Appearance
Featured navigation
This guide describes setting your store's featured navigation section to add a menu with links to featured items.
The following video shows a featured navigation section on a store's homepage. The option to set how links are displayed in the section is changed from List to Paragraph.
For general guidance with modifying sections, refer to Sections overview.
Set up featured navigation
To set up your store's featured navigation section:
Go to Customize theme, and then use the dropdown at the top of the page to select a template that contains a featured navigation section. For example, select the Home page template.
From the side menu, select Featured navigation.
Note
The featured navigation section can be added into any page, except Checkout and Giftcard pages. To add a featured navigation section to the current page, select Add section > Featured navigation. Refer to Shopify help: Add a section.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Menu | Set a menu for the featured navigation section. Refer to Set a menu for featured navigation. The featured navigation section does not support dropdown menu items. |
| Text size - mobile | Use the Text size - mobile dropdown to set a size for text in the featured navigation section. The text size applies to mobile display devices. The dropdown options are S = small, M = medium, L = large, XL = extra large, and 2XL = extra large x 2. Refer to Adjust text sizes. |
| Text size - desktop | Use the Text size - desktop dropdown to set a size for text in the featured navigation section. The text size applies to desktop display devices. The dropdown options are Same as mobile, 2XL = extra large x 2, 3XL, 4XL, 5XL, 6XL and 7XL. Refer to Adjust text sizes. |
| Display | Use the Display dropdown to set a layout for links in the featured navigation section. The dropdown options are List, Paragraph or List on mobile, paragraph desktop. |
| Paragraph word separator | Use the Paragraph word separator dropdown to set a line style for the separators between items in the featured navigation section. The dropdown options are: None, Hyphen, Emdash, Dot and Bullet. To use this setting, the Display option must be set to Paragraph. |
| Superscript | Use the Superscript dropdown to set a decorator for items in the featured navigation section. The dropdown options are None, Index (pre) and Collection products count for links to a collection (post). |
| Text alignment | Use the Text alignment dropdown to align text in the featured navigation section to the Left, Center or Right. |
| Show menu images on hover | Use the checkbox Show menu images on hover to hide/ show an image overlay in the featured navigation section on cursor rollover. Baseline infers the correct image based on the link destination. For example, for a link to a collection, the collection's featured image will be shown or, if absent, the first product's featured image is shown. |
| Color scheme | Use the Color scheme dropdown to set a color scheme for the featured navigation section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Remove section | Select Remove section to delete the featured navigation section from the current page template. |
Set a menu for featured navigation
Apply the following settings in Featured navigation > Menu, to set a menu for the featured navigation section.
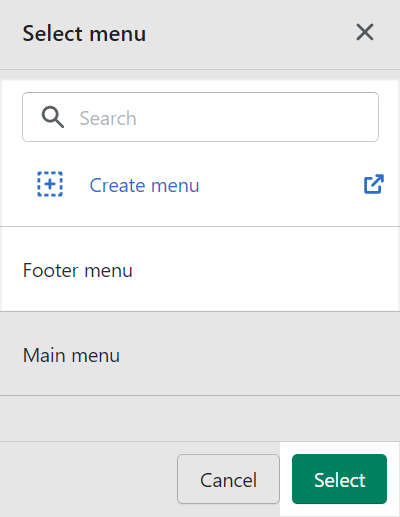
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

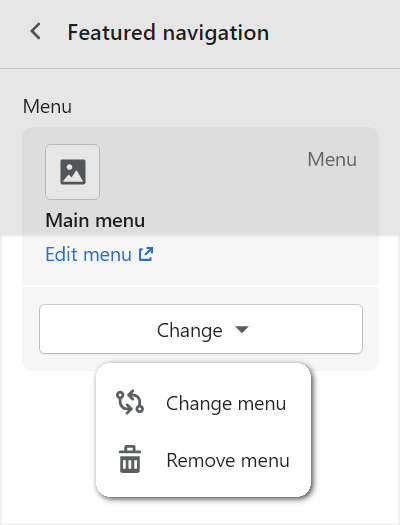
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.