Appearance
Cart
This guide describes the Theme settings > Cart menu options to set how customers purchase products on your store's cart page.
The following video demonstrates showing/ hiding cart notes, to provide a text entry field that allows customers to add a note on the cart page, before proceeding to checkout.
For general guidance with adjusting a theme setting, refer to Settings.
Set up your store's cart
To set up your store's cart:
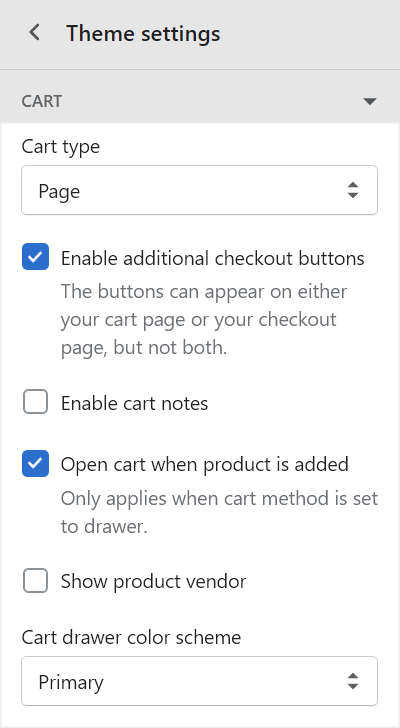
Go to the Theme settings > Cart.
Select the following setting controls.
Cart type. Use the Cart type dropdown to set your cart to display as a Drawer or Page, when the Add to cart button is selected. With this option set to Drawer, the cart displays on the current page within a side element called a drawer. To turn off this functionality, and redirect visitors to the cart page, set the dropdown to Page.
Enable additional checkout buttons. Use the checkbox Enable additional checkout buttons to show/ hide buttons on your store's cart page. You can use buttons on your cart page or checkout page, but not both.
Enable cart notes. Use the Enable cart notes checkbox to show/ hide a text entry field that allows customers to add a note before proceeding to the checkout page.
Open cart when product is added. Use the checkbox Open cart when product is added to show/ hide a Cart Drawer. The draw opens whenever a customer adds a product to the cart. This feature only works when cart type is set to Drawer.
Show product vendor. Use the Show product vendor checkbox to show/ hide the names of product vendors on the cart page.
Cart drawer color scheme. Use the dropdown Cart drawer color scheme to set the color scheme for the Cart drawer. The dropdown options are: Primary, Secondary or Tertiary. Refer to Customize color schemes.