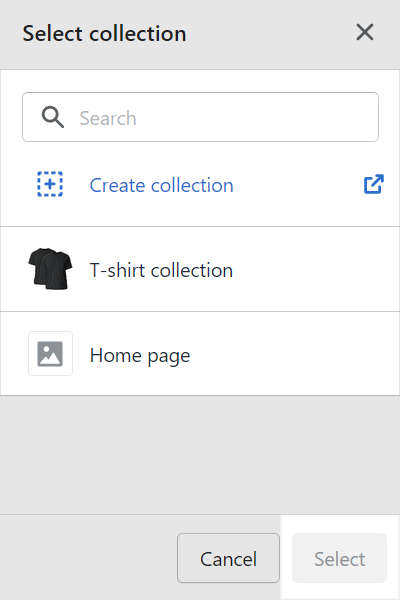
Choose Select collection.
From the Select collection menu, select one of the following options, and then choose Select.
To find a collection, enter the name of the collection in the Search box.
To create a new collection, select Create collection to open the Create collection page in Shopify admin. Refer to Shopify help: Collections.
Select a collection from the list.

Change a featured collection
To change a featured collection, apply the following in Featured collection > Collection.
Select the Edit collection link.
The link opens Products > Collection on your store's admin page. Use the editor to modify the collection. Refer to Shopify help: Collections.

Select the Change dropdown, and then choose one of the following options:
Select Change collection to access the Select collection menu. From the Select collection menu: enter the name of a collection in the Search box, choose a collection from the list or follow the Create collection link to open the Collection editor on your store's admin page. Refer to Shopify help: Collections.
Select Remove collection to delete the currently selected collection.