Appearance
Announcement bar
This guide describes setting your store's Announcement bar section to provide messages for visitors at the top of your store's pages. Use the announcement bar for messages about sales, special discounts and new products.
The following video demonstrates showing the announcement bar on a store's homepage.
For general guidance with modifying sections, refer to Sections overview.
Set up the announcement bar
To set up your store's announcement bar:
Go to Customize theme, and then select the Home page template from the dropdown at the top of the page.
Note
The announcement bar section is accessible from all page templates, excluding the Checkout, Password and Gift card page templates.
From the side menu, select Announcement bar.
Set a menu option described in the following table.
| Section setting name | Description |
|---|---|
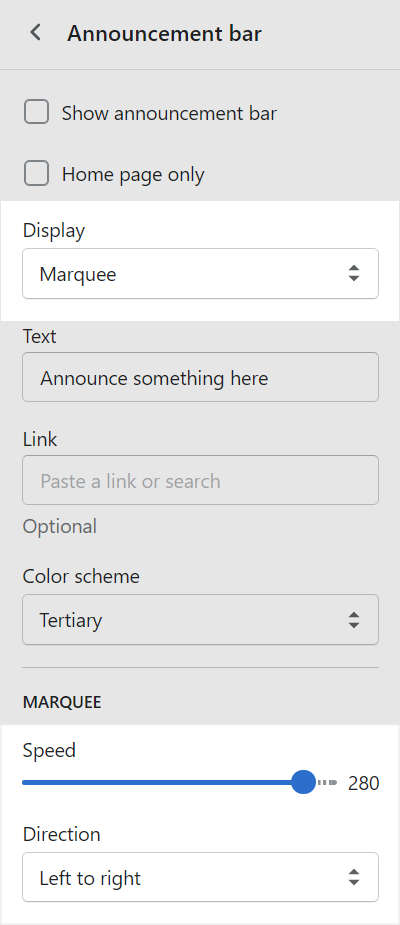
| Show announcement bar | Select the checkbox Show announcement bar to show/ hide the announcement bar. |
| Home page only | Select the Home page only checkbox turn on/ off restricting the announcement bar to the homepage only. |
| Display | Use the Display dropdown to set the announcement bar to Marquee (scrolling motion) or Static. |
| Text | In the Text field, enter text content for the announcement bar. |
| Link | In the Link text entry field, enter a URL to use in the announcement bar or select an existing store page to link to. |
| Color scheme | Use the Color scheme dropdown to set the announcement bar's color scheme to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Marquee > Speed | Use the slider Marquee > Speed to set a scroll speed between 20 and 300 for marquee text in the announcement bar. |
| Marquee > Direction | Use the dropdown Marquee > Direction to set marquee text to travel from Left to right or Right to left in the announcement bar. |
Implement marquee speed and direction
To implement the marquee Speed and Direction options, set the Display dropdown to Marquee.