Appearance
Product list
This guide describes setting your store's Product list section to display a list of products from a collection on a page.
In the following video, the option is enabled to show images in a product list section on the homepage.
For general guidance with modifying sections, refer to Sections overview.
Set up a product list
To set up your store's product list:
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a product list section. For example, select the Home page template.
Note
The product list section can be added into any page, except Checkout and Giftcard pages. To add a product list to the current page, select Add section > Product list. Refer to Shopify help: Add a section.
From the side menu, select Product list.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Heading | In the Heading text entry field, enter a title to display in the product list section. |
| Collection | Set a collection as a product list. Refer to Set a collection as a product list. |
| Product image display | Select the Product image display dropdown to set a display mode for images in the product list section. The dropdown options are Hide, Show and On hover. |
| Text size | Select the Text size dropdown to set a text size for items in the product list. The dropdown options are: S = small, M = medium, M/ desktop L = medium on small displays and large on desktop displays, M/ desktop XL = medium on small displays and extra large on desktop displays, and M/ desktop 2XL = medium on small displays and extra large x 2 on desktop displays. |
| Product limit | Select the Product limit slider to limit the number of items shown in the product list. The minimum number of items is 2 and the maximum is 100. |
| Show vendor | Select the Show vendor checkbox to show/ hide the names of product vendors in the product list section. |
| Show 'View all' link | Select the checkbox Show 'View all' link to show/hide a link in the product list section to the source collection. |
| Color scheme | Use the Color scheme dropdown to set the color scheme for the product list to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional product list settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the product list section from the current page template. |
Set a collection as a product list
To set a collection as a product list, apply the following settings in Product list > Collection.
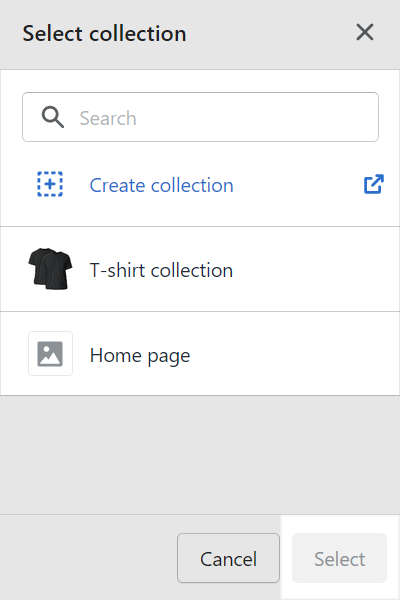
Choose Select collection.
From the Select collection menu, select one of the following options, and then choose Select.
To find a collection, enter the name of the collection in the Search box.
To create a new collection, select Create collection to open the Create collection page in Shopify admin. Refer to Shopify help: Collections.
Select a collection from the list.

Change a product list
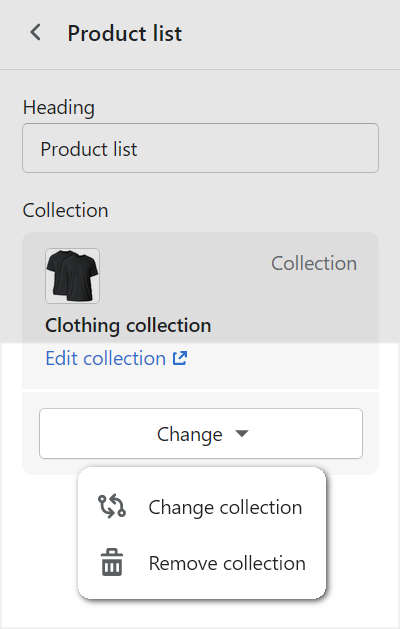
To change a product list, apply the following in Product list > Collection.
Select the Edit collection link.
The link opens Products > Collection on your store's admin page. Use the editor to modify the collection. Refer to Shopify help: Collections.

Select the Change dropdown, and then choose one of the following options:
Select Change collection to access the Select collection menu. From the Select collection menu: enter the name of a collection in the Search box, choose a collection from the list or follow the Create collection link to open the Collection editor on your store's admin page. Refer to Shopify help: Collections.
Select Remove collection to delete the currently selected collection from the product list.