Appearance
Collection list
This guide describes setting your store's Collection list section to display a selection of collections on a store page. Use the collection list to organize, advertise, and promote particular collections.
In the following video, heading text is added to the collection list on a store's homepage.
For general guidance with modifying sections, refer to Sections overview.
Set up a collection list
To set up your store's collection list:
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a collection list section. For example, select the Home page template.
Note
The collection list section can be added into any page, except Checkout and Giftcard pages. To add a collection list section to the current page, select Add section > Collection list. Refer to Shopify help: Add a section.
From the side menu, select Collection list.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading text entry field, enter a title to display above the collection list section. |
| Text size | Use the Text size dropdown to set a size for the text inside the collection list section. The dropdown options are S = small, M = medium, L = large, XL= extra large, 2XL = extra large x 2, 2XL/ desktop 3XL = extra large x 2 for smaller displays and extra large x 3 for desktop displays, 2XL/ desktop 4XL, and 2XL/ desktop 5XL. |
| Crop images | Use the Crop images dropdown to set the shape of the images inside the collection list section. The dropdown options are No crop, Landscape, Square and Portrait. |
| Color > Heading color scheme | Use the Color scheme dropdown to set a color scheme for headings inside the collection list section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional collection list settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the collection list section from the current page template. |
Configure a collection within a collection list
To configure a collection (block) within a collection list (section):
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a collection list section. For example, select the Home page template.
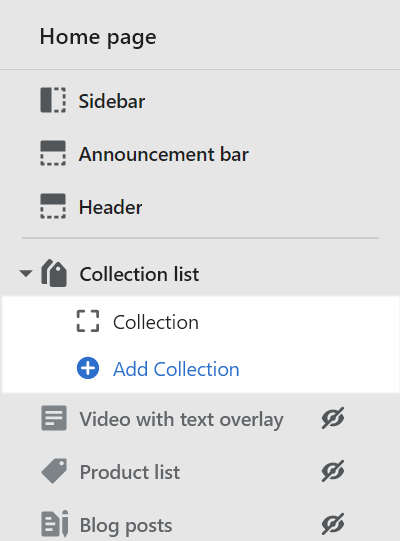
From the side menu, select Collection list > Collection to choose an existing collection block.
To add a new collection block, select Collection list > Add Collection, and then select the block in Collection list > Collection.

Note
Inside a collection list section, you can add, remove, show/ hide, or move collection blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
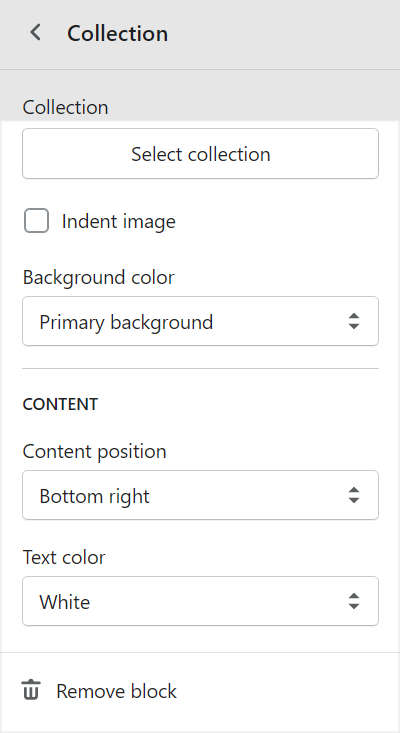
Select a setting described in the following table.
| Block setting name | Description |
|---|---|
| Collection > Select collection | To display a collection inside the collection list section, choose Start collection, and then select one of the following options:
|
| Indent image | Select the Indent image checkbox to add/ remove spacing around images inside the collection block. |
| Background color | Select the Background color dropdown to set the collection block background color to Primary background, Secondary background or Tertiary background. |
| Content > Content position | Select the Content position dropdown to align text inside the collection block. The dropdown options are Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Text color | Select the Text color dropdown to set a color for text inside the collection block. The dropdown options are Primary text, Secondary text, Tertiary text, White or Black. |
| Remove block | Select Remove block to remove the collection block from the current collection list section. |