Appearance
Navigation with image
This guide describes setting your store's Navigation with image section to display a navigation menu and an image area, side-by-side, on a store page. Placing the cursor over an item in the menu changes the image to match the item.
The following video shows a navigation with image section on a store's homepage. The image changes when the cursor is placed over a menu item.
For general guidance with modifying sections, refer to Sections overview.
Note
Your product, collection, and article images can be added into a Navigation with image section. To add images for other content, like pages or blogs, consider using a Custom links with image section.
Set up navigation with image
To set up a navigation with image section on a store page:
Go to Customize theme. At the top of the page, use the dropdown to select a template to contain the navigation with image section. For example, select the Home page template.
Note
The navigation with image section can be added into any page, except Checkout and Giftcard pages. Refer to Shopify help: Add a section.
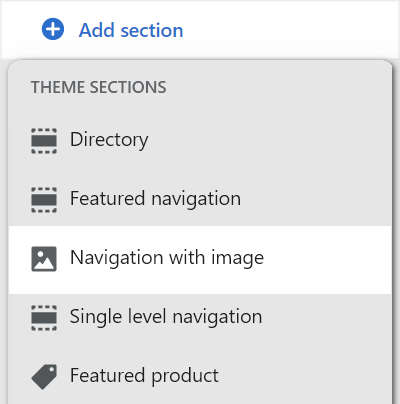
Select Add section > Navigation with image.

From the side menu, select Navigation with image.
Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Menu > Main menu | Set a menu for the navigation with image section. Refer to Set a menu for a navigation with image section. The navigation with image section does not support dropdown menu items. |
| Text size - mobile | Use the Text size - mobile dropdown to set a size for text in the navigation with image section. The text size applies to mobile displays. The dropdown options are S = small, M = medium, L = large, XL = extra large, and 2XL = extra large x 2. Refer to Adjust text sizes. |
| Text size - desktop | Use the Text size - desktop dropdown to set a size for text in the navigation with image section. The text size applies to desktop displays. The dropdown options are Same as mobile, 2XL = extra large x 2, 3XL, 4XL, 5XL, 6XL and 7XL. Refer to Adjust text sizes. |
| Text alignment | Use the Text alignment dropdown to align text in the navigation with image section to the Left, Center or Right. |
| Text position | Use the Text position dropdown to position text in the navigation with image section at the Top, Middle or Bottom. |
| Show menu images on hover | Use the checkbox Show menu images on hover to hide/ show an image in the navigation with image section when the cursor is placed over a menu item. |
| Superscript | Use the Superscript dropdown to set a decorator for menu items in the navigation with image section. The dropdown options are None, Index, and Collection products count. |
| Image | Use the Image menu options to set up an image in the navigation with image section.
|
| Image position on desktop | Select the dropdown Image position on desktop to position the image to the Left or Right, inside the custom links with image section. This setting applies to desktop displays. |
| Image size on desktop | Select the dropdown Image size on desktop to set a width for the image inside the navigation with image section. The options are One third, One half, and Two thirds. This setting applies to desktop displays. |
| Fit image to text | Select the checkbox Fit image to text to turn on/ off resizing the image to match the size of the text inside the navigation with image section. This setting crops the image on desktop displays. |
| Indent image | Select the Indent image checkbox to add/ remove a border around the image inside the navigation with image section. |
| Color scheme | Use the Color scheme dropdown to set a color scheme for the navigation with image section to Primary, Secondary or Tertiary. Refer to Customize color schemes. |
| Theme settings | Select Theme settings to access additional settings. Refer to Section theme settings menu. |
| Remove section | Select Remove section to delete the navigation with image section from the current page template. |
Set a menu for a navigation with image section
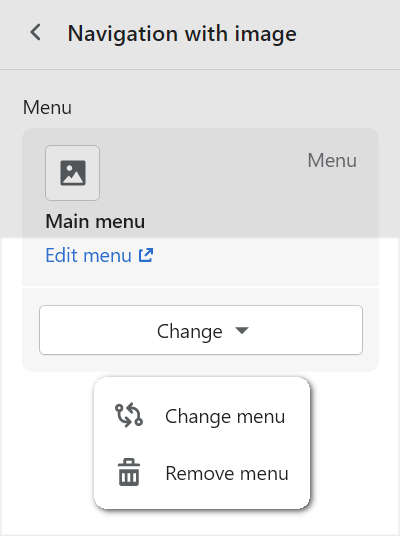
Apply the following settings in Navigation with image > Menu, to set a menu for a navigation with image section.
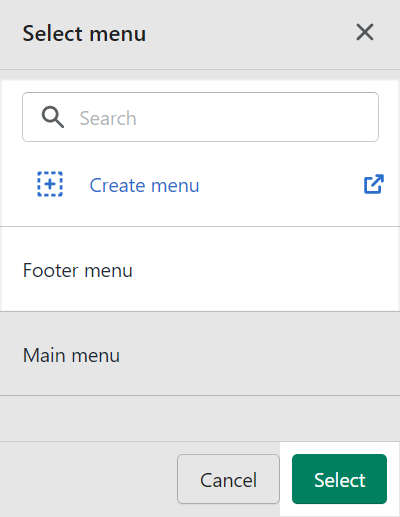
To use an existing menu, choose Select menu. Enter the name of the menu into the Search box, or pick a menu from the list, and then choose Select.
To create a new menu, choose Select menu, and then follow the Create menu link. The link opens the Navigation > Add menu editor on your store's admin page. Use the editor to create a new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To edit the current menu, select the Edit menu link. The link opens the Navigation menu editor on your store's admin page. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To replace the current menu, use the Change dropdown to select Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, use the Change dropdown to select Remove menu.