Appearance
Directory
This guide describes setting your store's Directory section to display a menu, with links to different areas of your store, on a page. You can add an existing menu to a directory section, like the main navigation or footer menu, or create a new menu.
The following video shows a directory section on a store's homepage. The alignment of items in the directory section is changed from Left to Center. In the video, the directory section is set to use the same menu as the store's main navigation (top menu).
For general guidance with modifying sections, refer to Sections overview.
Set up directory
To set up a directory section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the directory section. For example, select the Home page template.
Note
The directory section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
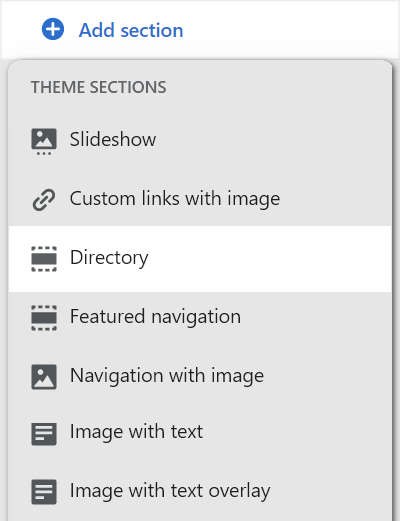
Select Add section > Directory.

From the side menu, select Directory.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Menu | Set a menu to use in the directory section. Directory sections have limited support for dropdown menu items. Refer to Set a menu for a directory section. |
| Text alignment | Select the Text alignment dropdown to align text inside the directory section to the Left, Center or Right. |
| Color scheme | Use the Color scheme dropdown to set the color scheme for the directory section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the directory section from the current page template. |
Set a menu for a directory section
Apply the following settings in Directory > Menu, to set a menu for a directory section.
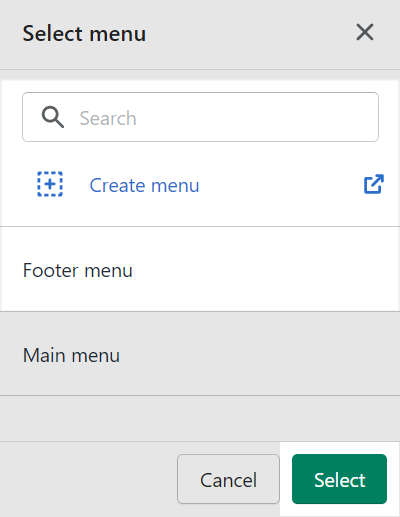
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

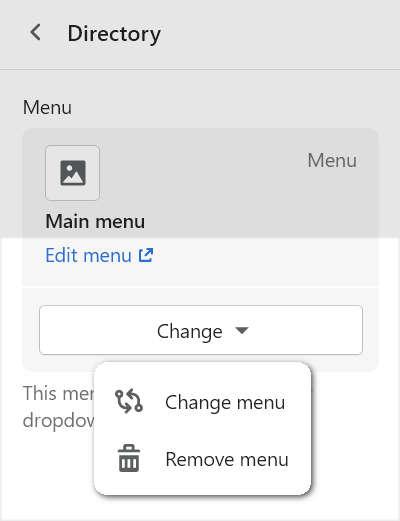
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.