Appearance
Feature product main
This guide describes setting up a Feature product main section. Use the section to set how a featured product is displayed on your store's Product - Horizontal gallery page. On Product - Horizontal gallery pages, for products with multiple product images, product images are displayed side-by-side within a navigable gallery.
The following video shows a feature product main section on a store's Product - Horizontal gallery page. In the video, the product image height setting is changed from 65% to 50% for desktop displays.
For general guidance with modifying sections, refer to Sections overview.
Set up a feature product main section
To set up a feature product main section:
Go to Customize theme. At the top of the page, use the dropdown to select Products > Horizontal gallery.
Note
The feature product main section is available only on Product - Horizontal gallery pages.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
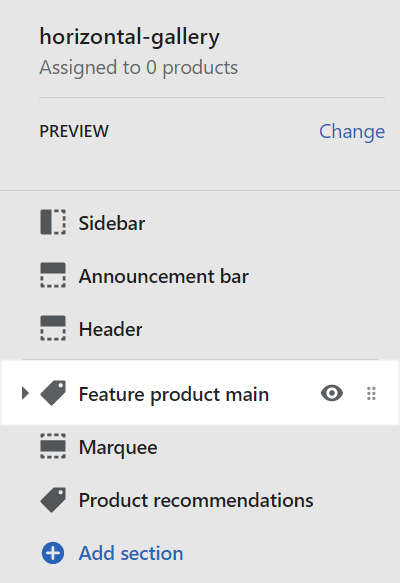
From the side menu, select Feature product main.

Select a section setting described in the following table.
To configure a block inside the section, refer to Configure a block within a feature product main section.
| Section setting name | Description |
|---|---|
| Images > Desktop image height | Adjust the slider Desktop image height to set a height for product images inside the section. The setting applies to desktop displays. The minimum slider value is 50% and the maximum is 100%. |
| Variant image change behavior | For products with multiple product variants and images, use the dropdown Variant image change behavior to set how images behave inside the section when a product variant is selected. When a variant is selected:
|
| App blocks > App block area | Use the dropdown App block area to set where app blocks are displayed inside the section. Refer to Shopify help: App blocks. Use the dropdown to display app blocks in the:
|
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/ hide a panel that contains product images. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images, arrow icons for navigating between images, and an X icon to close the panel. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/ off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Refer to Shopify help: Product media. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
Configure a block within a feature product main section
A default feature product main section contains six product blocks. To configure a block within a feature product main section:
In Customize theme, at the top of the page, use the dropdown to select Products > Horizontal gallery.
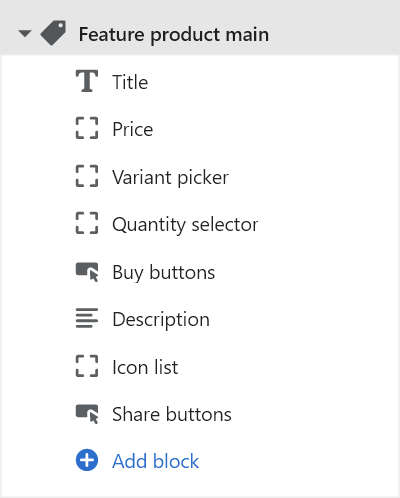
From the side menu, expand the Feature product main section menu.
In the expanded Feature product main menu, select a block to configure.
To add a block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a feature product main section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply the corresponding block settings described in the Table: Feature product main blocks.
Table: Feature product main blocks
The following table describes the blocks inside the feature product main section, and their corresponding settings.
Some blocks have No customizable settings available, and blocks indicated with an asterisk * are contained in a standard feature product main section. To configure a block, refer to Configure a block within a feature product main section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title* | Displays a product's title, inside the section. | No customizable settings available. |
Price* | Displays a product's price, inside the section. | No customizable settings available. |
Variant picker* | Displays a variant picker for choosing variations of a product, inside the section. |
|
Quantity selector* | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | No customizable settings available. |
Buy buttons* | Displays the Add to cart and Buy it now buttons, inside the section. |
|
Description* | Displays a text area to contain additional product information, inside the section. |
|
Icon list* | Displays a list of items with icons, inside the section. |
|
Share buttons* | Displays an area with buttons for sharing links to your store's products via social media. | Select the Section area dropdown to set where the block is displayed inside the section. The options are the Product form, Description, and Extra information areas. |
| Vendor | Displays the name of a product's vendor, inside the section. | No customizable settings available. |
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays a formatted text area to contain additional product information, inside the section. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|