Appearance
Footer
This guide describes setting your store's footer section to provide visitors with information and a secondary menu for navigating your store. The footer is typically displayed across the bottom of a page.
In the following video, a newsletter subscription form is enabled in the footer section.
For general guidance with modifying sections, refer to Sections overview.
Set up the footer
To set up your store's footer:
Go to Customize theme, and then select the Home page template from the dropdown at the top of the page.
Note
The footer section is accessible from all page templates, excluding the Checkout, Password and Gift card page templates.
From the side menu, select Footer.
To configure a footer menu (block) in the footer section, refer to Configure a footer menu block.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Logo image |
|
| Logo width | Use the Logo width slider to set the size of the footer logo between 50 and 250 pixels or px. |
| Show payment icons | Select the Show payment icons checkbox to show/ hide icons that represent your store's acceptable payment methods. |
| Language Selector > language settings | To add a language, follow the language settings link to the Store languages area of your store's admin page. Refer to Shopify help: Selling in multiple languages. |
| Language Selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/ hide a language selector in the footer. The language selector allows visitors to switch between different language versions of your store. |
| Currency Selector > Currency settings | To add a currency, follow the currency settings link to the Payments area of your store's admin page. Refer to Shopify help: Payments |
| Currency Selector > Show currency selector | For stores that support multiple currencies, use the Show currency selector checkbox to show/ hide the currency selector in the footer. The currency selector allows visitors to switch between currencies supported by your store. |
| Text > Heading | In the Heading text entry field, provide text for the footer title. |
| Text > Text | In the Text text entry field, provide text for the footer, like store address and contact details. Format the text using the text editor pane. |
| Social > Show social media | Select the checkbox Show social media to show/ hide links to your store's social media in the footer. |
| Social > Social heading | In the Social heading text entry field, provide title text for the social media area in the footer. |
| Newsletter > Show newsletter | Select the checkbox Show newsletter to show/ hide a newsletter subscription form in the footer. The form allows visitors to subscribe to your store's newsletter. |
| Newsletter > Heading | In the Heading text entry field, provide title text for the newsletter subscription form in the footer. |
| Newsletter > Subheading | In the Subheading text entry field, provide body text for the newsletter subscription form in the footer. |
| Newsletter > Newsletter color scheme | Use the dropdown Newsletter color scheme to select a color scheme for the newsletter subscription form in the footer. Refer to Customize color schemes. |
| Layout > Show grid border | Select the checkbox Show grid border to show/ hide the grid borders in the footer. |
| Colors > Color scheme | Use the Color scheme dropdown to select a color scheme for the footer. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional footer settings. Refer to Section theme settings menu. |
Configure a footer menu block
To configure a footer menu block inside the footer section:
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a footer section.
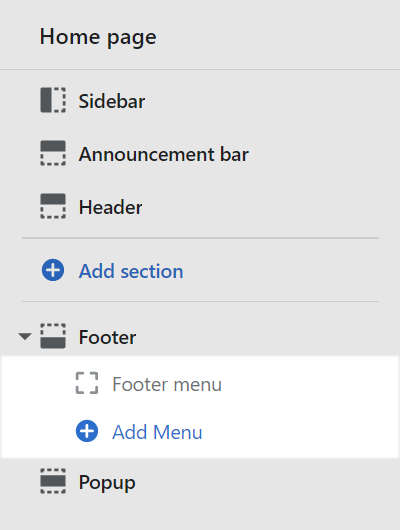
In the side menu, expand the Footer section menu.
To configure an existing footer menu block, select Footer menu.
To add a new footer block, choose Add Menu, and then select the Footer Menu block.

Note
Inside a footer section, you can add, remove, show/ hide, or move footer menu blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Select a setting described in the following table.
| Block setting name | Description |
|---|---|
| Menu > Footer menu | Use the Footer menu options to set up a navigation menu in the footer section. Refer to Set up a menu in the footer. This menu won't show dropdown items. |
| Show heading | Select the Show heading checkbox to show/ hide a title in the footer section. |
| Remove block | Select Remove block to remove the footer menu block from the footer section. |
Set up a menu in the footer
To set up a menu for the footer section, apply the following settings in Footer > Footer menu:
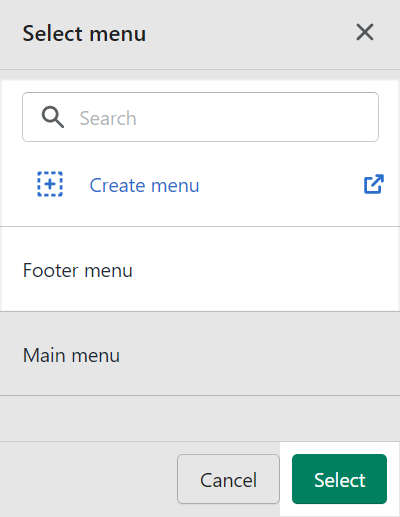
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

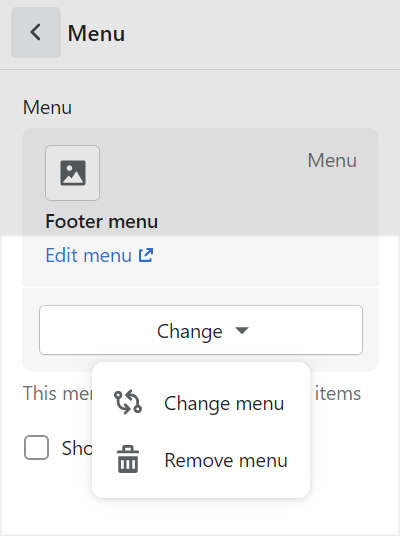
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.