Appearance
Collections list page
This guide describes setting up your store's Collections list page section. Use the section to display your store's collections on the collection list page.
The following video shows a collections list page section on a store's collection list page. In the video, to reposition the collection label text inside the section, the Content position setting is changed from Center to Top right.
For general guidance with modifying sections, refer to Sections overview.
Set up a collections list page section
To set up a collections list page section:
Go to Customize theme. At the top of the page, use the dropdown to select Collection list.
Note
The section is available only on collection list pages.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Collections list page.
A default collections list page section lists all of your store's collections. To specify the collections to display, refer to Configure a collection inside a collections list page section.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Show title | Select the Show title checkbox to show/ hide collection titles inside the section. |
| Collections per row on desktop | Use the slider Collections per row on desktop to set the number of collections to show in each row inside the section. The minimum number is 2 collections and the maximum is 5. This setting applies to desktop display devices. |
| Crop images | Use the Crop image dropdown to set the shape for images inside the section. The dropdown options are No crop, Portrait, Square, Landscape, Superwide, and Letterbox. |
| Content > Text size | Use the Text size dropdown to set a size for text inside the section, like collection titles. The dropdown options are: S = small, M = medium, L = large, XL = extra large, 2XL = extra large x 2, 2XL/ desktop 3XL = extra large x 2 on smaller displays and extra large x 3 on desktop displays, 2XL/ desktop 4XL, and 2XL/ desktop 5XL. Refer to Adjust text sizes. |
| Content > Content position | Select the Content position dropdown to align text inside the section, like collection titles. The dropdown options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content > Overlay text color | Select the Overlay text color dropdown to set a color for text inside the collection block, like collection titles. The dropdown options are Primary text, Secondary text, Tertiary text, White or Black. If you are using collection blocks, set the color for each block. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/ off applying the section's color scheme to the header and footer. This setting applies only to the collection list template. |
| Theme settings | Select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
Configure a collection inside a collections list page section
A default collections list page section displays all of your store's collections. Alternatively, you can specify the collections to display inside the section by configuring collection blocks.
To configure a collection block inside a collections list page section:
Go to Customize theme. At the top of the page, use the dropdown to select Collection list.
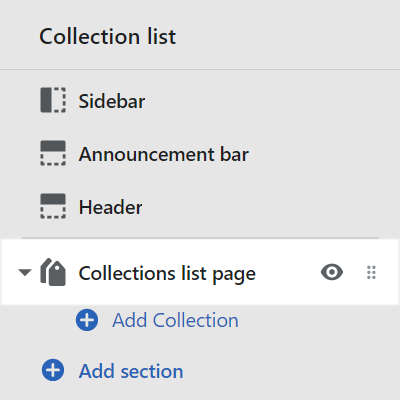
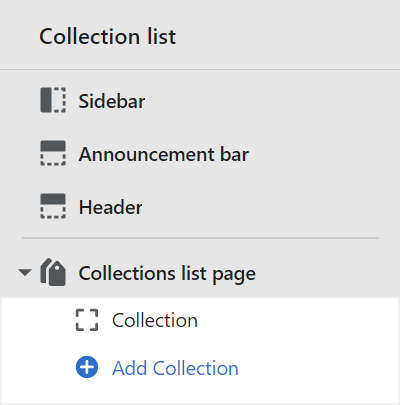
From the side menu, expand the Collection list page section menu.
To configure an existing collection block, select the Collection block from the side menu.
To add a new collection block, from the Collection list page menu, select Add collection, and then select the Collection block you added.

Note
Inside a collections list page section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply the corresponding block settings described in the following table.
| Block setting name | Description |
|---|---|
| Choose collection | Use the Choose collection options to set up a collection inside the block. Refer to Set up a collection inside a collection block. |
| Content position | Select the Content position dropdown to align text inside the block, like the collection title. The dropdown options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. This setting overrides the section's content position setting. |
| Overlay text color | Select the Overlay text color dropdown to set a color for text inside the block, like the collection title. The dropdown options are Primary text, Secondary text, Tertiary text, White or Black. This setting overrides the section's overlay text color setting. |
| Remove block | Select Remove block to delete the collection block from the current section. |
Set up a collection inside a collection block
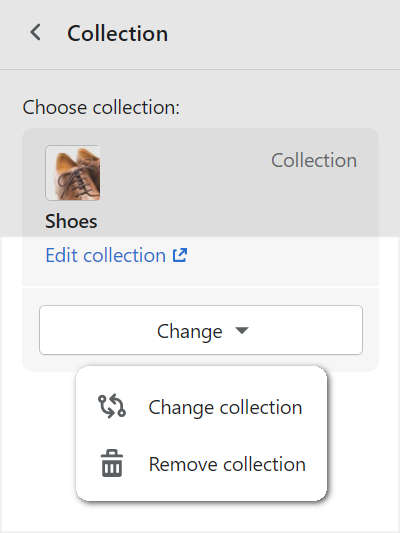
To set up a collection inside a collection block, apply the following settings in Collections list page (section) > Collection (block) > Choose collection:
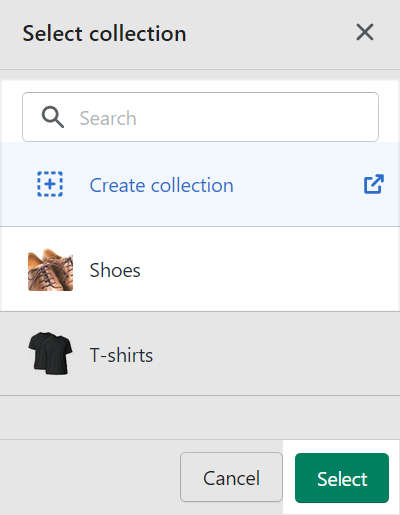
To use an existing collection, choose Select collection. Enter the name of the collection into the Search box, or pick a collection from the list, and then choose Select.
To create a new collection, choose Select collection, and then follow the Create collection link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Collections.

To edit the current menu, select the Edit menu link. The link opens the Collections editor on your store's admin page. Use the editor to modify the collection. Refer to Shopify help: Collections.
To replace the current collection, use the Change dropdown to select Change collection. Enter the name of the replacement collection into the Search box, or pick a replacement collection from the list, and then choose Select.
To delete the current collection, use the Change dropdown to select Remove collection.