Appearance
Single level navigation
This guide describes setting your store's Single level navigation section to display a navigation menu on a store page. Items in the navigation section are displayed in single row.
The following video shows a single level navigation section on a store's homepage. The alignment of the items in the navigation section is changed from Left to Center.
For general guidance with modifying sections, refer to Sections overview.
Set up a single level navigation section
To set up a single level navigation section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the single level navigation section. For example, select the Home page template.
Note
The single level navigation section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
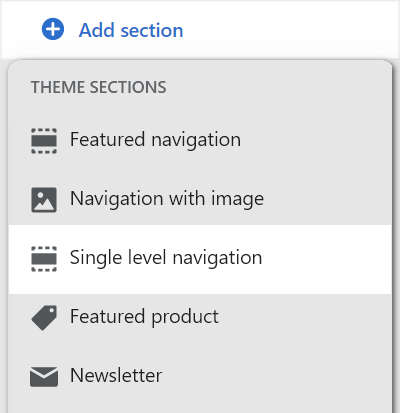
Select Add section > Single level navigation.

From the side menu, select Single level navigation.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Menu > Main menu | Set a menu for the single level navigation section. Refer to Set a menu for single level navigation. The single level navigation section does not support dropdown menu items. |
| Text alignment | Select the Text alignment dropdown to align text inside the single level navigation section to the Left, Center or Right. |
| Color > Color scheme | Use the Color scheme dropdown to set a color scheme for the single level navigation section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Remove section | Select Remove section to remove the single level navigation section from the current page template. |
Set a menu for single level navigation
Apply the following settings in Single level navigation > Menu, to set a menu for a single level navigation section.
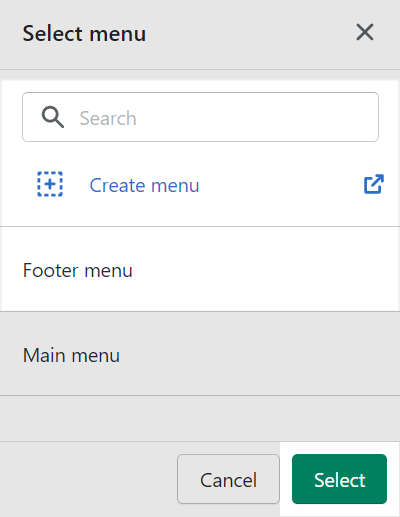
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

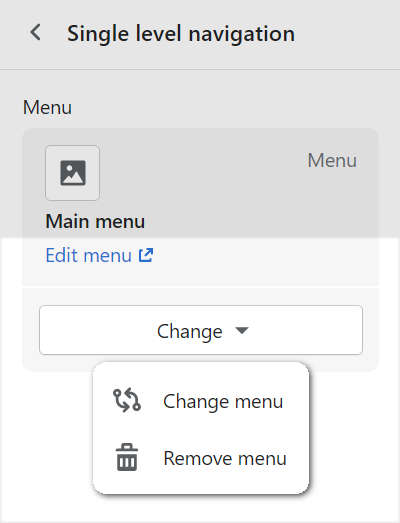
To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.