Appearance
Header
This guide describes setting your store's header section to provide visitors with a menu for navigating pages in your store. The header is typically across the top of pages.
The following video shows changing Baseline's header layout for desktop displays.
For general guidance with modifying sections, refer to Sections overview.
Set up the header
To set up your store's header:
Go to Customize theme, and then select the Home page template from the dropdown at the top of the page.
Note
The header section is accessible from all page templates, excluding the Checkout, Password and Gift card page templates.
From the side menu, select Header.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Logo image |
|
| Custom logo width | Select the slider Custom logo width to set a size for the logo between 20 and 450 pixels or px. |
| Menu | Select a menu to display in the header. Refer to Set a header menu. |
| Desktop layout | For desktop devices, use the Desktop layout dropdown to select a position for the logo and menu items in the header. The dropdown options are:
|
| Dropdown text align | Select Dropdown text align, and then choose to align text for header dropdown menu items to the Left, Right or Center. |
| Enable links to drop-down link headings | Select the checkbox Enable links to drop-down link headings to turn links on/ off for dropdown headings. |
| Show search | Select the Show search checkbox to show/ hide the search button inside the header. |
| Sticky header | Select the Sticky header checkbox to turn on/ off keeping the at the top of the page. |
| Show icons | Select the Show icons checkbox to turn on/ off icons in the header menu, search and cart. |
| Color scheme | Use the Color scheme dropdown to set the header's color scheme to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Overlay Settings | Position the header over the homepage, instead of above the first section. Refer to Apply overlay settings. |
| Theme settings | Select Theme settings to access additional header settings. Refer to Section theme settings menu. |
Set a header menu
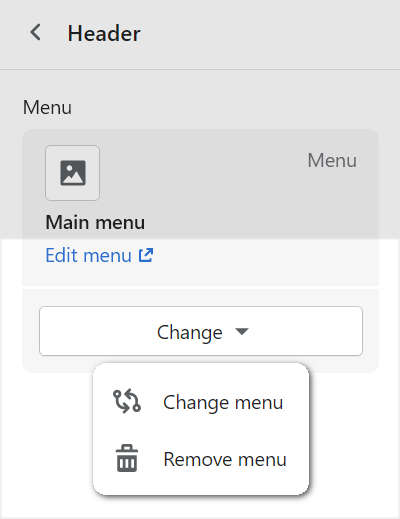
To select a menu to display in the header, apply the following settings in Header > Menu.
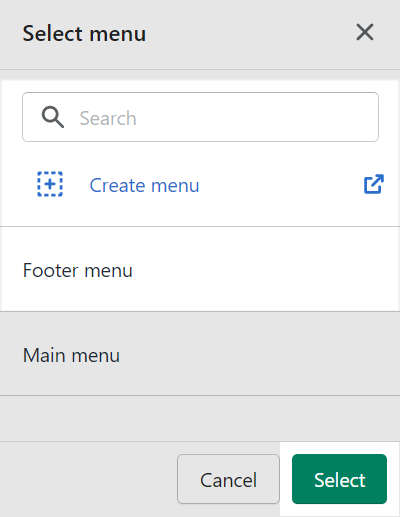
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.

Note that this header menu is only displayed on desktop devices. To change navigation for the mobile/ drawer menu, refer to Sidebar settings.
Apply overlay settings
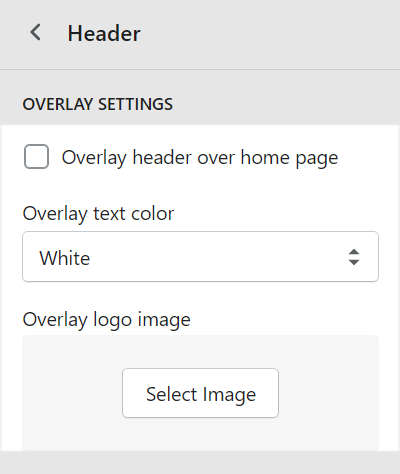
To position the header over the homepage, apply the following settings in Header > Overlay settings.
Overlay header over home page. Select the checkbox Overlay header over home page to turn on/ off positioning the header over the homepage.
Overlay text color. Select the Overlay text color dropdown to set a color for text when the header overlays the homepage. The color options are Primary text, Secondary text, Tertiary text, White and Black. The first 3 options are text colors defined by your color schemes; Refer to Customize color schemes.
Overlay logo image. To use an image as a logo, when the header overlays the homepage, choose Select Image, and then upload an image or select an image from your store's file library.