Appearance
Pages
This guide describes setting up your store's Pages section. Use the section to set how content is displayed on default store pages.
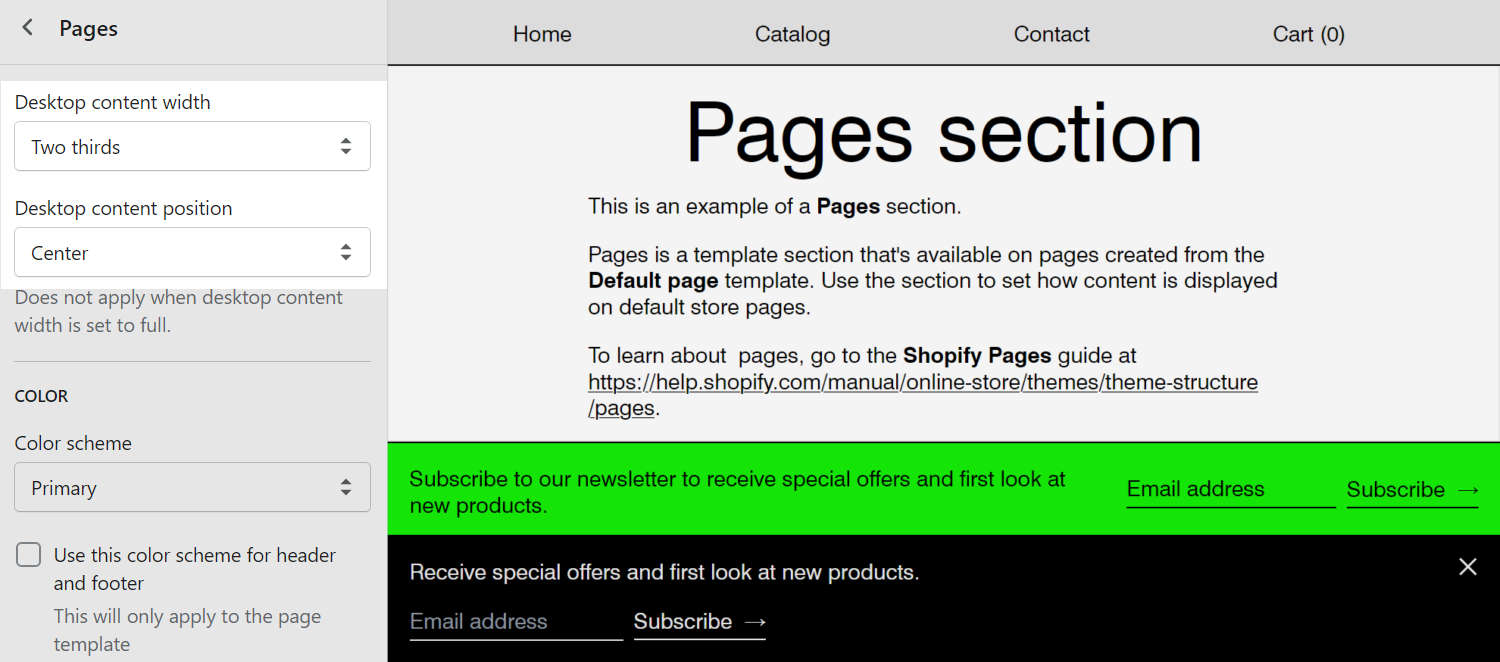
The following image shows a pages section on store's default page. To reduce the width of content area, inside the section, the option Desktop content width is set to Two thirds. The Desktop content position dropdown is set to Center, to position the content in the center of the section.

For general guidance with modifying sections, refer to Sections overview.
Set up a pages section
To set up a pages section:
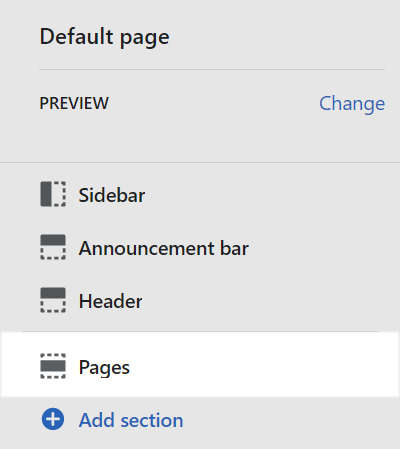
Go to Customize theme. At the top of the page, use the dropdown to select Pages > Default page.
Note
The section is available only on Pages > Default page pages.
From the side menu, select Pages.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Desktop content width | Use the dropdown Desktop content width to set the section's width to One half, Two thirds or Full. This setting applies to desktop display devices. |
| Desktop content position | Use the dropdown Desktop content position to position the section's content to the Left, Center or Right. This setting applies to desktop display devices. With the Desktop content width option set to Full, this setting does not apply. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/ off applying the section's color scheme to the header and footer. This setting applies only to the page template. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |